Help:Editing Toolbar
That means that this article contains information intended to advise or aid on the functions of the wiki, on how to use the wiki, or on general recommendations for users of the wiki.
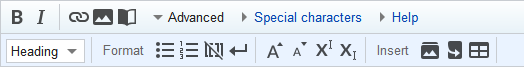
When editing a page, the editor can see a toolbar at the top of the text field. The image on the right shows that toolbar with the Advanced bar opened. This page discusses what these buttons do as well as other tips and tricks for editors.
Every user can enable or disable the editing toolbar for their account: Special:Preferences → tab Editing → checkbox Enable enhanced editing toolbar.
For information on tables of contents, see Help:Table of Contents.
Top bar
| Button | Input | Output | Notes |
|---|---|---|---|
Bold |
'''bold text''' not bold |
bold text not bold | Should not be used excessively. Commonly used on button labels (like Apply) or keyvalue names (like Name). You can quickly bold an entire line of text by putting ; at the start of the line, see #Indenting below.
|
Italic |
''italic text'' not italic |
italic text not italic | Also should not be used excessively. Sometimes used when quoting someone, or property/flag names (like Play Everywhere). |
Link |
[[Main Page]] |
Main Page | This lets you create links to other pages. See Help:Linking for more info on etiquette and uses. |
Image |
[[File:Example.jpg|300px|thumb|example caption.]] |
This lets you put images into a page. See Help:Images for more info on etiquette and uses. | |
Reference |
- | - | Used to make the little "[1]" things you see on other wikis like Wikipedia. We don't use it much on this wiki because most of our information is original research; our references are the users. A proper example of usage is unavailable because the website does not have the code for references. |
Advanced bar
Click the Advanced button on the top bar to access these buttons.
| Button | Input | Output | Notes | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Heading |
=== Heading === |
the leftmost cell is the result | Insert headings of various sizes to better organize pages. See Help:Table of Contents for examples and more info on etiquette and uses.
The number of equal signs determines the heading level. The spaces are optional. This must be at the beginning of a line in wikitext. | ||||||||||||||||||||||||||||||||||
Bulleted list |
*An item. *Another item. *All of these could be in any order you want. |
|
Makes a list using bullet points. Should not be used for giving instructions or any other thing with a clear order. | ||||||||||||||||||||||||||||||||||
Numbered list |
#Open Hammer. #Make a map. #Compile the map. #Test it in the game. |
|
Makes a list using numbers. | ||||||||||||||||||||||||||||||||||
No wiki formatting |
''{{restart}}''
<nowiki>''{{restart}}''</nowiki>
|
Requires restart to take effect.
''{{restart}}'' |
Everything between <nowiki>...</nowiki> tags is not formatted by the wiki parser. Note how the template {{restart}} is not expanded in the second example.
<nowiki> and </nowiki>. | ||||||||||||||||||||||||||||||||||
New line |
One Two Three<br> Four |
One Two Three |
Newlines can be inserted using two newlines in the wikitext or using <br>. Note that the former method begins a new paragraph with some extra space between the lines while the latter doesn't add extra space. A single newline in wikitext is nothing more than a space but there are exceptions. | ||||||||||||||||||||||||||||||||||
Big text and small text |
Normal text. <big>Big text. <big>Bigger text.</big></big> Normal text. <small>Small text. <small>Smaller text.</small></small> |
Normal text. Big text. Bigger text. Normal text. Small text. Smaller text. |
Makes text bigger or smaller. The more times it's applied to text, the more the size changes. Do not use big text as a substitute for bolding text. | ||||||||||||||||||||||||||||||||||
Superscript and subscript |
Normal text. <sup>High text. <sup>Higher text.</sup></sup> Normal text. <sub>Low text. <sub>Lower text.</sub></sub> |
Normal text. High text. Higher text. Normal text. Low text. Lower text. |
These buttons make text smaller and then shift it up or down. Like the Big/Small buttons, the more times applied, the greater the effect. | ||||||||||||||||||||||||||||||||||
Picture gallery |
<gallery> File:IMAGENAME1.ext|Caption 1 File:IMAGENAME2.ext|Caption 2 </gallery> |
- | Good for inserting many images into a page. See Help:Images for more information and examples. | ||||||||||||||||||||||||||||||||||
Redirect |
#REDIRECT [[Doors]] |
- | Redirects are a special kind of page. When a person clicks on a link to a redirect page, they will automatically be forwarded to a different page. These are most commonly used for plural words, like Door, which redirects to Doors.
To make a redirect, just click the button with the paper and arrow on it, and insert the name of the page you wish to redirect to. The example on the left is the entire code for the page Door. A redirect code should be the only thing on that page, otherwise it may work incorrectly. Redirects can be used on templates and categories as well, and a redirect itself can be categorized. | ||||||||||||||||||||||||||||||||||
Table |
{|
|+ Table caption A
! Col 1 !! Col 2 !! Col 3
|-
| 1 || 2 || 3
|-
| 4 || 5
|}
{| class="wikitable"
|+ Wikitable caption B
! Col 1
! Col 2
! Col 3
|-
| a
| b
| c
|-
| d
| e
|}
{| class="standard-table"
|+ Standard-table caption C
! Col 1 !! Col 2 !! Col 3
|-
| i || ii || iii
|-
| iv || v
|}
|
|
Main article: Wikipedia:Help:Table
There are two pre-defined table classes that can be used: The editor must pay attention to include the same number of cells for each row, otherwise the result may look like the examples; In all three the sixth cell is missing. Note also that the wikitext for these examples is very clean because the content is very simple; When it comes to writing paragraphs into the table cells, don't hesitate to use newlines in the wikitext in a way that the wikitext stays as readable as possible. Writing table data of a row on a single line of wikitext using The syntax for wiki tables closely follows that of HTML tags:
|
Special characters bar
This button gives you access to a wide range of non-standard characters you can use.
Help bar
This button gives you quick examples on most formatting features available on the wiki.
Other formatting features
| Input | Output | Notes | |
|---|---|---|---|
Horizontal line |
Before horizonzal line ---- After horizontal line |
Before horizonzal line After horizontal line |
---- makes a line. They can be used to split things into sections, but usually that should be done with headers.
|
Indenting |
Unindented text. :Welcome to the Valve Developer Community. Whether you're building a "Triple-A" commercial project or a mod for Half-Life® 2, you'll want to sign up as a Valve developer today. ::It's free to join, and open to anyone working with the Source Engine and the Source SDK. |
Unindented text.
|
You can indent text by putting one or multiple : at the start of a line. This generates the HTML tag <dd>. The indented paragraph ends at the next newline in the wikitext, so if you need a newline without ending the indented paragraph, you can use <br>. The same applies to the indented paragraphs of (un)ordered lists using # and *.
|
Signifying code
Console commands, code, and filepaths are just some of the things we frequently format to be monospaced.
<code> tags are the cleanest and most common method.
{{code|<text>}} template have more multiple styles with optional text selection mode.
| Input | Output |
|---|---|
<code>code text</code> not code |
code text not code
|
{{code|code text}} not code |
code text not code
|
<pre> tags are much more common when code takes up multiple lines. These are the white boxes on this page.
{{pre|<text>}} can be also used, which have dark modes and more options, but <nowiki> must be included for this one in order to avoid breaking it.
A <pre> box can also be made by putting a space at the start of the line, but it looks weird in code.
| Input | Output |
|---|---|
<pre> buildcubemaps mat_hdr_level 0 (to go to LDR) restart (to reload map) buildcubemaps mat_hdr_level 2 (to go back to HDR) restart (to reload map) </pre> |
buildcubemaps mat_hdr_level 0 (to go to LDR) restart (to reload map) buildcubemaps mat_hdr_level 2 (to go back to HDR) restart (to reload map) |
<syntaxhighlight> will make a <pre> but will also color certain pieces of text based on language.
| Input | Output |
|---|---|
<syntaxhighlight lang="cpp">
void CBaseEntity::FireBullets( const FireBulletsInfo_t &info )
{
static int tracerCount;
trace_t tr;
CAmmoDef* pAmmoDef = GetAmmoDef();
int nDamageType = pAmmoDef->DamageType(info.m_iAmmoType);
int nAmmoFlags = pAmmoDef->Flags(info.m_iAmmoType);
//...
//remainder omitted
//...
}
</syntaxhighlight> |
void CBaseEntity::FireBullets( const FireBulletsInfo_t &info )
{
static int tracerCount;
trace_t tr;
CAmmoDef* pAmmoDef = GetAmmoDef();
int nDamageType = pAmmoDef->DamageType(info.m_iAmmoType);
int nAmmoFlags = pAmmoDef->Flags(info.m_iAmmoType);
//...
//remainder omitted
//...
}
|
See Help:Syntax Highlighting for more information on languages.