Bump map

Texturas chamadas Bump Maps, ou Normal Maps são usadas para simular detalhes tridimensional em uma superfície bidimensional manipulando a como a iluminação.
Formatação
Cada pixel em uma bump map contem as coordenadas (x, y, z) que definem o vector normalizado.
Por causa disso cada canal de cor em uma bump map tem um proposito:
- Red
- Voltado para a horizontal (eixo X).
- 0 = esquerda
- 128 = para a frente, ou encarando o espectador
- 255 = direita
- Green
- Voltado para a vertical (eixo Y).
- 0 = cima
- 128 = para a frente, ou encarando o espectador
- 255 = baixo
- Blue
- Altura (eixo Z).
- 0 = voltado para 'dentro' da textura, longe do observador. Este é um valor 'ruim'. Qualquer coisa abaixo de 128 significa que a superfície deve estar voltada para longe do jogador, o que não é possível.
- 128 = profundidade máxima capaz de receber luz dinâmica. É uma má ideia ir há baixo disto.
- 255 = voltado para fora da textura em direção ao observador.
dev/flat_normal e uma textura bump map presente em todos os jogos.Os três canais representam um vector normalizado para cada pixel que representa a direção que cada pixel estar virada no espaço 3D. Isto permite que a engine gere sombras e destaques em uma superfície bidimensional, ou dar um modelo 3D mais detalhe. Uma bump map e grandemente inútil para superfícies bem planas, tipo superfícies suaves como concreto ou metal, mais as vezes ate concreto suave tem profundidade o suficiente para fazer uma valer a pena, especialmente se usada em conjunto com um cubemap.
Criação
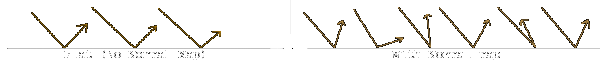
Uma bump map deve ser renderizada em um espaço Tangente e fazer uso das direções do vector X+ Y- Z+.
Programas
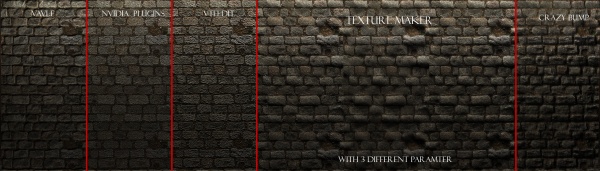
Vários programas podem automatizar a criação de bump maps, seja por analise de imagens ou usando geometria 3D que o usuário crie.
- 2D
- Photoshop ou Paint Shop Pro
- Substance Designer
- O GIMP
- nDo
- Filter Forge
- XBLAH's Modding Tool
- nJob
- 3D
- XSI
- ZBrush
- Lightwave
- 3ds Max
- Maya
- Blender
- Materialize
- NVIDIA Melody
- Cinema 4D
- NormalMapper
- xNormal
- Outros
- NormalMap Online: Um website para a geração de normal maps online.
- SSBump Generator 5.3: Apesar do nome, ele também pode ser usado para gerar bumpmaps, não apenas self-shadowing bump maps.
- Substance B2M3: Anteriormente conhecido como BitMap2Material.
- InsaneBump: Feito para ser especialmente uma alternativa gratuita para o agora substituído programa "CrazyBump" (pode acabar alertando o antivírus devido à incompatibilidade)
Conversão
No VTFEdit
Quando convertendo sua textura:
- Escolha o formato de sua imagem. Formatos descomprimidos como BGR888 são de alta qualidade quando comparada com formatos comprimidos como DXT1, mas tenha cuidado com o tamanho do arquivo.
- Cheque a caixa "Normal map" na lista de flags da textura após a importação ser concluída. Está cerca de 1/5 do caminho para baixo na lista.
Em Vtex
- Salve suas normal maps como TGA. De a elas um nome que acabe em _normal. O _normal no final do nome ira afetar como o Vtex converte-as. Para uma parede de tijolo como exemplo, nos nomearíamos o arquivo como
brickwall_normal.tga. - Adicione
nocompress 1enormal 1para o <texture filename>.txt na mesma pasta que sua textura, então compile-a.
Implementação
Veja $bumpmap.
Veja também
- $ssbump: criação e uso do novo bump maps self-shadowing da Valve.
- Um artigo antigo que explica muito bem normal mapping
- Página wiki do Polycount sobre normal maps
- Creating a Material