Relieve de mapa

Las texturas de relieve de mapa, también llamado por su nombre en inglés bump maps, se utilizan para simular detalles tridimensionales en una superficie plana, manipulando su iluminación.
Formato
Cada píxel de un relieve contiene las coordenadas (x, y, z) que definen un vector normalizado.
A causa de esto cada canal de color del relieve tiene una misión:
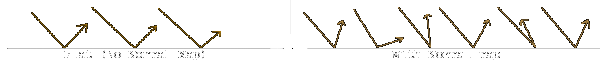
- Rojo
- Iluminación horizontal (eje X)
- 0 = izquierda
- 128 = frente
- 255 = derecha
- Verde
- Iluminación vertical (eje Y)
- 0 = arriba
- 128 = frente
- 255 = abajo
- Azul
- Altura (eje Z).
- 0 = frente de «entrada» de la textura para el espectador. Este valor es «erróneo». Todo lo que esté por debajo de 128 significa que esta fuera de la vista del jugador, lo cual no es posible.
- 128 = profundidad máxima para recibir luz dinámica. No debe estar por debajo de 128.
- 255 = frente de «salida» de la textura para el espectador.
dev/flat_normal es un relieve de mapa plano presente en todos los juegos.Los tres canales representan un vector normal para cada píxel que representa la dirección en la que apunta en un espacio 3D. Esto permite generar sombras y luces sobre superficies planas o detallar más un modelo 3D.
El recurso del relieve de mapa es poco útil en superficies realmente planas, como una capa de cemento o metal, pero incluso en una superficie de cemento suave se puede aplicar la profundidad suficiente para hacer que merezca la pena.
Creación
Un relieve de mapa debe renderizarse en un espacio tangente y usar direcciones de vector X+ Y- Z+.
Programas
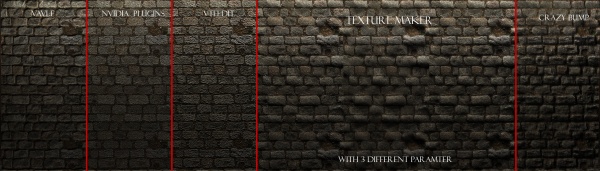
Varios programas pueden automatizar la creación de relieves de mapa, ya sea por análisis de imagen o geometría 3D.
- 2D
- Photoshop o Paint Shop Pro
- Substance Designer
- GIMP
- nDo
- Filter Forge
- 3D
- XSI
- ZBrush
- Lightwave
- 3ds Max
- Maya
- Blender
- NVIDIA Melody
- Cinema 4D
- NormalMapper
- xNormal
- Otros
- NormalMap Online: Una web para generar relieves de mapa en línea.
- SSBump Generator 5.3: A pesar del nombre, sirve para generar relieves de mapa, no solo sombras.
- Substance B2M3: Llamado anteriormente BitMap2Material.
- InsaneBump: Creado específicamente para ser una alternativa gratis a «CrazyBump» (puede ser incompatible con antivirus)
Conversión
En VTFEdit
Al convertir tu textura:
- Elige tu formato de imagen. Los formatos sin comprimir, como BGR888, tienen mayor calidad que los comprimidos como DXT1, pero ocupan mucho más.
- Marca la casilla «Normal map» en la lista de etiquetas de textura tras completar la importación.
En Vtex
- Guarda tu mapa normal como TGA. Ponle un nombre que acabe en _normal. El _normal al final del nombre afectará a cómo lo convierte Vtex. Con el ejemplo de la pared de ladrillos, llamaremos al archivo
pared_ladrillos_normal.tga. - Añade
nocompress 1ynormal 1a <archivo de la textura>.txt en la misma carpeta que está la textura y compila.
Implementación
Véase $bumpmap.
Véase también
- $ssbump: creación y uso de los nuevos relieves de mapa con sombra de Valve.
- Un viejo artículo que explica sobre mapeado
- Relieves de mapa en la wiki de Polycount
- Crear un material