Оптимизация видимости
Без информации о видимости, всё на карте будет отрисовываться независимо от того, видит это игрок или нет. Очевидно, что количество объектов/элементов мира для обработки нужно ограничить, но как? Проверка действительной видимости игроку каждого объекта или поверхности занимает гораздо больше процессорного времени, чем непосредственно отрисовка этих объектов/элементов.
Игровыми платформами использует компромис; и ![]() GoldSrc и
GoldSrc и ![]() Source используют модель двоичного разбиения пространства на основе разработки Джона Кармака, реализованной в Quake. На этой странице объясняется, как это работает и как этим управлять.
Source используют модель двоичного разбиения пространства на основе разработки Джона Кармака, реализованной в Quake. На этой странице объясняется, как это работает и как этим управлять.
Области видимости
Внутреннее (т.е. не занятое элементами карты мира) пространство карты мира разделяется на Области видимости. Видимость между этими 3-х мерными объёмами рассчитывается во время компиляции, и встраивается в BSP-файл для использования платформой игры. Как и элементы карты мира, области видимости всегда являются выпуклыми объёмами.
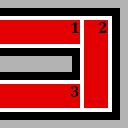
Рисунок слева показывает, как области видимости создаются в изгибах коридоров (промежутки между ними добавлены для наглядности). Тут нет прямой видимости между областями 1 и 3, поэтому, когда камера находится в одной части коридора, содержимое в другой части не отрисовывается. Игровой платформе оказывается достаточно просто определить это по встроенной в BSP-файл информации о видимости.
Но есть проблема с областью 2. Содержимое „всех трёх“ областей отрисовывается, когда камера находится внутри, усекая картинку конусообразно, даже если левая стена полностью закрывает вид. У нас есть инструменты для преодоления этого, и мы их скоро рассмотрим, но имейте в виду, что решить проблему будет труднее (тяжелой), нежели просто оптимально нарисовать сцену.
Постоянно имейте в виду, что деформированные поверхности, точечные объекты и объёмные объекты (включая Браши-детали), а также элементы карты с поверхностями $translucent не влияют на области видимости. Создание элемента карты мира с текстурой Nodraw „основано“ на этой проблеме: это типично для деформированных поверхностей, созданных как деталь, покрывающая каркас обычных элементов карты.
Сокращение времени компиляции VIS
VVIS — это инструмент, который рассчитывает видимость между областями (в то время, как VBSP создает их). Расчёт не занимает и нескольких минут даже для сложных карт, но если время затянулось, то проделайте следующие шаги.
- Используйте Браши-детали.
- Размещайте world brush строго по сетке. Размер сетки лучше всего выставить кратным двум.
- Используйте простые браши. Не вырезайте (carve), если не уверены в результате.
- Располагайте func_viscluster (Во всех играх начиная с
 ) на больших площадях с не загороженным видом. Листья в нем будут видеть друг друга.
) на больших площадях с не загороженным видом. Листья в нем будут видеть друг друга. - Не создавайте больших открытых пространств, которые игрок изначально не видит, если в этом нет необходимости. Используйте 3D Skybox, чтобы уменьшить размер неба и создайте скелет брашей под дисплейсментами.
Помните, что время компиляции VIS и производительность в игре — две очень разные вещи. Вполне может быть, что длительная компиляция стоит своего результата.
Просмотр областей видимости
Orange Box-версия ![]() Hammer имеет новую функцию просмотра областей видимости в 3D-виде: Map > Load Portal File. Он показывает грани соприкосновения областей жирными синими линиями. Это фантастический обучающий инструмент, и если Вы компилировали карту без VIS или RAD (перезагрузите файл портала, чтобы обновить экран), Вы сразу увидите изменения.
Hammer имеет новую функцию просмотра областей видимости в 3D-виде: Map > Load Portal File. Он показывает грани соприкосновения областей жирными синими линиями. Это фантастический обучающий инструмент, и если Вы компилировали карту без VIS или RAD (перезагрузите файл портала, чтобы обновить экран), Вы сразу увидите изменения.
Пользователи ![]() Source 2006 должны полагаться на приложение glview.
Source 2006 должны полагаться на приложение glview.
Для просмотра в игре, наберите в консоли переменную mat_leafvis. mat_leafvis 3 отчертит все области видимости в PVS ![]() , в то время, как
, в то время, как mat_leafvis 1 будет очерчивать только области видимости, на которые смотрит камера. (Эта переменная является читом.)
Вы также можете проверить геометрию с помощью переменной консоли mat_wireframe. mat_wireframe 1 отобразит как полигоны, прорисованные в текущемt PVS. (Эта переменная также является читом.)
Хинты
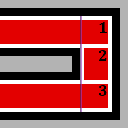
К сожалению, листья не всегда выходят так хорошо, как показано в первом примере. Рассмотрим альтернативный макет слева (на практике, он будет сконфигурирован как на первом рисунке, но пока отложим это в сторону): в этом примере листья могут видеть друг друга, что приводит к прорисовке всей зоны сразу, что не очень хорошо. Подробнее здесь: Хинты.
Хинт — это брашевая поверхность с текстурой специального материала tools\toolshint, которая нарезает листья на двух пересечениях (поверхности, которые не разрезают листья, должны быть покрыты текстурой tools\toolsskip). В нашем примере мы поставили хинт там, где проходит фиолетовая линия, которая режет листы 1 и 3 такой же формы, как показано в первом примере.
Это не дает листам соединиться, так что в итоге появятся три отдельных листа справа. К счастью, это небольшая проблема.
Браши-детали
- Основная статья: func_detail
Как сказано выше, листья формируются вокруг обычных брашей. Но что делать, если вам этого не нужно? Если ваши браши постоянно на виду (например, статуя, отдельно стоящая небольшая стена), нет никакого смысла создавать листья вокруг них.
В таких ситуациях вам поможет func_detail. Это внутренняя сущность, которая заставляет компилятор игнорировать браши во время расчета пространства, не влияя на него. Это не редкость, когда большие участки карт делают деталью ![]() .
.
Поверхности Nodraw
- Основная статья: Nodraw
Если игрок не может видеть поверхность браша без чита или режима спектатора, хорошая мысль применить специальный материал Nodraw. Нодро удаляет все поверхности во время компиляции без ущерба для видимости, что уменьшает время рендеринга, убирает необходимость рассчитывать карту освещенности, уменьшает вес файла.
Вам нет необходимости применять нодро к поверхностям, соприкасающимся с пустотой (т.е. за пределами карты) или брашам, чьи поверхности тесно соприкасаются, будучи одой сущностью (когда весь мир — одна большая сущность). См. Браши.
Ареапорталы
- Основная статья: Ареапорталы
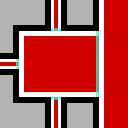
На изображении слева все листья видят друг друга, и в этот раз хинты мало что могут сделать.
В такой ситуации мы должны создать ареапорталы ![]() в выбранном проеме. Они ограничивают угол обзора объектов за своей линией, сквозь них движок не „видит“ ничего и производительность тем выше, чем больше объектов закрывает ареапортал.
в выбранном проеме. Они ограничивают угол обзора объектов за своей линией, сквозь них движок не „видит“ ничего и производительность тем выше, чем больше объектов закрывает ареапортал.
Рисунок показывает ареапорталы в каждом проеме, но четыре портала скорее всего больше снизят производительность, чем принесут пользу. Ваша стратегия зависит от степени загрузки каждой зоны, и чаще всего лучше поставить один ареапортал в коридоре справа.
(В этой ситуации можно использовать хинты для ограничения видимости, но очень осторожно и с точными углами, которые определенно влияют на производительность. Если за хинтами в комнате вы ничего не видите, значит надо ставить ареапортал!)
Окклюдеры
- Основная статья: func_occluder
Иногда требуется блокировать видимость способом, который не позволяют листья: перед вами разрушаемая стена, за которой находится несколько „тяжелых“ моделей персонажей. Вам не хочется прорисовывать модели, если они не попадают в поле зрения, но сделать это без брашей, разрезающих листья, нельзя.
Окклюдер ![]() — то, что надо. Это браш, который скрывает модели (не браши, увы) позади себя, будучи включенным, как и ареапортал. По понятным причинам, он должен целиком находиться внутри непрозрачного объекта.
— то, что надо. Это браш, который скрывает модели (не браши, увы) позади себя, будучи включенным, как и ареапортал. По понятным причинам, он должен целиком находиться внутри непрозрачного объекта.
Расстояние прорисовки
Если вы имеете дело с большим не закрытым пространством, то все, что можно сделать, чтобы скрыть низкую детализацию прорисовки, это использовать туман ![]() . Настройка расстояния прорисовки в Map > Properties > Far z_clip plane.
. Настройка расстояния прорисовки в Map > Properties > Far z_clip plane.
Расстояние прорисовки также может применяться к пропам, например prop_static, со значениями ![]()
Start Fade Dist/Pixels и End Fade Dist/Pixels. Как видно из названия, эти значения представляют собой расстояние либо в единицах, либо в пикселях исчезающего пространства на экране KV.
Если вы ввели расстояние исчезновения для пропов, то возьмите за правило держать разницу между двумя числами (началом и концом) порядка 200. Это выглядит довольно хорошо, и чем больше число, тем тяжелее модель для визуализации. Модели в процессе появления и исчезновения не сразу нагружают/разгружают движок.
func_lod — это специальная брашевая сущность, которая дает исчезновение. Однако, вы не можете связывать с ним браши и другие сущности!
Примеры карт
sourcesdk_content\hl2\mapsrc\sdk_func_detail.vmfsdk_hints.vmfsdk_occluders.vmf
См. также
- func_lod (Для повышения производительности детали не должны прорисовываться далеко.)