Level Design Introduction/Getting Started (Portal 2)
Der erste Schritt ist, Hammer zu starten, den Map-Editor für Portal 2 und andere Source-Spiele.
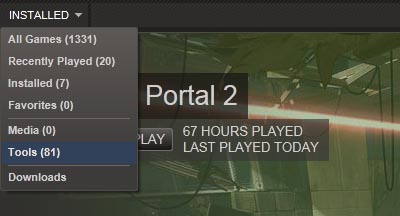
Öffne das Steam-Fenster, gehe in die Tools-Liste und doppelklicke auf Portal 2 Authoring Tools.
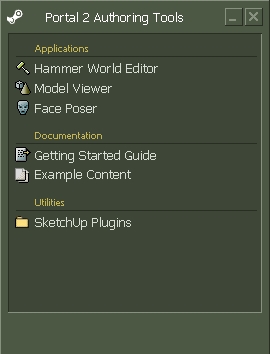
Wenn Du die Authoring Tools zum ersten Mal startest, dauert es zunächst etwas, bis sie heruntergeladen und installiert sind.
Doppelklicke auf Hammer World Editor, um den Hammer-Level-Editor zu starten.
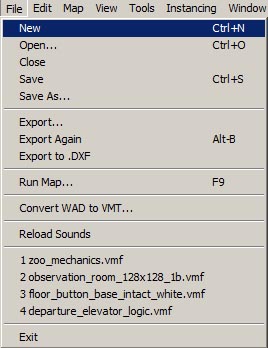
Wenn Hammer gestartet ist kannst Du ein neues Level bauen, indem Du im File-Menü auf New klickst.
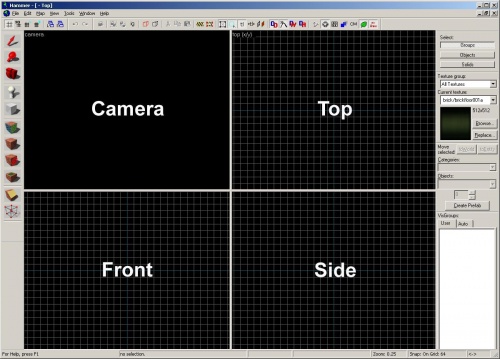
Jetzt sollte ein neues Fenster mit vier Bereichen zum Bearbeiten erscheinen.
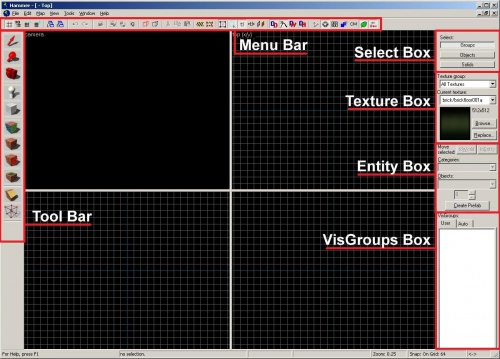
Hammer Editor Interface Layout
Dies ist eine grundlegende Beschreibung des Hammer-Interface. Während des Tutorials wirst Du Schritt für Schritt lernen, wie die einzelnen Elemente funktionieren. Du musst Dir also jetzt nicht gleich alles merken.
Map-Ansichten- und Aktionsleiste
In dieser Leiste oben über den vier Bearbeitungsfenstern gibt es verschiedene Auswahlmöglichkeiten, um Objekte in der Karte anzusehen, die Rastergröße oder das Einraste-Tool zu steuern.
Tool-Leiste
In der Tool-Leiste kannst Du aus dem aktuellen in einen anderen Modus wechseln. Die verschiedenen Modi erlauben Dir, Objekte in Deinem Level zu erstellen, auszuwählen und zu verändern oder mit einer Textur zu versehen.
Select-Box
In der Select-Box (Auswahl-Box) kannst Du zwischen verschiedenen Modi wechseln, um Objekte in der Map auszuwählen:
- Groups — Damit wählst Du mehrere Objekte gleichzeitig aus, die zuvor gruppiert worden sind.
- Objects — Damit wählst Du ein gesamtes Objekt aus, selbst wenn es aus mehreren Komponenten besteht.
- Solids — Damit wählst Du eine einzelne Komponente aus, selbst wenn sie mit anderen Komponenten verbunden wurde, um ein Gesamtobjekt zu bilden.
Texture-Box
In der Texture-Box siehst Du die aktuell ausgewählte Textur und kannst nach anderen Texturen suchen, indem Du auf Browse... klickst.
Entitiy-Box
Hiermit kannst Du Objekte in Deinem Level platzieren, die nicht einfache Geometrie-Objekte sind. Während brushes einfache Blöcke in deinem Level wie etwa die Wände sind, sind entities aus der Entity-Box alles andere. Du kannst mit der Entitiy-Box Lichtquellen, props (Models) und Gegenstände platzieren.
VisGroups-Box
VisGroups geben Dir die Möglichkeit, Dein Level zu „organisieren“. Du kannst jede Art von Objekt zu einer VisGroup hinzufügen und diese benennen, so dass Du diese Objekte als Gruppe verstecken oder anzeigen kannst. So kannst Du leichter an etwas Bestimmtem arbeiten als wenn alles in Deinem Level gleichzeitig sichtbar wäre.
Status-Leiste
Die Leiste ganz unten im Interface zeigt während des Bearbeitens hilfreiche Informationen an, zum Beispiel die Größe der ausgewählten Objekte oder die aktuelle Rastergröße.