Flash的必要设置
概述
Dota2用户界面的创建使用的是Adobe Flash CS5。更新版本的工具也应当适用,但这些说明是针对CS5的。
每一个UI元素包含了以下文件:
- 你的插件中的content文件夹 (例. dota_ugc\content\dota_addons\holdout_example\flash)中包含
- .fla文件 在里面创建你UI的自定义控件和布局
- 相应的.as(Actionscript 3.0)文件 在里面创建你的UI逻辑和与引擎交互的内容
- 你的插件中的game文件夹(例. dota_ugc\game\dota_addons\holdout_example\resource\flash3)包含
- .swf文件 此文件是上面的两个文件生成的编译版本,在游戏实际加载时运行。
自定义UI清单
custom_ui.txt包含你的插件启动的时候所载入的.swf文件,你必须给每一个元素指定一个唯一的“深度”,这个“深度”决定了你的界面文件在屏幕上显示的顺序,如果你想让某个元素位于上方,就应当给他指定一个更大的“深度”值。你可以查阅dota_ugc\game\dota_addons\holdout_example\resource\flash3\custom_ui.txt 作为示例。
示例文件
你可以在dota_ugc\content\dota_addons\holdout_example\flash中找到“Holdout”模式(2013年冥魂之夜游戏模式)的“回合结束”面板范例。
文件设置
建议在创建新文件时,从dota_ugc\content\dota_addons\addon_template\flash复制空白示例到你自己插件的flash文件夹,然后进行如下修改:
- 重命名.fla和.as文件到你期望的UI元素名称
- 在Flash CS5中打开.fla文件
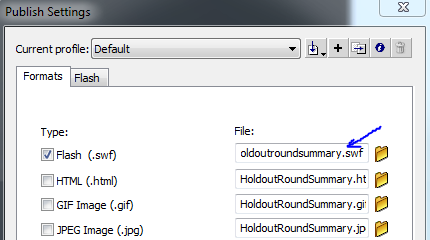
- 在文件(File)-发布设置(Publish Settings)中,编辑.swf的输出路径,你所期望的UI元素名称会作为结尾,你需要把addon_template替换为你的插件文件夹名称:
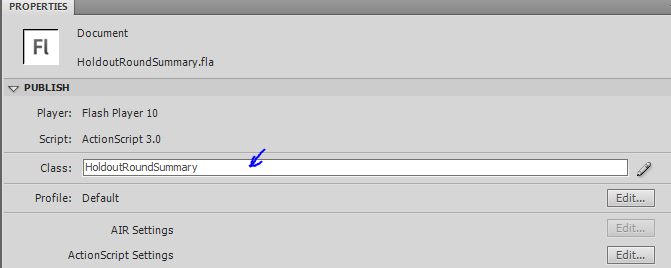
- 在场景外点击,不要选中任何对象,然后在属性(Properties )面板中编辑类(Class)为你的UI元素的名称。
- 在CS5中打开.as文件
- 修改在.as文件中出现2次的“Example”为你的UI元素的名称,且与你之前在属性(Properties )面板设置的类(Class)的名称相匹配,名称需要区分大小写,请注意保持一致。
字体
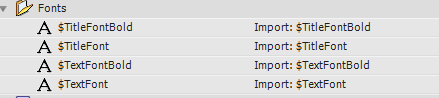
Dota2有一组(4种字体)可在整个UI中适用。这些字体包含了所支持全部语言的全部字符。在某些特定的语言和平台运行的时候,这些字体会被替换掉,当然只是在特定的情况下。在UI中使用这四种字体来确保你的插件在全球都可以被支持,你可以在示例的Example.fla文件库中找到他们。 当在特定的平台和语言运行时该字体也可被换出,当然只是在某特定情况下。在自定义UI中仅适用这4种字体以维护你插件的全球支持是很重要的。你可以在示例 .fla文件库中找到他们。注意:当你在Flash中测试你的自定义UI的时候,这些字体会被替换为系统默认字体,但是,当UI在DOTA2中运行时,他们将会链接到正确的DOTA2风格字体。
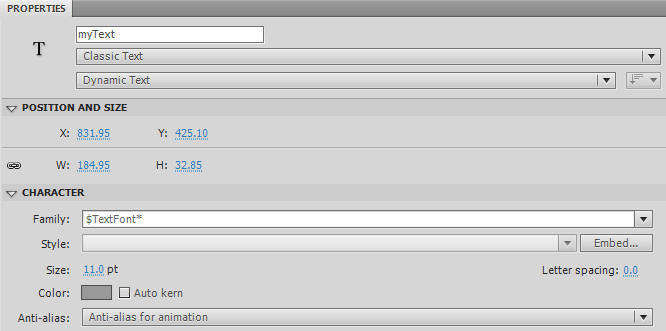
如果你添加了一个文本框,请确保他被设置为经典文本(Classisc text)、动态文本(Dynamic text),并且使用某种$*字体:
本地化
你需要尽可能地在你的文本框中使用本地化代码,而不是直接输入英文(或中文)。本地化代码将会将会根据你插件中的语言文件来自动替换为对应的文本。
例如,dota_ugc\game\dota_addons\addon_template\resource\addon_english.txt中包含一个本地化代码
"lang"
{
"Language" "English"
"Tokens"
{
"addon_game_name" "YOUR ADDON NAME"
}
}
如果你的文本框中的文本设置为”#addon_game_name”,那么在游戏中,这个文本框将会显示为”YOUR ADDON NAME”,请注意本地化代码前面的”#”号,你也可以在插件中创建其他的语言的语言文件(例如中文语言文件adddon_schinese.txt),这样你的插件就可以有更多受众。所载入的语言文件将会根据玩家当前在steam中设置的语言类型来确定,如果这种语言文件没有被创建,将会载入默认的addon_english.txt
在服务器中通过UI与客户端交互
触发客户端的UI主要的方法是使用游戏事件监听,你能够在 scripts/custom_events.txt中定义你的自定义游戏时间,以下是一个游戏事件的例子:
"holdout_show_round_end_summary"
{
"nRoundNumber" "short"
"nRoundDifficulty" "long"
"roundName" "string"
"nTowers" "short"
"nTowersStanding" "short"
"nTowersStandingGoldReward" "long"
"nGoldBagsExpired" "short"
}
这是在.lua文件中触发一个游戏事件的例子:
local roundEndSummary = {
nRoundNumber = self._nRoundNumber - 1,
nRoundDifficulty = GameRules:GetCustomGameDifficulty(),
roundName = self._szRoundTitle,
nTowers = nTowers,
nTowersStanding = nTowersStanding,
nTowersStandingGoldReward = nTowersStandingGoldReward,
nGoldBagsExpired = self._nGoldBagsExpired
}
FireGameEvent( "holdout_show_round_end_summary", roundEndSummary )
在你的actionscript(.as)文件中,你能够通过SubscribeToGameEvent”来监听一个游戏事件,之后采取相应的动作,例如:
public function onLoaded():void
{
gameAPI.SubscribeToGameEvent( "holdout_show_round_end_summary", showRoundEndSummary );
}
public function showRoundEndSummary( eventData:Object )
{
// reveal UI, animate controls, set labels, etc.
trace( "Towers standing: " + eventData.nTowersStanding );
}
通过UI与服务器交互
通过” actionscript(.as)文件文件发送一个控制台命令给服务器:
gameAPI.SendServerCommand( "my_command arg1 arg2" )
这可以是一个在你的服务器端游戏模式的.lua文件中注册的一个控制台命令,例如:
function CMyGameMode:InitGameMode()
Convars:RegisterCommand( "my_command", function(...) return self:_MyCommand( ... ) end, "Test console command.", 0 )
end
function CMyGameMode:_MyCommand( cmdName, arg1, arg2 )
local cmdPlayer = Convars:GetCommandClient() -- returns the player who issued the console command
if cmdPlayer then
local nPlayerID = cmdPlayer:GetPlayerID()
-- take some action
end
end
从引擎中获取信息
在客户端中通过global对象能够让获取引擎的信息,你可以查阅Dota 2 ActionScript的函数列表页面来查阅引擎开放给actionscript的函数。
外部文档
调试输出
你可以使用trace()函数来在控制台打印文本和变量,只有控制台变量scaleform_spew被设置为1的时候才会在控制台显示Actionscript的输出,所以建议在你的游戏启动选项中加入 +scaleform_spew 1。
使用FlashDevelop
使用免费的FlashDevelop IDE,只用actionscript创建一个.swf文件也是可能的。确保你源自MovieClip的类有三个公共变量(gameAPI,globals和elementName)和onLoaded、onScreenSizeChanged函数。然而,用这个方法你没有用于布局和动画的可视化工具,所以不建议用此方法构建UI。