Настройка Flash
Обзор
Элементы пользовательского интерфейса в Dota 2 созданы с помощью Adobe Flash CS5. Более поздние версии этого инструмента тоже должны работать, но эти инструкции относятся к CS5.
Каждый элемент Пользовательского Интерфейса (далее UI) состоит из определенного количества файлов:
- Папка с контентом вашего аддона (Пример: dota_ugc\content\dota_addons\holdout_example\flash) включает в себя:
- Файл .fla, содержит пользовательские настройки кнопок управления и общую разметку UI.
- Соответствующий файл с расширением .as (Actionscript 3.0) в нем записаны логические связи между элементами ПИ и игровым движком.
- Папка (Пример: dota_ugc\game\dota_addons\holdout_example\resource\flash3) для вашего аддона содержит:
- Файл с расширением .swf. Это откомпилированная версия двух вышеуказанных файлов, которую использует движок в реальном времени.
UI Манифест (Описание вывода элементов на экран)
custom_ui.txt содержит список всех .swf файлов для загрузки во время запуска вашего аддона. Вы также должны указать уникальное значение глубины (очень похоже на слои в графических редакторах) в которую будет загружаться каждый элемент. Это определяет порядок в котором элементы будут показаны на экране, поэтому если вы хотите чтобы элемент был над чем-то другим, удостоверьтесь что числовое значение глубины элемента больше.
(Изучите dota_ugc\game\dota_addons\holdout_example\resource\flash3\custom_ui.txt в качестве примера)
Образцы файлов
Образец Flash-файлов для Holdout mid-round панели сводки и панели итогов (отображаются конце режима игры Holdout и Wraith-Night) можно найти в: dota_ugc\content\dota_addons\holdout_example\flash
Конфигурация файлов
Во время создания Flash-файла, рекомендуется копировать пустой образец из dota_ugc\content\dota_addons\addon_template\flash в вашу личную flash папку аддона, а после выполнить следующие настройки:
- Переименуйте .fla и .as файлы как вам удобно.
- Откройте .fla во Flash CS5
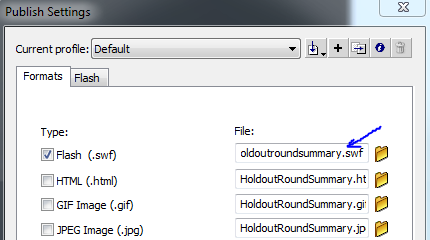
- Нажмите File -> Publish Settings, отредактируйте путь файла .swf для экспорта. Также папка "addon_template" должна изменить имя на имя папки вашего аддона:
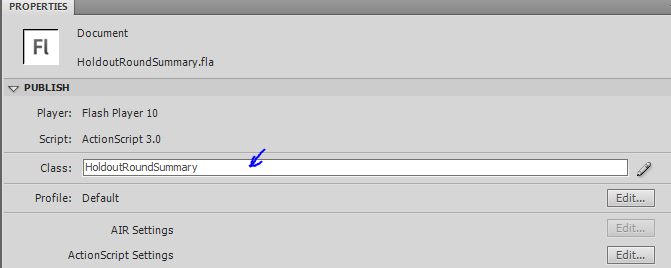
- Нажмите левой кнопкой мыши в пустом месте, для того чтобы у вас не было выделенных элементов, затем во вкладке Properties, отредактируйте строку Class чтобы соответствовать новому названию.
- Откройте файл .as в CS5
- Измените названия двух файлов образца на название вашего нового элемента в файле .as. Все это должно соответствовать строке Class, которую вы отредактировали ранее во вкладке Properties.
Шрифты
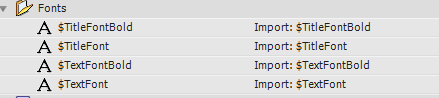
Dota 2 имеет набор шрифтов которые используются в UI. Эти шрифты содержат символы всех поддерживаемых языков. Шрифты изменятся при работе на определенных платформах или языках. Важно использовать только четыре стандартных шрифта в UI для поддержки вашего дополнения в различных регионах. Вы можете найти их в библиотеке файла Example.fla. ПРИМЕЧАНИЕ: При проверке UI внутри Flash, эти шрифты могут отобразиться другими системными шрифтами (которые установлены по умолчанию в вашей Операционной Системе). Тем не менее, при запуске UI внутри Dota 2, они будут отображены правильным Dota-style шрифтом.
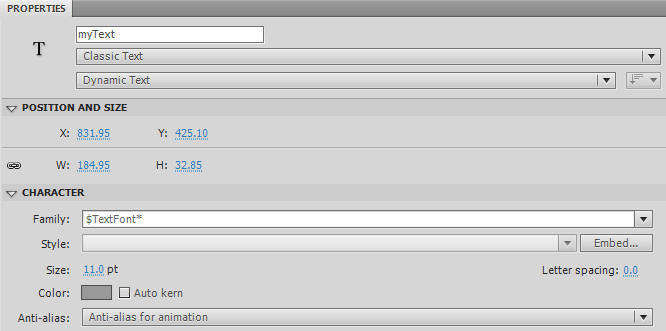
Если вы добавите область для текста, убедитесь в том, что во вкладке Properties она переключена в Classic Text и Dynamic Text. Также необходимо использование одного из $* (Пример: $TextFont*) шрифтов:
Локализация
По возможности, вы должны использовать маркеры (tokens на англ.) локализации (шаблонный принцип вставок) в областях для текста, вместо прямого ввода на английским языке. Маркеры локализации автоматически заменяются соответствующим текстом из языкового файла для вашего аддона.
Например, dota_ugc\game\dota_addons\addon_template\resource\addon_english.txt содержит один маркер:
"lang"
{
"Language" "English"
"Tokens"
{
"#addon_game_name" "YOUR ADDON NAME"
}
}
Если текст в области был установлен как "#addon_game_name", он появится в игре как "YOUR ADDON NAME". Обратите внимание на символ '#', это важно. Дополнительные языковые файлы (Пример: addon_french.txt) создаются для того, чтобы ваш аддон смог охватить более широкую аудиторию. Языковые предпочтения устанавливаются на основе настроек клиента Steam, если требуемый язык не найден, то по умолчанию установится английская локализация - addon_english.txt.
Обращение сервера к UI на клиенте
Основной способ вызова интерфейса на клиенте, осуществляется через игровые события. Вы можете создать свои собственные события в scripts/custom_events.txt (папка аддона). Пример события может выглядеть следующим образом:
"holdout_show_round_end_summary"
{
"nRoundNumber" "short"
"nRoundDifficulty" "long"
"roundName" "string"
"nTowers" "short"
"nTowersStanding" "short"
"nTowersStandingGoldReward" "long"
"nGoldBagsExpired" "short"
}
Эти события срабатывают в нужный момент из .lua файла на стороне сервера (директория аддона):
local roundEndSummary = {
nRoundNumber = self._nRoundNumber - 1,
nRoundDifficulty = GameRules:GetCustomGameDifficulty(),
roundName = self._szRoundTitle,
nTowers = nTowers,
nTowersStanding = nTowersStanding,
nTowersStandingGoldReward = nTowersStandingGoldReward,
nGoldBagsExpired = self._nGoldBagsExpired
}
FireGameEvent( "holdout_show_round_end_summary", roundEndSummary )
В вашем actionscript файле, вы можете просмотреть события с помощью функции "SubscribeToGameEvent", например:
public function onLoaded():void
{
gameAPI.SubscribeToGameEvent( "holdout_show_round_end_summary", showRoundEndSummary );
}
public function showRoundEndSummary( eventData:Object )
{
// показать UI, добавить анимацию кнопок управления, установить метки и надписи и т.д.
trace( "Towers standing: " + eventData.nTowersStanding );
}
Обращение UI к серверу
Используйте этот actionscript, чтобы отослать консольную команду на сервер:
gameAPI.SendServerCommand( "my_command arg1 arg2" )
Это может быть консольная команда зарегистрированная в .lua файле на серверной стороне аддона. Например:
function CMyGameMode:InitGameMode()
Convars:RegisterCommand( "my_command", function(...) return self:_MyCommand( ... ) end, "Test console command.", 0 )
end
function CMyGameMode:_MyCommand( cmdName, arg1, arg2 )
local cmdPlayer = Convars:GetCommandClient() -- возвращает игрока который выполнил консольную команду
if cmdPlayer then
local nPlayerID = cmdPlayer:GetPlayerID()
-- осуществить определенное действие
end
end
Получение информации из движка
Ознакомьтесь с Actionscript game engine reference для списка функций actionscript.
Внешняя документация
Отладка
Вы можете использовать функцию trace(), чтобы отобразить текст или переменные в консоли. Вывод данных Actionscript будет показан в консоли только в том случае, если ConVar scaleform_spew выставлен на 1, поэтому рекомендуется добавить +scaleform_spew 1 в вашу командную строку.
Использование FlashDevelop
Также возможно создать файл .swf используя только actionscript, с помощью бесплатной FlashDevelop IDE (Интегрированная Среда Разработки). Убедитесь что ваш класс происходит из MovieClip, имеет три открытые переменные(gameAPI, globals и elementName), также функции onLoaded и nScreenSizeChanged. Тем не менее, этим методом вы не получите визуального инструмента для анимации элементов UI.