Parallax mapping
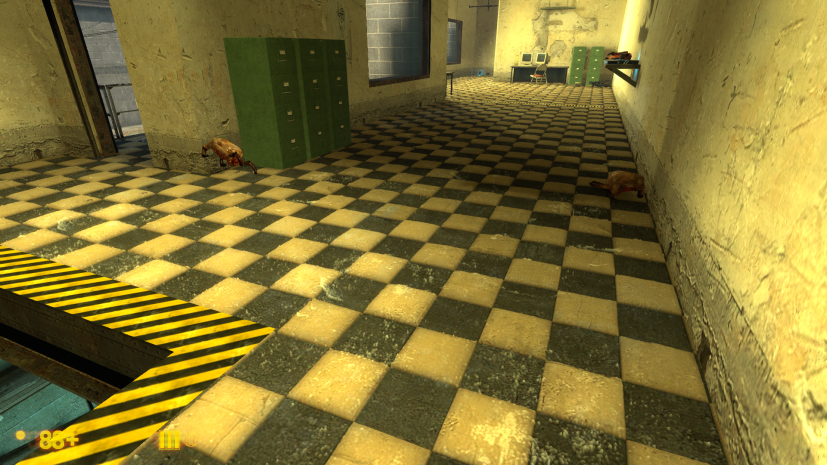
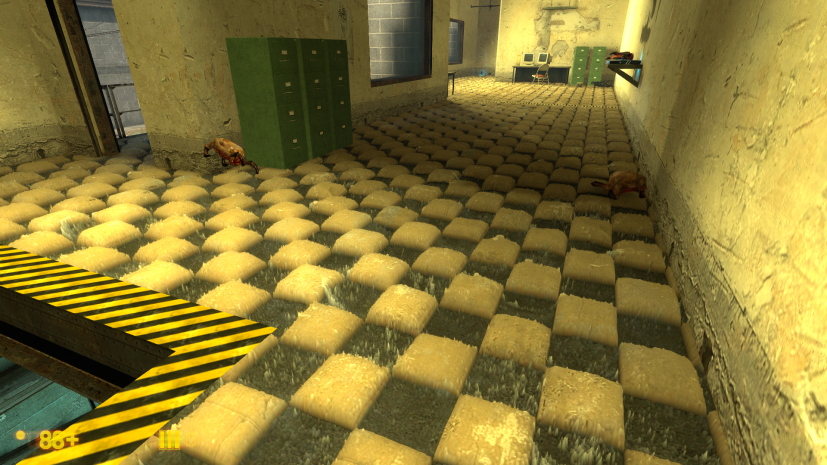
ParallaxTest, which can be used as an alternative.Parallax mapping (also known as offset mapping or virtual displacement mapping) is a shading technique that displaces the individual pixel height of a surface so that when you look at it at an angle, the high points will obscure the low points behind them, making it look three-dimensional. The height data for each pixel comes from a $parallaxmap texture, which needs to be created for each parallax mapped material.
Parallax mapping is an enhancement of the bump mapping technique. It is only worthwhile for textures that have a depth of at least a few centimeters, like deep-set bricks or stone.
Creating a parallax mapped material
Creating a heightmap
Regardless of the way you are going to render them, creating parallax mapped materials always starts with creating a heightmap.
Adding a parallax map with the built-in support for parallax maps
Add these two lines to your Valve Material (.vmt) file:
$parallaxmap <texture>
$parallaxmapscale <float>
Fill in the path and name of your heightmap on the first line, and a number between 0 and 1 on the second line. This number affects how deep the texture will look. 0.05 is an appropriate value for bricks.
Example VMT:
Adding a parallax map with the Parallax Occlusion Shader mod
First, in the Valve Material (.vmt) file, after the line
"LightmappedGeneric"
add this line:
//"MN_PrlxLightmappedGeneric"
When playing a map with your parallax mapped material, comment out the first line. When compiling a map with your parallax mapped material in Hammer, comment out the last line. This (according to the author of the mod) is a workaround to a glitch in Source SDK.
Finally, add this line to your VMT file:
"$heightmap" "texture name"
Other parameters you may need:
"$heightscale", defines the "depth" of the effect, takes values 0.0—1.0, default=0.4
"$heightmapsample", default=16
Example VMT:
Adding parallax map with the PBR shader
Games running on ![]() Strata Source or with Thexa4's PBR shader installed can use parallax mapping already. All Strata Source games use a similar method.
Strata Source or with Thexa4's PBR shader installed can use parallax mapping already. All Strata Source games use a similar method.
To make the effect work you will need to have these 3 parameters in your VMT:
$parallax <bool> - Enables/Disables parallax mapping.
$parallaxdepth <float> - Controls the intensity of the parallax effect.
$parallaxcenter <float> - Center depth of the Parallax Map.
To make the parallax mapping work you will need to put your height map into the bump map's alpha channel. See Creating PBR materials for a tutorial on how to do this.
Example VMT:
Parallax occlusion mapping in  Black Mesa
Black Mesa
Black Mesa has its own way of rendering parallax mapping, which was not used in the original campaign, but was used in ![]() Black Mesa: Blue Shift for brick walls and the like. This material shader parameter can be used for
Black Mesa: Blue Shift for brick walls and the like. This material shader parameter can be used for LightmappedGeneric and VertexLitGeneric. Also works with Lightmapped_4WayBlend, useless however.
To make the effect work you will need to have these 3 parameters in your VMT:
$pomscale <float> - Scale of parallax mapping.
$pomminsamples <float> - Min amount of depth samples. The minimum is used at steep glancing angles and far distances. Less samples means more performance, but also worse quality.
|
|
$pommaxsamples <float> - Max amount of depth samples. The maximum is used at shallow glancing angles and close distances.
|
|
To make the parallax mapping work you'll need Heightmap. This is not embedded in the Bumpmap, but is instead kept separate in it's own VTF image.
Example VMT:
See also
- Adding PBR to Your Mod
- Creating PBR materials
- Material Creation
- $parallax
- Normal Map Creation
- Wikipedia:Parallax mapping