Индикаторные огни
Индикаторные огни - световые дорожки в тестовых камерах, указывающие на взаимосвязанные энтити, например, кнопка и раздатчик. В неактивном состоянии огни имеют синий цвет, в активном - оранжевый.
Создание индикаторных огней
Данное руководство предполагает наличие базовых знаний Hammer.
1) В своей карте создайте две энтити, которые будут взаимодействовать. Это могут быть как сверхпрочная сверхударная сверхкнопка :), открывающая выходную дверь, так и кнопка-пьедестал, которая запустит пневматическую трубу, из которой потечёт гель, давая игроку на один шаг приблизиться к решению. То, что произойдёт, решаете вы, но всегда следом за активируемой штукой помещайте энтити env_texturetoggle — это поможет нам сменить цвет индикаторных огней в дальнейшем, а также напомнит, где вы разместили энтити - карта станет более понятной.
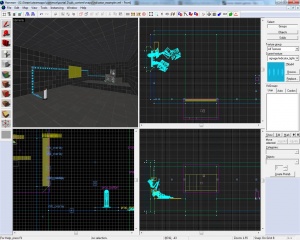
2) Выберите текстуру огней в браузере текстур, для данного руководства: "signage/indicator_lights/indicator_lights_floor" (легко находится, если ввести "indicator" в поле фильтра).
A1. signage/indicator_lights/indicator_lights_floor
A2. signage/indicator_lights/indicator_lights_wall
B1. signage/indicator_lights/indicator_lights_corner_wall
B2. signage/indicator_lights/indicator_lights_corner_floor
3) Выберите инструмент Overlay в Hammer, и разместите оверлеи огней там, где вам нужно. Функционально нет разницы, как они размещены, хотя между взаимодействующими энтитями желательно провести логичную линию, обычно это кратчайший путь между двумя энтитями; не забудьте, что в некоторых местах кратчайший путь идёт по стене. Кроме того, в целях согласованности с индикаторами в картах Valve, на сгибах световых дорожек (но не в переходах от пола к стене, например) в углу помещайте signage/indicator_lights/indicator_lights_corner_wall, также, как и в начале у активатора (но не активируемого объекта).
Длина одной световой ленты - 4 кружка, но иногда вам может потребоваться другое их количество. К счастью, вы можете изменить свойства оверлея, чтобы удлинить его, а не использовать несколько оверлеев. Это можно сделать, отредактировав ключевое значение U Start или U End в окне свойств оверлея. Другой способ - растянуть оверлей 'физически' в одном из двухмерных видов — но сначала убедитесь, что флаг 'Texture Lock' снят. Помните, что индикаторные огни никогда не проходят между плиток!
4. Выберите размещённые вами оверлеи (ТОЛЬКО те пометки, которые вам нужны) и назовите их одинаково. В данном руководстве мы используем "indlights_1". Затем откройте свойства помещённой вами env_texturetoggle, и введите то же имя в поле Target Brush(es). Теперь назовите env_texturetoggle "texturetoggle_lights_01"
5. Выберите энтити activator и откройте вкладку её выходов. В данном руководстве используется энтити простой кнопки, поэтому все выходные параметры в таблице будут соответствовать ей. Вам нужно только добавить следующие два входа к вашему активатору:
My Output > Target Entity Target Input Parameter Delay Only Once 
OnPressed texturetoggle_lights_01 SetTextureIndex 1 0.00 No 
OnButtonReset texturetoggle_lights_01 SetTextureIndex 0 0.00 No
В общем, теперь по нажатии кнопки texturetoggle_lights_01 изменит оверлеи, подключенные к ней, на их альтернативный "вариант", а именно на соответствующую оранжевую текстуру. После этого кнопка сбросит "вариант" на обычный синий цвет.
Готово! Индикаторные огни должны работать!
Рамка с галочкой
Рамка с галочкой - бинарный индикатор, то есть он может иметь только два состояния. Он указывает на текущее состояние энтити - синяя пометка 'X', если неактивна, и оранжевая галочка, когда активна.
1. Создайте prop_static со следующими свойствами:
Свойство Значение World Model models/props/sign_frame01/sign_frame01.mdl
Поместите её в конце световой дорожки.
2. В том же самом месте и с теми же "Pitch Yaw roll" поместите prop_indicator_panel. Лучше это сделать shift-перетаскиванием prop_static в то же место.
models/props/sign_frame01/sign_frame01.mdl.3. Заполните поля prop_indicator_panel' согласно вашему замыслу. Дайте энтити имя, и проверьте, что она связана с оверлеем, а не env_texturetoggle.
Свойство Значение Name checkmark_indlights_1 Indicator Lights indlights_1
4. Добавьте к энтити активатора ещё два входа:
My Output > Target Entity Target Input Parameter Delay Only Once 
OnPressed checkmark_indlights_1 Check 0.00 No 
OnButtonReset checkmark_indlights_1 Uncheck 0.00 No
Теперь у вас есть и работающая рамка с галочкой, также не забудьте связать активатор с активируемой энтитей.
Таймер в рамке
Таймер в рамке действует практически так же, как рамка с галочкой: показывает активное состояние управляемой энтити. Однако, таймер показывает, что действие будет длиться ограниченное количество времени. Как правило, рекомендуется, чтобы активатор являлся простой кнопкой, поскольку при активации напольной кнопкой игрок ожидает, что действие будет выполняться, пока напольная кнопка нажата.
Перед добавлением таймера подумайте, действительно ли он вам нужен, и если это так, то на протяжении какого времени таймер должен быть активен? Не делайте задачу невыполнимой, вам лишь нужно добавить небольшое напряжение в головоломку.
1. Снова, поместите prop_static со следующими свойствами:
Свойство Значение World Model models/props/sign_frame01/sign_frame01.mdl
Поместите её в конце световой дорожки.
2. Поместите prop_indicator_panel в том же месте, что и sign_frame01.mdl. Теперь решите, сколько времени запускаемая энтити будет активна. В данном руководстве мы выберем 8 секунд, так что добавим следующие свойства:
Свойство Значение Name checktime_indlights_1 Timer Duration 8 Start visible? Yes Is a timer Yes Is checked No Indicator Lights indlights_1
3. Добавьте кнопку со следующими свойствами:
Property Name Value Name button_01 Delay Before Reset 8 Play timer sound? Yes Prevent fast reset? No
Заданное в поле 'Delay Before Reset' время сообщит кнопке, сколько времени должен тикать таймер. Задание 'Prevent fast reset?' на значение 'No' позволит нажать кнопку ещё раз в ходе работы таймера. Это позволит игроку перезапустить таймер, чтобы успеть сделать нужные действия.
4. И последнее, что нужно сделать для работы таймера, добавить этот выход на вкладке Output:
My Output > Target Entity Target Input Parameter Delay Only Once 
OnPressed checktime_indlights_1 Start 0.00 No
Таймер будет сбрасываться автоматически по истечении заданного времени. Однако, вы можете добавить команду 'Stop', чтобы остановить таймер в его текущем состоянии или чтобы отправить выход 'Reset' для сброса таймера вручную.
Индикаторные огни старой лаборатории
В браузере текстур выберите текстуру для огней (введите "neon" в фильтр).
Мы возьмём "signage/indicator_lights/indicator_neon_straight"
Как вы могли заметить, стандартный размер текстуры огней гораздо больше, чем должен быть. Чтобы это исправить, включите флаг 'Texture Lock', и в одном из двухмерных видов уменьшайте размер оверлея, пока он не станет размером 16x16. Теперь вернитесь к шагу 2 в создании индикаторной дорожки и триггеров.
Рамка с галочкой старой лаборатории
Создайте блок браша размером 32Wx2Lx32H с текстурой tools/toolsnodraw. Спереди поместите оверлей signage/indicator_lights/indicator_neon_check, стороны покройте текстурой plastic/plastickwall004a_dirty. Проверьте, что установлен флаг 'Texture Lock', и подгоните размер оверлея по брашу. Переместите браш в конец индикаторной дорожки.
Преобразуйте браш в энтити func_brush и дайте ей то же имя, что было у ваших энтитей info_overlay.
Теперь всё должно работать.
Завершение
Чтобы добавить звук мерцающих неоновых огней, просто поместите ambient_generic на панель с галочкой со следующими свойствами:
Свойство Значение Name <имя_индикаторных_огней>_sound Sound Name VFX.OGSignFlicker
Проверьте, чтобы на вкладке флагов он НЕ был зациклен (looped)? и добавьте ещё один выход к активатору: