Valve Developer Community:Administrators' noticeboard
Valve Developer Community:Administrators' noticeboard.
To add a comment, use the Edit button near the headline of the appropriate section. To create a new section, you can use the Add topic button at the top of this page. Comments on talk pages should be signed with "~~~~", which will be converted into your signature and a timestamp.
This page is for items that need the attention of admins.
For items concerning the community but which do not require administrator action, please see the Main discussion page.
- For questions and help about Source see the Source SDK documentation pages or the Source SDK forums.
New uploading file formats
Can you change the whitelist of files? Or is the current situation due to technical limitations that do not allow, for example, sounds to work properly?
For example, we really miss SVG (actually, we found a replacement, but it increases the size of the files) and OGG (func_button). -- THE OWL 13:38, 18 Jun 2024 (UTC)
MediaWiki:Common.css
Can you please add the below lines to the CSS? This will allow people to better understand what is clickable and what is not.
Example
--THE OWL 21:53, 18 Jun 2024 (UTC)
- Could you show me a page (or pages) where
.vdc-island-linkis used? PabloS (talk) 19:02, 18 June 2024 (PDT)
- At the moment, there are no such pages. This is just my idea to improve interaction with interactive blocks and interactive buttons. It is not always clear what you can click on, and such a primitive effect at least a little, but will help in fixing this problem.
- From the examples of using the new class I can cite the button in the Valve Technology template and also the buttons on the main page redirecting to the tools documentation. -- THE OWL 6:58, 19 Jun 2024 (UTC)
- I've slightly updated the example content and added an effect when the HTML element is clicked. Useful for interactive buttons. --THE OWL 7:58, 19 Jun 2024 (UTC)
- Another 'solution' to a problem that isn't real. This is how we arrived at the current situation with the wrecked article programming. The techbro tweaking mentality.
- There's very few of these buttons in use (are there any outside the main page?) and they may as well just be rewritten to have links in them that get underlined when hovered upon.
- (Not to mention, the cursor literally changes when hovering over them. What's not clear?)
- Buttons that change text as shown in the current example, this 'jumpy' effect, is unappealing and again, I'll stress, it's this desperate tweaking/modernisation urges "just because".
- (And knowing them, they'll make it look up more and more strings, it'll be a mess again like we have currently...)
- You first should show that there's a user case, or better, a consensus formed, that there is an issue to begin with. Cvoxalury (talk) 01:13, 19 June 2024 (PDT)
- (are there any outside the main page?)
- Any software page and any article. The translation tools at the top also have buttons. A lot of things here have buttons.
- Not to mention, the cursor literally changes when hovering over them. What's not clear?
- Oh, really? tell that to all modern designers. Somehow they are not happy with this kind of crap. For some reason, everyone is trying to clearly show that this is a link. That's stupid, isn't it? Is it just me or are you sitting on Windows 98 right now and endlessly enjoying its interface? You are not even satisfied with the most common animation when you hover your mouse over something you click on. I admit that the example may not be the best, but it still shows the main thing - background highlighting on mouseover and background highlighting on click (classic thing).
- Then why do we need colored buttons and all that? Let's switch to plain text with simple blue links? Seriously, explaining the purpose of such a simple effect is silly. I can explain why I wrote the styles this way, no more than that. --THE OWL 11:38, 19 Jun 2024 (UTC)
- The strawman 'modern designers' are not here. Any sane web developer cries when they see the mess you've made. The admin you are appealing to already called your work 'unholy' and called you out for singlehandedly wreaking havok.
- And we don't need coloured buttons! They are only on the main page because YOU started this. On 99.9% of pages they are not used and never going to be used.
- You are hyperbolising as if blue links are somehow bad. But they are the most common and normal type and will stay that way. Cvoxalury (talk) 04:50, 19 June 2024 (PDT)
- When are you going to stop accusing me of something I didn't do? Are you sure you were here until at least 2024? These buttons are 20 years old, we just tweaked the colors of the colored buttons a bit (actually, I made them much less contrasty, the current state of them is not to my credit).
- I know what you mean, I'm just messing with you. So I promise this will be fixed too, if your sandbox page ends up not being finished before I get back. I'd describe everything in detail, but this wiki is very inconvenient to work with on a small screen, and I don't really have a lot of time to do it. Right now, I'm just proposing a simple idea. --User:THE OWL 11:58, 19 Jun 2024 (UTC)
- The example in the link is terrible. You seem to have a consistent problem where all your suggestions are based on what you think looks flashy or flexes your knowledge of html code, instead of providing concise, accessible and clear navigation. Microsoft has figured out a solution for hovering over items decades ago - a background highlight or a slight border.A. Shift (talk) 01:28, 19 June 2024 (PDT)
- I suggested this code only because I don’t want to be asked to add something a bunch of times in the future. I just wrote a universal thing that can be applied to an object with any style.
- This is the most common background highlighting that most modern sites use, simply written so that we can use it on any type of interactive element.
- This can be accomplished in a number of ways, but I chose this one because this effect needs to be applied to any style, and filters are kind of disliked here. --THE OWL 11:35, 19 Jun 2024 (UTC)
- You are already not being asked to add something. You are being asked to stop doing what you are doing.
- What 'any type of interactive element' do we need? What do we even use? The most common 'interactive element' is a link. The next common is collapsable categories. Neither need anything special. If it works well, don't change it. Stop with the additions. Cvoxalury (talk) 04:50, 19 June 2024 (PDT)
- The particular issue should be resolved for now. If more issues arise, don't hesistate to let us know. Peter Brev (talk) 10:28, 19 June 2024 (PDT)
System messages that could be very useful: MediaWiki:Lang
I’ve already suggested creating a MediaWiki:Lang page on its talk page. The idea behind MediaWiki:Lang is to get rid of the heavy {{Uselang}} template and add native support for all languages, not just those that can be accessed through {{Uselang}}. By doing this through a system message, it will be possible to reduce the load on many pages on the site, since now many templates depend on {{Uselang}}. Do not forget that {{Uselang}} is a template that can be edited by anyone (especially for the purpose of vandalism) and thus the site can go down.
I have compiled a list of all message pages and what codes need to be entered in them. Some pages have different codes. There are reasons for this. For example, you can read this material https://meta.wikimedia.org/wiki/Special_language_codes to better understand why, for example, als lang is actually gsw. If I made a mistake in any of the languages, feel free to edit it directly in my message, I will be glad. However, do not forget to write the reason why I made a mistake in a particular language.
- MediaWiki:Lang
en - MediaWiki:Lang/aa
aa - MediaWiki:Lang/ab
ab - MediaWiki:Lang/ace
ace - MediaWiki:Lang/ady
ady - MediaWiki:Lang/ady-cyrl
ady - MediaWiki:Lang/aeb
aeb-arab - MediaWiki:Lang/aeb-arab
aeb-arab - MediaWiki:Lang/aeb-latn
aeb-latn - MediaWiki:Lang/af
af - MediaWiki:Lang/ak
ak - MediaWiki:Lang/aln
aln - MediaWiki:Lang/als
gsw - MediaWiki:Lang/am
am - MediaWiki:Lang/an
an - MediaWiki:Lang/ang
ang - MediaWiki:Lang/anp
anp - MediaWiki:Lang/ar
ar - MediaWiki:Lang/arc
arc - MediaWiki:Lang/arn
arn - MediaWiki:Lang/arq
arq - MediaWiki:Lang/ary
ary - MediaWiki:Lang/arz
arz - MediaWiki:Lang/as
as - MediaWiki:Lang/ase
ase - MediaWiki:Lang/ast
ast - MediaWiki:Lang/atj
atj - MediaWiki:Lang/av
av - MediaWiki:Lang/avk
avk - MediaWiki:Lang/awa
awa - MediaWiki:Lang/ay
ay - MediaWiki:Lang/az
az - MediaWiki:Lang/azb
azb - MediaWiki:Lang/ba
ba - MediaWiki:Lang/ban
ban - MediaWiki:Lang/bar
bar - MediaWiki:Lang/bat-smg
sgs - MediaWiki:Lang/bbc
bbc - MediaWiki:Lang/bbc-latn
bbc - MediaWiki:Lang/bcc
bcc - MediaWiki:Lang/bcl
bcl - MediaWiki:Lang/be
be - MediaWiki:Lang/be-tarask
be-tarask - MediaWiki:Lang/be-x-old
be-tarask - MediaWiki:Lang/bg
bg - MediaWiki:Lang/bgn
bgn - MediaWiki:Lang/bh
bho - MediaWiki:Lang/bho
bho - MediaWiki:Lang/bi
bi - MediaWiki:Lang/bjn
bjn - MediaWiki:Lang/bm
bm - MediaWiki:Lang/bn
bn - MediaWiki:Lang/bo
bo - MediaWiki:Lang/bpy
bpy - MediaWiki:Lang/bqi
bqi - MediaWiki:Lang/br
br - MediaWiki:Lang/brh
brh - MediaWiki:Lang/bs
bs - MediaWiki:Lang/bto
bto - MediaWiki:Lang/bug
bug - MediaWiki:Lang/bxr
bxr - MediaWiki:Lang/ca
ca - MediaWiki:Lang/cbk-zam
cbk-zam - MediaWiki:Lang/cdo
cdo - MediaWiki:Lang/ce
ce - MediaWiki:Lang/ceb
ceb - MediaWiki:Lang/ch
ch - MediaWiki:Lang/cho
cho - MediaWiki:Lang/chr
chr - MediaWiki:Lang/chy
chy - MediaWiki:Lang/ckb
ckb - MediaWiki:Lang/co
co - MediaWiki:Lang/cps
cps - MediaWiki:Lang/cr
cr - MediaWiki:Lang/crh
crh - MediaWiki:Lang/crh-cyrl
crh-cyrl - MediaWiki:Lang/crh-latn
crh - MediaWiki:Lang/cs
cs - MediaWiki:Lang/csb
csb - MediaWiki:Lang/cu
cu - MediaWiki:Lang/cv
cv - MediaWiki:Lang/cy
cy - MediaWiki:Lang/da
da - MediaWiki:Lang/de
de - MediaWiki:Lang/de-at
de-at - MediaWiki:Lang/de-ch
de-ch - MediaWiki:Lang/de-formal
de - MediaWiki:Lang/din
din - MediaWiki:Lang/diq
diq - MediaWiki:Lang/dsb
dsb - MediaWiki:Lang/dtp
dtp - MediaWiki:Lang/dty
dty - MediaWiki:Lang/dv
dv - MediaWiki:Lang/dz
dz - MediaWiki:Lang/ee
ee - MediaWiki:Lang/egl
egl - MediaWiki:Lang/el
el - MediaWiki:Lang/eml
eml - MediaWiki:Lang/en
en - MediaWiki:Lang/en-ca
en - MediaWiki:Lang/en-gb
en-gb - MediaWiki:Lang/eo
eo - MediaWiki:Lang/es
es - MediaWiki:Lang/es-formal
es - MediaWiki:Lang/et
et - MediaWiki:Lang/eu
eu - MediaWiki:Lang/ext
ext - MediaWiki:Lang/fa
fa - MediaWiki:Lang/ff
ff - MediaWiki:Lang/fi
fi - MediaWiki:Lang/fit
fit - MediaWiki:Lang/fiu-vro
vro - MediaWiki:Lang/fj
fj - MediaWiki:Lang/fo
fo - MediaWiki:Lang/fr
fr - MediaWiki:Lang/frc
frc - MediaWiki:Lang/frp
frp - MediaWiki:Lang/frr
frr - MediaWiki:Lang/fur
fur - MediaWiki:Lang/fy
fy - MediaWiki:Lang/ga
ga - MediaWiki:Lang/gag
gag - MediaWiki:Lang/gan
gan - MediaWiki:Lang/gan-hans
gan-hans - MediaWiki:Lang/gan-hant
gan - MediaWiki:Lang/gcr
gcr - MediaWiki:Lang/gd
gd - MediaWiki:Lang/gl
gl - MediaWiki:Lang/glk
glk - MediaWiki:Lang/gn
gn - MediaWiki:Lang/gom
gom-deva - MediaWiki:Lang/gom-deva
gom-deva - MediaWiki:Lang/gom-latn
gom-latn - MediaWiki:Lang/gor
gor - MediaWiki:Lang/got
got - MediaWiki:Lang/grc
grc - MediaWiki:Lang/gsw
gsw - MediaWiki:Lang/gu
gu - MediaWiki:Lang/gv
gv - MediaWiki:Lang/ha
ha - MediaWiki:Lang/hak
hak - MediaWiki:Lang/haw
haw - MediaWiki:Lang/he
he - MediaWiki:Lang/hi
hi - MediaWiki:Lang/hif
hif - MediaWiki:Lang/hif-latn
hif - MediaWiki:Lang/hil
hil - MediaWiki:Lang/ho
ho - MediaWiki:Lang/hr
hr - MediaWiki:Lang/hrx
hrx - MediaWiki:Lang/hsb
hsb - MediaWiki:Lang/ht
ht - MediaWiki:Lang/hu
hu - MediaWiki:Lang/hu-formal
hu - MediaWiki:Lang/hy
hy - MediaWiki:Lang/hz
hz - MediaWiki:Lang/ia
ia - MediaWiki:Lang/id
id - MediaWiki:Lang/ie
ie - MediaWiki:Lang/ig
ig - MediaWiki:Lang/ii
ii - MediaWiki:Lang/ik
ik - MediaWiki:Lang/ike-cans
ike-cans - MediaWiki:Lang/ike-latn
ike-latn - MediaWiki:Lang/ilo
ilo - MediaWiki:Lang/inh
inh - MediaWiki:Lang/io
io - MediaWiki:Lang/is
is - MediaWiki:Lang/it
it - MediaWiki:Lang/iu
ike-cans - MediaWiki:Lang/ja
ja - MediaWiki:Lang/jam
jam - MediaWiki:Lang/jbo
jbo - MediaWiki:Lang/jut
jut - MediaWiki:Lang/jv
jv - MediaWiki:Lang/ka
ka - MediaWiki:Lang/kaa
kaa - MediaWiki:Lang/kab
kab - MediaWiki:Lang/kbd
kbd - MediaWiki:Lang/kbd-cyrl
kbd - MediaWiki:Lang/kbp
kbp - MediaWiki:Lang/kg
kg - MediaWiki:Lang/khw
khw - MediaWiki:Lang/ki
ki - MediaWiki:Lang/kiu
kiu - MediaWiki:Lang/kj
kj - MediaWiki:Lang/kk
kk - MediaWiki:Lang/kk-arab
kk-arab - MediaWiki:Lang/kk-cn
kk-arab - MediaWiki:Lang/kk-cyrl
kk - MediaWiki:Lang/kk-kz
kk - MediaWiki:Lang/kk-latn
kk-latn - MediaWiki:Lang/kk-tr
kk-latn - MediaWiki:Lang/kl
kl - MediaWiki:Lang/km
km - MediaWiki:Lang/kn
kn - MediaWiki:Lang/ko
ko - MediaWiki:Lang/ko-kp
ko - MediaWiki:Lang/koi
koi - MediaWiki:Lang/kr
kr - MediaWiki:Lang/krc
krc - MediaWiki:Lang/kri
kri - MediaWiki:Lang/krj
krj - MediaWiki:Lang/krl
krl - MediaWiki:Lang/ks
ks-arab - MediaWiki:Lang/ks-arab
ks-arab - MediaWiki:Lang/ks-deva
ks-deva - MediaWiki:Lang/ksh
ksh - MediaWiki:Lang/ku
ku - MediaWiki:Lang/ku-arab
ku-arab - MediaWiki:Lang/ku-latn
ku - MediaWiki:Lang/kum
kum - MediaWiki:Lang/kv
kv - MediaWiki:Lang/kw
kw - MediaWiki:Lang/ky
ky - MediaWiki:Lang/la
la - MediaWiki:Lang/lad
lad - MediaWiki:Lang/lb
lb - MediaWiki:Lang/lbe
lbe - MediaWiki:Lang/lez
lez - MediaWiki:Lang/lfn
lfn - MediaWiki:Lang/lg
lg - MediaWiki:Lang/li
li - MediaWiki:Lang/lij
lij - MediaWiki:Lang/liv
liv - MediaWiki:Lang/lki
lki - MediaWiki:Lang/lmo
lmo - MediaWiki:Lang/ln
ln - MediaWiki:Lang/lo
lo - MediaWiki:Lang/loz
loz - MediaWiki:Lang/lrc
lrc - MediaWiki:Lang/lt
lt - MediaWiki:Lang/ltg
ltg - MediaWiki:Lang/lus
lus - MediaWiki:Lang/luz
luz - MediaWiki:Lang/lv
lv - MediaWiki:Lang/lzh
lzh - MediaWiki:Lang/lzz
lzz - MediaWiki:Lang/mai
mai - MediaWiki:Lang/map-bms
map-bms - MediaWiki:Lang/mdf
mdf - MediaWiki:Lang/mg
mg - MediaWiki:Lang/mh
mh - MediaWiki:Lang/mhr
mhr - MediaWiki:Lang/mi
mi - MediaWiki:Lang/min
min - MediaWiki:Lang/mk
mk - MediaWiki:Lang/ml
ml - MediaWiki:Lang/mn
mn - MediaWiki:Lang/mo
mo - MediaWiki:Lang/mr
mr - MediaWiki:Lang/mrj
mrj - MediaWiki:Lang/ms
ms - MediaWiki:Lang/mt
mt - MediaWiki:Lang/mus
mus - MediaWiki:Lang/mwl
mwl - MediaWiki:Lang/my
my - MediaWiki:Lang/myv
myv - MediaWiki:Lang/mzn
mzn - MediaWiki:Lang/na
na - MediaWiki:Lang/nah
nah - MediaWiki:Lang/nan
nan - MediaWiki:Lang/nap
nap - MediaWiki:Lang/nb
nb - MediaWiki:Lang/nds
nds - MediaWiki:Lang/nds-nl
nds-nl - MediaWiki:Lang/ne
ne - MediaWiki:Lang/new
new - MediaWiki:Lang/ng
ng - MediaWiki:Lang/niu
niu - MediaWiki:Lang/nl
nl - MediaWiki:Lang/nl-informal
nl - MediaWiki:Lang/nn
nn - MediaWiki:Lang/no
no - MediaWiki:Lang/nov
nov - MediaWiki:Lang/nrm
nrm - MediaWiki:Lang/nso
nso - MediaWiki:Lang/nv
nv - MediaWiki:Lang/ny
ny - MediaWiki:Lang/nys
nys - MediaWiki:Lang/oc
oc - MediaWiki:Lang/olo
olo - MediaWiki:Lang/om
om - MediaWiki:Lang/or
or - MediaWiki:Lang/os
os - MediaWiki:Lang/pa
pa - MediaWiki:Lang/pag
pag - MediaWiki:Lang/pam
pam - MediaWiki:Lang/pap
pap - MediaWiki:Lang/pcd
pcd - MediaWiki:Lang/pdc
pdc - MediaWiki:Lang/pdt
pdt - MediaWiki:Lang/pfl
pfl - MediaWiki:Lang/pi
pi - MediaWiki:Lang/pih
pih - MediaWiki:Lang/pl
pl - MediaWiki:Lang/pms
pms - MediaWiki:Lang/pnb
pnb - MediaWiki:Lang/pnt
pnt - MediaWiki:Lang/prg
prg - MediaWiki:Lang/ps
ps - MediaWiki:Lang/pt
pt - MediaWiki:Lang/pt-br
pt-br - MediaWiki:Lang/qu
qu - MediaWiki:Lang/qug
qug - MediaWiki:Lang/rgn
rgn - MediaWiki:Lang/rif
rif - MediaWiki:Lang/rm
rm - MediaWiki:Lang/rmy
rmy - MediaWiki:Lang/rn
rn - MediaWiki:Lang/ro
ro - MediaWiki:Lang/roa-rup
rup - MediaWiki:Lang/roa-tara
roa-tara - MediaWiki:Lang/ru
ru - MediaWiki:Lang/rue
rue - MediaWiki:Lang/rup
rup - MediaWiki:Lang/ruq
ruq - MediaWiki:Lang/ruq-cyrl
ruq-cyrl - MediaWiki:Lang/ruq-latn
ruq - MediaWiki:Lang/rw
rw - MediaWiki:Lang/sa
sa - MediaWiki:Lang/sah
sah - MediaWiki:Lang/sat
sat - MediaWiki:Lang/sc
sc - MediaWiki:Lang/scn
scn - MediaWiki:Lang/sco
sco - MediaWiki:Lang/sd
sd - MediaWiki:Lang/sdc
sdc - MediaWiki:Lang/sdh
sdh - MediaWiki:Lang/se
se - MediaWiki:Lang/sei
sei - MediaWiki:Lang/ses
ses - MediaWiki:Lang/sg
sg - MediaWiki:Lang/sgs
sgs - MediaWiki:Lang/sh
sh - MediaWiki:Lang/shi
shi-tfng - MediaWiki:Lang/shi-latn
shi-latn - MediaWiki:Lang/shi-tfng
shi-tfng - MediaWiki:Lang/shn
shn - MediaWiki:Lang/si
si - MediaWiki:Lang/simple
en - MediaWiki:Lang/sk
sk - MediaWiki:Lang/skr
skr - MediaWiki:Lang/skr-arab
skr - MediaWiki:Lang/sl
sl - MediaWiki:Lang/sli
sli - MediaWiki:Lang/sm
sm - MediaWiki:Lang/sma
sma - MediaWiki:Lang/sn
sn - MediaWiki:Lang/so
so - MediaWiki:Lang/sq
sq - MediaWiki:Lang/sr
sr-ec - MediaWiki:Lang/sr-ec
sr-ec - MediaWiki:Lang/sr-el
sr-el - MediaWiki:Lang/srn
srn - MediaWiki:Lang/ss
ss - MediaWiki:Lang/st
st - MediaWiki:Lang/stq
stq - MediaWiki:Lang/sty
sty - MediaWiki:Lang/su
su - MediaWiki:Lang/sv
sv - MediaWiki:Lang/sw
sw - MediaWiki:Lang/szl
szl - MediaWiki:Lang/ta
ta - MediaWiki:Lang/tay
tay - MediaWiki:Lang/tcy
tcy - MediaWiki:Lang/te
te - MediaWiki:Lang/tet
tet - MediaWiki:Lang/tg
tg - MediaWiki:Lang/tg-cyrl
tg - MediaWiki:Lang/tg-latn
tg-latn - MediaWiki:Lang/th
th - MediaWiki:Lang/ti
ti - MediaWiki:Lang/tk
tk - MediaWiki:Lang/tl
tl - MediaWiki:Lang/tly
tly - MediaWiki:Lang/tn
tn - MediaWiki:Lang/to
to - MediaWiki:Lang/tpi
tpi - MediaWiki:Lang/tr
tr - MediaWiki:Lang/tru
tru - MediaWiki:Lang/ts
ts - MediaWiki:Lang/tt
tt-cyrl - MediaWiki:Lang/tt-cyrl
tt-cyrl - MediaWiki:Lang/tt-latn
tt-latn - MediaWiki:Lang/tum
tum - MediaWiki:Lang/tw
ak - MediaWiki:Lang/ty
ty - MediaWiki:Lang/tyv
tyv - MediaWiki:Lang/tzm
tzm - MediaWiki:Lang/udm
udm - MediaWiki:Lang/ug
ug-arab - MediaWiki:Lang/ug-arab
ug-arab - MediaWiki:Lang/ug-latn
ug-latn - MediaWiki:Lang/uk
uk - MediaWiki:Lang/ur
ur - MediaWiki:Lang/uz
uz-latn - MediaWiki:Lang/uz-cyrl
uz-cyrl - MediaWiki:Lang/uz-latn
uz-latn - MediaWiki:Lang/ve
ve - MediaWiki:Lang/vec
vec - MediaWiki:Lang/vep
vep - MediaWiki:Lang/vi
vi - MediaWiki:Lang/vls
vls - MediaWiki:Lang/vmf
vmf - MediaWiki:Lang/vo
vo - MediaWiki:Lang/vot
vot - MediaWiki:Lang/vro
vro - MediaWiki:Lang/wa
wa - MediaWiki:Lang/war
war - MediaWiki:Lang/wo
wo - MediaWiki:Lang/wuu
wuu - MediaWiki:Lang/xal
xal - MediaWiki:Lang/xh
xh - MediaWiki:Lang/xmf
xmf - MediaWiki:Lang/yi
yi - MediaWiki:Lang/yo
yo - MediaWiki:Lang/yue
yue - MediaWiki:Lang/za
za - MediaWiki:Lang/zea
zea - MediaWiki:Lang/zh
zh - MediaWiki:Lang/zh-classical
lzh - MediaWiki:Lang/zh-cn
zh - MediaWiki:Lang/zh-hans
zh - MediaWiki:Lang/zh-hant
zh-tw - MediaWiki:Lang/zh-hk
zh-tw - MediaWiki:Lang/zh-min-nan
nan - MediaWiki:Lang/zh-mo
zh-tw - MediaWiki:Lang/zh-my
zh - MediaWiki:Lang/zh-sg
zh - MediaWiki:Lang/zh-tw
zh-tw - MediaWiki:Lang/zh-yue
yue - MediaWiki:Lang/zu
zu
I know it’s a big list, but I think it’s better to do it once and not come back to it again. --Max34 (talk) 00:40, 26 June 2024 (PDT)
Request to add to MediaWiki:Common.css
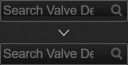
PabloS, can you add the below code to MediaWiki:Common.css? It fixes the horrible gradient in the search box in the top right corner.
-THE OWL (talk) 12:13, 17 July 2024 (PDT)
Adding Community Portal to the main sidebar
Valve Developer Community:Community portal is being updated to be more useful. It'd be nice to have it accessible right from the sidebar. Maybe about "Getting Help" - they're closely related? Cvoxalury (talk) 08:13, 18 July 2024 (PDT)
Category namespace has subpages disabled with recent wiki updates
Would be preferable to enable subpages on Category namespace as there are templates relying on {{ROOTPAGENAME}} use --Nescius (talk) 15:30, 3 December 2024 (PST)
- Will take a look. --JeffLane (talk) 13:46, 4 December 2024 (PST)
- This should be now fixed. --JeffLane (talk) 13:34, 9 December 2024 (PST)
Installing Scribunto
With an updated version of MediaWiki having been installed, I would assume someone has access to the wiki's server. Is it now possible to install extensions? If so, I would suggest installing Scribunto, which allows for the creation of Lua modules, much like those used on Wikipedia and the TF2 wiki. Many templates are currently very tedious to update or hard to read (see {{this is a/category}}, {{str sub long}}, and {{delink}}). ―Pee (talk) 11:04, 5 December 2024 (PST)
External images are not working
External images are not working after wiki update --Kpabik (talk) 02:23, 8 December 2024 (PST)
- Please explain why you consider this necessary or even desirable. There are good reasons to have all content directly accessible on the VDC and not under the control of external sources. --JeffLane (talk)
Special:ListFiles no longer have a search feature
This page no longer have a "Search for media name" feature, likely because of new MediaWiki update that was done recently. Can anyone add this feature back? --leonidakarlach (talk) 04:01, 23 December 2024 (PST)
- You should be able to use the regular search option, then deselect all namespaces except for
File:―Pee (talk) 12:28, 27 December 2024 (PST)- The Multimedia category can be used. --JeffLane (talk) 07:34, 5 January 2025 (PST)
Audio Support
Can someone in administration change the whitelist of files on the upload page? Sounds are on the official Team Fortress 2 wiki, but not here, although a lot of things (soundscapes, default button sounds, etc.) should be included in the wiki so people don't have to open VPK or search for the right sound on Youtube.
I think OGG support would be more than enough. Not everyone will like converting WAV to OGG, but if the wiki has very limited storage space, some convenience can be sacrificed.
I've previously made some moves towards merging the wiki with its namesake unofficial organization on GitHub (there was previously a template I created for embedding audio from third-party sources), but it's not that convenient for other people to use, and splitting one site into a bunch of other sites isn't very efficient.
THE OWL (talk) 10:38, 30 December 2024 (PST)
- About soundscapes: Open the game and enter playsoundscape. I don't want to know how many MB of sound would have to be uploaded to this wiki for the small convenience of not having to do that. Frankly, that would be a ridiculous decision.
- About default button sounds: Use Hammer's sound browser. I understand that sound on this wiki would indeed be convenient for common/historical sounds like those, but where should one draw the line? This wiki obviously shouldn't contain all games' sounds.
- I definitely disagree that sound 'should' be on the wiki. It 'could', but does it really 'need'? Allowing sound uploads is not a small deal. This wiki doesn't need to 'hold up' with other wikis, it's primarily for developers.
- Can you name an instance where sound should definitely be on this wiki? --popcorn (talk) 20:44, 30 December 2024 (PST)
- Well, I can still say that what you suggested is inconvenient (the game isn't always running, and the sound browser is awkward). I used that wiki at times when I was learning Hammer, and I always had to go to YouTube to find any sound. Those videos exist for a reason. Sounds are hard to find if you don't know how to do this (and there's no information about it on the sound pages), which YouTube has fixed.
- As for file size, I've already written about this, giving an example as OGG, which is the default format in MediaWiki. Its use results in WAV compression by a factor of about 2, and in some situations 4. Soundscapes don't take a minute to listen to, and the OGG file size will only be 2 MB if the sound is 4 minutes long, or if the sound itself is extremely difficult to encode.
- I think it would be fine to add a note on some pages like "Hey, look, you can play these sounds in a game or editor by doing this and this". That would make things easier too, but it's a lot less convenient than just listening here and now.
- As for "this wiki isn't like other wikis", I didn't say we should add all sounds from Valve games. It would just be nicer for developers (especially newbies) to be able to play certain sounds on the page. Why would I need to go into the game or editor to listen to the sounds of a func_button entity if I'm already on its page? THE OWL (talk) 06:16, 1 January 2025 (PST)
- Yes, it's not convenient, and that's the truth. Especially if it's for new people, then I wouldn't give them the convenience to be able to listen to just a handful of sounds here, but instead give them the tools to be able to listen to any game sound. And yes, these tips/instructions may be missing on the sound pages; That's something we can fix.
- We don't need to talk about compression factors if the responsible people find that it's unnecessary filesize on this wiki. Note that I'm not one of them, but it's possible they think similar and don't consider discussing that with you because they may have more important things to do.
- I think that's all I have to say about this. --popcorn (talk) 10:00, 1 January 2025 (PST)
- This is unlikely to be added. --JeffLane (talk) 07:44, 5 January 2025 (PST)
Changing the filter board
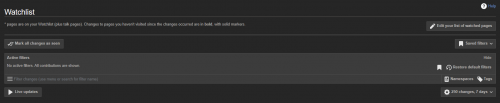
I don't know how to call it but any special page that has the filters, like Special:Watchlist, don't fit with the VDC style,
so i tested it with the legend colors (list of abbreviations), and it fits with the VDC style.
For the highlighting, i changed them to these colors: #29354b #1e443c #564b29 #563626 #4e2929
This makes the text be readable, the current highlight for the blue is: If you can read this, congrats!
Here is an example of the filter board that uses the legend style (click to enlarge):
--N0one (talk) 08:53, 24 January 2025 (PST)
urgent deletion
page has identifiable information need it nuked immediately
can elaborate privately but this is urgent
the page
ThrowawayIllIlIIl (talk) 15:10, 24 January 2025 (PST)
WebP images don't seem to work
They're whitelisted, but they don't get thumbnails generated for them.
— SirYodaJedi (talk) 14:57, 2 March 2025 (PST)
Minor edits
Lot of users are misusing the minor edit check mark and the fault is not really on them but because it's not very clear what it means. Maybe it would be good to add link to w:Help:Minor Edit to this notice MediaWiki:Copyrightwarning2 which is shown close to the checkmark. Alternatively editing this notice MediaWiki:Minoredit to contain the mentioned link but not sure how that would work because currently that text is clickable to apply the checkmark --Nescius (talk) 16:15, 11 March 2025 (PDT)
- I'm also observing that a lot. Would be great to make that clear. --popcorn (talk) 17:25, 12 March 2025 (PDT)
User:GregCoomer internal error
Is it only me that gets this message when viewing an employees page?
I was looking through Special:Log/protect to see what pages are protected and i saw him being protected so i clicked on it and i get this error, last year i was able to see the page.
Also the title says internal error instead of User:GregCoomer. --N0one (talk) 13:39, 5 April 2025 (PDT)
- Noticed this more than once already when checking old revisions too. Seems to be a recent issue --Nescius (talk) 13:43, 5 April 2025 (PDT)
Edit request for MediaWiki:Common.css on 13 April 2025
Hi! Could an admin please adjust the tab size for preformatted text from 8, apparently the default, to a sensible value like 4? The request is simply to add this:
pre {
tab-size: 4;
}
Sincerely 😉, Alexis Coutinho (talk) 19:34, 13 April 2025 (UTC)
Gallery mode "nolines" has unsightly checkered pillarboxes and letterboxes
Example, from Counter-Strike: Source page:
This didn't happen before the recent CSS changes (like dark mode <pre> tags and whatnot). This graphical bug can be worked around by using an html table, but that loses the connivence that native MediaWiki tables offer.
— SirYodaJedi (talk) 09:54, 14 April 2025 (PDT)
Page needing unprotection
The page L4D2 EMS/Intro (a double redirect) is currently protected so only administrators can edit it, breaking a script I use to automatically fix double redirects. ―Pee (talk) 18:56, 27 April 2025 (PDT)
Wikitable titles are illegible due to color
Wikitables have their titlebars' text color set to black, which is illegible on a dark mode wiki such as this one.
| Header text | Header text | Header text |
|---|---|---|
| Example | Example | Example |
| Example | Example | Example |
This can be worked around with a span tag, but ideally it'd be a legible color to begin with (preferably either the same one that all the other text uses, or perhaps the one that h1 and h2 tags use).
| Header text | Header text | Header text |
|---|---|---|
| Example | Example | Example |
| Example | Example | Example |
I'm not familiar enough with mediawiki's backend to know which CSS class needs updating.
— SirYodaJedi (talk) 06:59, 28 April 2025 (PDT)
- And if someone is at it, please change not only the wikitable's color but also its background-color to inherit which comes into play if a cell is missing or if a transparent background us used:
Normal cell Background black, 50 % transparent Background transparent Cell missing this looks ok how can this be brighter? "transparent"?
- I already wrote a bit at Talk:Main Page#Tables.
- --popcorn (talk) 15:38, 28 April 2025 (PDT)
Bold text
Can anyone do something about the bold text? It's useless in VDC because it's hardly visible. I can't offer some good example because I haven't experimented with it, but sans-serif clearly doesn't handle VDC colors well at this size of text in articles.
I would make it brighter, but my color doesn't look good:
- Old: It's plain text around Bold text.
- New: It's plain text around Bold text.
THE OWL (talk) 08:29, 12 May 2025 (PDT)
- It doesn't look too good bright. See how it would look at Targetname for example --Nescius (talk) 08:36, 12 May 2025 (PDT)
- I tried
#cfcfceand it seems to look kinda nice. But I'm not suggesting a solution, I just suggested looking for a solution to someone with access to CSS 🫡 - I don't think it's impossible to improve the visibility of bold text, but given the colors of the wiki, it would be hard to pick a really good solution without changing the text size of the articles.
- --THE OWL (talk) 08:54, 12 May 2025 (PDT)
- I tried
Namespace GoldSrc and Source 2 ?
If it's possible it would be nice to have separate namespace for GoldSrc and Source 2. Currently such pages are simply suffixed by (GoldSrc) or (Source 2). (for example func_illusionary (GoldSrc), func_illusionary, With namespace it would be GoldSrc:func_illusionary and the magic word {{NAMESPACE}} would return the GoldSrc as namespace on such page). --Nescius (talk) 08:58, 20 May 2025 (PDT)
- Yes, its possible if an administrator adds them, having a custom namespace for an entity (or something else) is a good idea. --N0one (talk) 09:12, 20 May 2025 (PDT)
Tab size too wide on pre tag
For a long time now, the tab size on pre tags are way too wide, the text editor uses a tab size of 4, while the tag uses 8, this makes it harder to align texts, also <syntaxhighlight> uses a tab size of 4, which is easier to align code/text. --N0one (talk) 08:49, 28 June 2025 (PDT)
- Already mentioned here #Edit request for MediaWiki:Common.css on 13 April 2025 --Nescius (talk) 08:53, 28 June 2025 (PDT)
MediaWiki 1.39 End-Of-Life
The VDC is currently using MediaWiki 1.39.12. 1.39 is going EOL in November: https://www.mediawiki.org/wiki/Version_lifecycle
That page lists which LTS version is still supported. Recommend upgrading before the deadline is passed. Solokiller (talk) 08:59, 12 August 2025 (PDT)