$alphatest
$alphatest es un parámetro de un shader disponible en todos los juegos de ![]() Source. Especifica una máscara para usar para determinar la opacidad binaria. El blanco representa completamente opaco, mientras que el negro representa completamente transparente. Cualquier valor intermedio se redondea a 0 o 1. Este efecto es similar a
Source. Especifica una máscara para usar para determinar la opacidad binaria. El blanco representa completamente opaco, mientras que el negro representa completamente transparente. Cualquier valor intermedio se redondea a 0 o 1. Este efecto es similar a $translucent, excepto que no puede ser semi-opaco (sin ![]() banding), es mucho más rápido de renderizar y el motor siempre puede ordenarlo correctamente cuando está en capas (en lugar de solo en detalle worldspawn).
banding), es mucho más rápido de renderizar y el motor siempre puede ordenarlo correctamente cuando está en capas (en lugar de solo en detalle worldspawn).
Sintaxis
Ejemplo de VMT
Parámetros adicionales
Valor predeterminado "0.5".
 Error:Actualizar
Error:Actualizar $alphatestreferenceen tiempo real con proxies solo afecta a las sombras proyectadas (como la linterna). Consejo:Esta limitación se puede sortear usando $alphatestreference 1 y modificando el valor de
Consejo:Esta limitación se puede sortear usando $alphatestreference 1 y modificando el valor de $alphaen su lugar. (requiere que $alpha se eleve por encima de 1, su umbral normal, esto puede causar problemas de ordenamiento) Consejo:Para VertexLitGeneric en modelos puedes usar
Consejo:Para VertexLitGeneric en modelos puedes usar $detailcon$detailblendmode 3y modificar el valor de$detailblendfactor. La textura de detalle debe ser una copia de$basetexturecon un canal alfa diferente.
Este parámetro es incompatible con
$alphatestreference.
La granularidad de los pasos depende de la cantidad de MSAA elegida; 2x MSAA tendrá menos pasos translúcidos que 8x MSAA.
Los niveles deberían organizarse aproximadamente de esta manera:
Lineal: completamente transparente - 0.06 - 0.18 - 0.31 - 0.43 - 0.56 - 0.68 - 0.81 - 0.93 - completamente opaco
RGB: completamente transparente - 15 - 46 - 80 - 110 - 143 - 174 - 207 - 238 - completamente opaco
(valores 0-255 redondeados al más alto siguiente. La fórmula utilizada es LinearValue * 255)
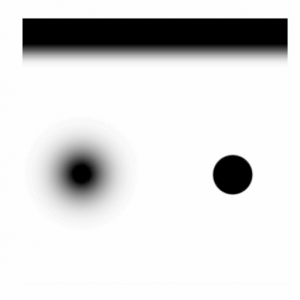
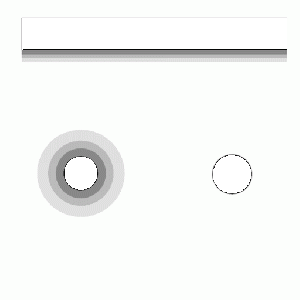
Comparación
$translucent |
$alphatest
|
|---|---|
Observa cómo el círculo derecho de $alphatest apenas cambia.