Level Design Introduction/Getting Started (Portal 2)
The first step is to launch Hammer, the map editor for Portal 2 and other Source games.
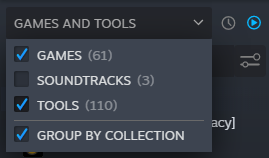
Open the Steam window, and in the Library tab, open the dropdown above the search bar, and check the Tools checkbox and double-click Portal 2 Authoring Tools. Because there are a lot of tools available on Steam, your library can get a bit cluttered, so once you install Portal 2 Authoring Tools, you can click on the ready to play button to the right of the dropdown menu. This will hide all of the uninstalled tools.
If this is your first time launching the Authoring Tools, it will take a little time to download and install.
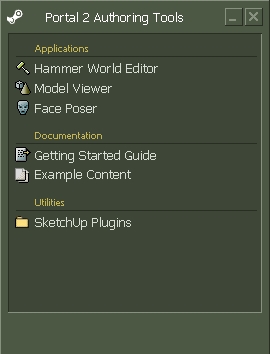
Double-click Hammer World Editor to start the Hammer level editor.
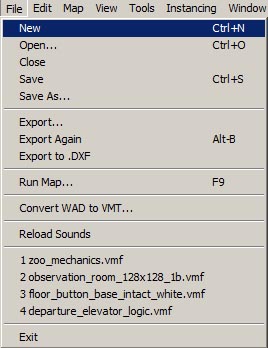
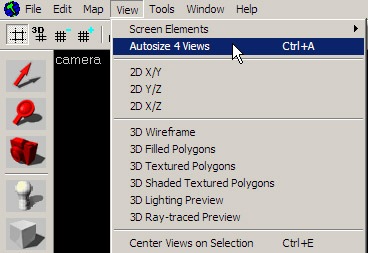
Once Hammer is loaded, you can start a new level by going to the New from the File menu.
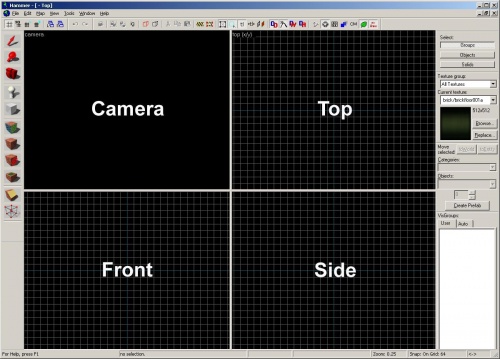
A new window with four editing areas should appear.
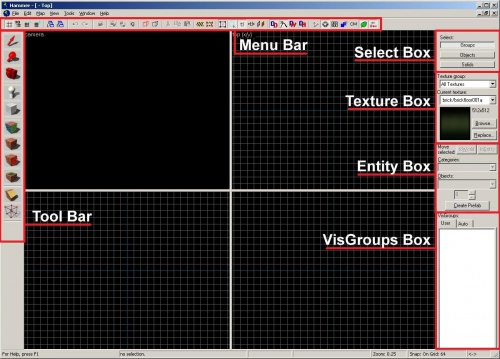
Hammer Editor interface layout
Here is a basic description of the Hammer interface. You will learn how to use these items throughout this tutorial, so don't worry about learning about how they all function quite yet.
Map Views and Operations bars
These bars across the top of the window contain a variety of buttons to control the viewing of objects in the map, as well as controls for the grid and snapping tools.
Tools bar
The Tools bar switches the editor to different modes that allow you to select, build, place, texture, and manipulate different objects in your level.
Selection Mode box
The Selection Mode box switches between modes of selecting objects in the map:
- Groups — You will select the whole sets of objects that have been grouped together.
- Objects — You will select an entire object even if it consists of more than 1 component.
- Solids — You will select individual components even if it has been joined with others to make one object.
Texture box
The Texture box allows you to see the currently selected texture and to browse for other textures by going into the Browse... button.
Object box
Used to place objects in your level that are not simple geometry. While brushes are the basic building blocks of levels, entities placed with the Object box are pretty much everything else. You can place lights, props (models) and items using the Object box.
VisGroups box
VisGroups are a way to organize your level. You can place any type of object into VisGroups and label them so that you can hide them or reveal them as a group. This allows you to see what you're working on in a much cleaner way than leaving everything visible.
Status bar
The strip along on the bottom of the interface gives valuable information while you're editing, such as the size of the selected objects and the current grid settings.