Portal - Tutorial - Switch
This tutorial will show how to create the switch seen throughout the later test chambers of Portal. The switch is activated by a player using it, and can either be permanently pressed, or stay pressed for a set amount of time.
Creation
Step 1
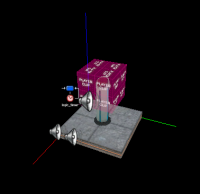
Create a 64w*64l*8h brush with the nodraw texture. Texture the sides of the brush with signage/hazard_orange_03b, and texture the top of the brush with concrete/concrete_modular_floor001a.
Step 2
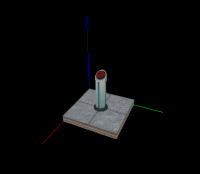
Create a prop_dynamic entity and set its World Model to models/props/switch001.mdl, and set its Name to switch1.
Step 3
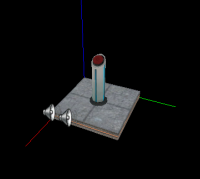
Create a ambient_generic and set its Name to button1_down, its Sound Name to Portal.button_down, and its Source Entity Name to switch1. Create another ambient_generic and set its Name to button1_up, its Sound Name to Portal.button_up, and its Source Entity Name to switch1.
Step 4
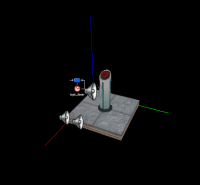
Create a logic_timer entity. Set its Name to timer_ticktock1, set Start Disabled to Yes and set its Refire Interval to 1. Next, create an ambient_generic entity and set its Name to sound_ticktock1, set its Sound Name to Portal.room1_TickTock, set its Max Audible Distance to 441 and set it Source Entity Name to switch1. Now add the following output to timer_ticktock1:
| My Output | Target Entity | Target Input | Parameter | Delay | Only Once | |
|---|---|---|---|---|---|---|
| OnTimer | sound_ticktock1 | PlaySound | 0.00 | No |
Step 5
Create a 16w*16l*16h brush 32 units above the bottom of the switch model. Texture it with tools/toolsplayerclip and tie it to a func_door_rotating entity. Set its Speed to 500, its Distance to 0 and its Delay before reset to how long it should stay pressed for, in seconds. Set it to -1 to make it stay pressed forever after being activated. Next, check the Use Opens and Door Silent flags. Next, add the following outputs to the door:
The switch is now finished and ready to be implemented in a map.
Implementation
Step 1
Place the switch where it should be in the map. Rotate it if necessary.
Step 2
Add the outputs that should fire when the switch is activated. The outputs that should fire when the switch is pressed should be the OnFullyOpen output on the func_door_rotating entity, and the OnFullyClosed output when the button is reset after its timer has run out.