Grilles d'émancipations
Une Emancipation Grid ou "Grille d'Émancipation" (ou plus connue sous le nom de Fizzler), est un champ d’énergie dans Portal 2 qui supprime tous les portails crées par un générateur de portail lorsque ce dernier le traverse. La grille d'émancipation désintègre et supprime aussi tout objets non-autorisés la traversant. (Comme par exemple les cubes ou les tourelles).
Dans le premier Portal, les grilles d'émancipation étaient composées de la manière suivante : Un trigger_portal_cleanser, qui supprime les portails et objets, un info_particle_system qui génère l'effet de champ d’énergie, et le plus souvent 2 models "générateurs" non-animés.
Dans Portal 2, elles sont composées différemment, et plus simplement. Le trigger_portal_cleanser est toujours présent, et est toujours accompagné de (généralement) 2 models qui font office de générateurs (fizzler.mdl). Mais cette fois-ci le système de particule n'y est pas présent et c'est le trigger_portal_cleanser qui fait office de champ de force. Le bloc doit avoir sur toutes ses faces la texture nodraw, mis à part celle du devant et du derrière avec la texture effects/fizzler.
Instance
Comme la plus part des éléments de test dans Portal 2, elle est disponible sous forme d'instance. Elles sont statiques et font seulement 128x128 unités. Elle sont surtout utilisées dans les ascenseurs, ce qui en fait une instance très limitée. Elle reste tout de même disponible en blanc et noir :
instances/gameplay/fizzler_black_clean_128x128.vmfinstances/gameplay/fizzler_black_dirty_128x128.vmfinstances/gameplay/fizzler_white_dirty_128x128.vmf
Création
Ce tutoriel vous apprend à créer une grille d'émancipation sans forcement avoir de grandes compétences avec hammer.
Etape 1
Créez un prop_dynamic et, pour ce tutoriel, le model "models/props/fizzler.mdl". D'autres model de fizzler sont disponibles, comme par exemple pour les salles de test du vieux Aperture, ou encore des fizzlers dynamiques (voir plus bas) pouvant s'ouvrir et se fermer :
models/props/fizzler.mdlmodels/props/fizzler_dynamic.mdlmodels/props_underground/underground_fizzler.mdlmodels/props_underground/underground_fizzler_wall.mdl
Notez que certains fizzlers sont plus détaillés que d'autres.
Etape 2
Sa position doit être minutieusement étudiée, et une faille dans le mur servant de "cache" doit être faite, même si le model est statique, pour des questions esthétiques.
Pour remédier à cela, nous allons créer trois blocs autour du fizzler, de la même hauteur, qui serviront de cache. Les deux blocs se situant sur les cotés du fizzler devront faire 32x8, et 128 d'hauteur. Faites attention à ce que le fizzler touche correctement les deux blocs, comme montré dans l'image ci-contre. N'oubliez pas de mettre en func_detail (en appuyant Ctrl+T) les 2 blocs sur les cotés. Il ne reste plus qu'à créer un troisième bloc à l’arrière. Dans le cas où un mur est déjà présent, il n'est pas nécessaire de créer ce troisième bloc.
Pour ce qui est des textures, toutes doivent être en nodraw, sauf celle de l'intérieur en tools/toolsblack_noportal, et (pas nécessairement) celle de l'extérieur avec la texture des murs adjacents.
Etape 3
Créez un bloc en nodraw texture, avec une largeur de 1 seule unité et 128 d'hauteur, reliant chaque centre du fizzler. Cela fera office de grille d'émancipation. Assignez au bloc l'entité trigger_portal_cleanser. Rendez le visible en modifiant "Visibile" à yes. Faites attention à bien cocher dans les Flags "Physics Objects" pour pouvoir ainsi empêcher les objets de passer.
Etape 4
Ouvrez le Texture Application tool et sélectionnez uniquement l'avant et l'arrière du fizzler, c'est à dire les parties voyantes. Cliquez sur "Browse", filtrer "fizzler", puis sélectionnez "effects/fizzler". Une fois les textures appliquées, cliquez sur Fit dans Justify. La texture s’adaptera parfaitement à la zone sans aucune déformation.
Vous pouvez maintenant être fier de votre premier fizzler qui fonctionne !
Création d'une grille d’émancipation dynamique
Parfois, lorsque la grille fait partie d'un élément de test dans une salle, il est souvent nécessaire qu'elle soit activable/désactivable. Ce tutoriel qui suit vous apprend comment en créer une activable et désactivable à volonté.
Etape 1
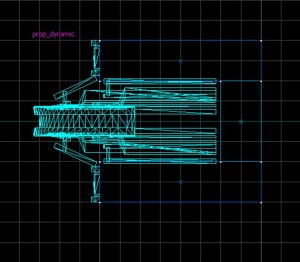
1. Créez 2 entités prop_dynamic avec les paramètres suivants :
Property Name Value World Model models/props/fizzler_dynamic.mdl Name fizzlers HoldAnimation true Collision Not Solid
2. Créez un bloc trigger_portal_cleanser, avec les textures et dimensions vues plus haut, ou selon la longueur désirée. Paramétrez le comme ceci :
Property Name Value Name fizzler_brush Visible yes
Cochez les Flags :
- Clients
- NPCs
- Physics Objects
Etape 2
3. Créez une entité logic_relay, avec les paramètres suivants :
Property Name Value Name relay_fizzler_enable
et les Outputs suivants :
4. Créez un second logic_relay, avec les paramètres suivants :
Property Name Value Name relay_fizzler_disable
et les Outputs suivants :
Etape 3
Il est maintenant nécessaire de créer un déclencheur. Pour ce tutoriel, nous allons prendre un simple bouton sur le sol. Nous allons considérer que lorsque le joueur, ou un cube, appuie sur le bouton, la grille d'émancipation se désactive, et lorsque rien ne se trouve dessus, la grille s'active de nouveau.
5. Créez une entité prop_floor_button, avec les Outputs suivants :
Votre grille d'émancipation dynamique est enfin terminée ! Vous pouvez évidemment changer le bouton par n'importe quelle autre déclencheur comme par exemple un prop_button ou un trigger_multiple, etc...
Grille d’émancipation, plus larges
Il est souvent nécessaire, dans l'optique d'un élément de test, que la longueur de la grille fasse plus que 128 unités de longueur, mais doit obligatoirement avoir 128 d'hauteur. Dans la mesure où une grille d'émancipation doit être plus haute, faites un simple copié collé de la première. (En maintenant enfoncé Tab ⇆ et en glissant l'objet sur la grille de l'axe désiré). Pour ce qui est de la texture, sélectionnez les faces, et dans Justify, fait Fit. La texture s'allongera automatiquement mais l'aspect "champ énergétique" ne sera pas déformé.
Liens Externes
- Example map utilisant ce tutoriel. VMF inclus.