Optimización de visibilidad
Restringiendo que es dibujado es la mejor manera de mejorar el rendimiento de cualquier mapa. Desafortunadamente, tardaríamos más en mirar si cada objeto y superficie es visible de lo que costaría pintarlos directamente! Los motores de juegos han de optar por una solución intermedia:; en el caso de ![]() GoldSrc y
GoldSrc y ![]() Source, es el modelo de Particionamiento Binario del Espacio (BSP en inglés), el trabajo de John Carmack que es heredado de Quake.
Source, es el modelo de Particionamiento Binario del Espacio (BSP en inglés), el trabajo de John Carmack que es heredado de Quake.
Hojas
Las áreas de mapas BSP no ocupadas por sólidos son partidos en "visleaves". La visibilidad entre estos volúmenes de espacio se calcula cuando el mapa se compila, entonces se añade para que el motor la use. Como los sólidos, las hojas siempre son convexas.
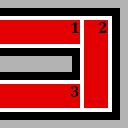
La imagen a la izquierda muestra como las hojas deben crearse en los pasillos que forman una U (en la realidad no habría huecos). No hay ninguna línea de visión entre las hojas 1 y 3, y por lo tanto cuando la cámara está en uno de ellos el contenido del otro no ha de ser dibujado. Calcular esto es tan simple para el motor como echar un vistazo a la tabla de visibilidad incrustada en el mapa.
Pero hay un problema con la hoja 2. Los contenidos de las tres hojas son dibujados cuando la cámara está dentro, frustum culling aparte, incluso si el muro a mano izquierda llena su vista. Hay herramientas para evitar esto que veremos pronto, pero recuerda que en muchos casos arreglar el problema es más costoso que simplemente dibujar una escena algo menos óptima.
Ten en cuenta que los displacements y entidades de sólido (incluyendo los sólidos de detalle) no afectan las hojas. Hay que crear "bases" usando sólidos con la textura nodraw si es un problema: es bastante común para los displacements el crearlos como una capa de detalle encima de un esqueleto hecho con un sólido, por ejemplo.
Reduciendo el tiempo de compilación de VIS
VVIS es la herramienta que calcula la visibilidad entre hojas (mientras que VBSP las crea). Debería tardar pocos minutos en acabar su trabajo incluso en los mapas más complejos, si tarda más, seguramente necesitas hacer algo de lo que comentamos a continuación. ¡Incluso si no lo hace, son una buena costumbre!
- Usa sólidos de detalle apropiadamente.
- Mantén los sólidos dentro de la rejilla tanto como puedas. Si las dimensiones son potencia de dos mejor.
- Usa sólidos simples. No uses el carve a no ser que estés seguro que el resultado será correcto.
- Pon func_viscluster (en todos juegos desde
 ) en grandes áreas donde la visibilidad sea continua. Las hojas que queden dentro asumirán que se ven entre ellas.
) en grandes áreas donde la visibilidad sea continua. Las hojas que queden dentro asumirán que se ven entre ellas. - Evita crear grandes áreas abiertas que el jugador no vea o no vaya a interactuar de forma directa siempre que sea preciso. Usa un 3D Skybox para reducir el tamaño del cielo, y crea un sólido que haga de esqueleto bajo el displacement.
Recuerda el tiempo que tarda VIS en compilar y el rendimiento in-game son dos cosas muy diferentes. Puede ser mejor tener una compilación más larga si acortarla estropea el resultado.
Inspeccionar la hojas
La versión de Hammer de ![]() Source 2007 y subsiguientes tiene una nueva función para ver las hojas del mapa actual en la vista 3D: Map > Load Portal File. De esta forma se muestran los lados de las hojas que tocan otros lados como gruesas líneas azules. Es una herramienta de aprendizaje fantástica, ya que si compilas tu mapa sin VIS o RAD (entonces recarga el archivo de portales para refrescar la vista) puedes ver los efectos de tus cambios muy rápidamente.
Source 2007 y subsiguientes tiene una nueva función para ver las hojas del mapa actual en la vista 3D: Map > Load Portal File. De esta forma se muestran los lados de las hojas que tocan otros lados como gruesas líneas azules. Es una herramienta de aprendizaje fantástica, ya que si compilas tu mapa sin VIS o RAD (entonces recarga el archivo de portales para refrescar la vista) puedes ver los efectos de tus cambios muy rápidamente.
Los usuarios de ![]() Source 2006 y previos deben confiar en la aplicación glview.
Source 2006 y previos deben confiar en la aplicación glview.
Hay además un par de comandos de consola que permiten visualizar las hojas in-game (ambos son trucos):
mat_leafvis 1- Un comando de consola in-game que dibuja la hoja en la que está la cámara con una línea roja.
- mat_wireframe 1
- Muestra que se está dibujando tras los muros. Podrás ver que objetos están entrando y saliendo de la vista cuando lo habilites.
Hints
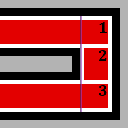
Por desgracia, las hojas no siempre van a funcionar tan bien como lo hacen en el primer ejemplo. Fíjate en la distribución de la izquierda (en la práctica se configuraría como la primera imagen, pero ponte en situación un momento): en este ejemplos las hojas pueden verse entre ellas en todo momento, cosa que hará que toda el área sea dibujada a la vez sin razón lógica. Aquí es cuando vienen los Hints ("pistas").
Un hint es una cara de un sólido texturada con tools\toolshint que le dice a VBSP que parta cualquier hoja que interseccione su plano. Las caras que no deban partir hojas deben ser texturizadas con tools\toolsskip. En nuestro ejemplo emplazaremos un hint donde indica la línea púrpura, que partirá uno y tres al mismo tamaño que tenían en nuestro primer ejemplo.
Por desgracia no se pueden unir hojas, de modo que después de usar un hint habrán tres hojas en la parte derecha. No hay nada que se pueda hacer; por suerte, no es un gran problema.
Sólidos de detalla
Tal como mencionamos arriba, las hojas se forman alrededor de los sólidos. ¿Pero que pasa si no quieres que un sólido haga esto? Si tienes un sólido que puede ser visto todo el rato (p.e. el pedestal de una estatua, un pequeño muro suelto) no hay razón para crear un montón de hojas extra a su alrededor.
En estas situaciones lo que buscas son los func_detail. Estos son entidades internas que hacen que los compiladores ignoren el sólido cuando estén calculando visibilidad, pero sin afectar a su comportamiento. No es raro que gran parte de los sólidos de un mapa sean func_detail.
Superficies Nodraw
Si un jugador no puede ver la cara de un sólido sin usar trucos o siendo un espectador, es una buena idea aplicar el material especial toolsnodraw a dicha cara. Nodraw elimina la cara del mapa cuando este es compilado sin afectar a la visibilidad, lo que reduce tanto el tiempo de renderizado como el tamaño del mapa, puesto que no hay necesidad de calcular el mapa de luz.
No necesitas aplicar nodraw a las caras que tocan el vacío (p.ej. fuera del mapa) o a las caras de los sólidos que tocan las de otros sólidos y que están vinculados a la misma entidad (el mundo es una gran entidad de por si). Mira Brush#In-game.
Areaportals
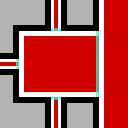
En la imagen de la izquierda todas las hojas pueden verse entre ellas, y esta vez hay poco que puedan hacer los hint.
En esta situación deberíamos crear Areaportals en la boca de las aberturas seleccionadas. Esto hace que el motor use la prueba de línea de visión por objeto que Carmack evitó que hiciera el sistema BSP/visleaf. Pero con este sistema allí, y restringiendo los cálculos al momento en que la cámara mira a través del areaportal, se puede ganar rendimiento si se bloquean suficientes objetos de la línea de visión.
En la imagen hemos puesto areaportal sobre todas las bocas, pero poniendo los cuatro el rendimiento caerá en vez de aumentar. Tu estrategia depende del coste relativo de cada área - en muchas ocasiones la mejor opción es crear el areaportal grande a la derecha y dejar los pasillos libres.
(Es posible usar hints para reducir la visibilidad en esta situación, pero solo con un número exagerado de ellos en unos ángulos muy concretos, lo que tiene su propio impacto en el rendimiento. ¡Si no puedes ver a través de una habitación por los hint es que deberías usar un areaportal!)
Occluders
Hay veces que quieres bloquear la visibilidad de una forma que simplemente las hojas de visibilidad no permiten: imagina un muro suelto destruible tras el cual hay varios modelos caros de personaje. No quieres pintar los modelos si no se están viendo, pero al no haber ningún sólido con el que trabajar excepto el suelo no puedes hacerlo separando hojas.
Un Occluder es la herramienta necesaria. Es un sólido que oculta modelos (no sólidos, desgraciadamente) que haya tras de si cuando está habilitado de una forma parecida a como lo hace un areaportal ocultando cosas que no están tras él. Por razones obvias, debe estar completamente dentro de un objeto opaco.
Un occluder es bastante caro, y solo debe ser usado cuando tengamos varios modelos de personaje caros o una gran área que necesite ser cortada. Al contrario que un areaportal no está vinculado al sistema de hojas, de modo que puede existir donde lo necesites sin crear leaks.
Distancia de dibujado
Si te enfrentas a un área grande y abierta sin casi ninguna cobertura no hay mucho que puedas hacer excepto quitar detalle o emplear niebla para disimular y crear una distancia de dibujado corta. Configura la distancia de dibujado con Map > Properties > Far z_clip plane.
La distancia de dibujado puede ser aplicada selectivamente a props, incluso a prop_static, con las keyvalues Start Fade Dist/Pixels y End Fade Dist/Pixels. Como el nombre sugiere, estos valores pueden estar tanto en unidades o pixels en pantalla para la KV de Screen Space Fade.
Si introduces distancias de difuminado en props, toma como regla general que la diferencia entre los dos números (start y end) sea de 200. Se ve bastante bien, y contra más largo sea el número, más influye el modelo en incrementar el coste para representarlo. Los modelos que desaparecen no van a través del canal rápido e influyen en un coste adicional de ordenación.
func_lod es un entidad de sólido especial que puede desvanecerse. sin embargo, no puedes usar otros sólidos vinculados a él como con otras entidades.
Mapas de ejemplo
sourcesdk_content\hl2\mapsrc\sdk_func_detail.vmfsdk_hints.vmfsdk_occluders.vmf