Erstellen einer funktionierenden Minikarte
Warning: Display title "Erstellen einer funktionierenden Minikarte" overrides earlier display title "Creating a working mini-map".
Einführung und Grundlagen
Einige Mods (Counter-Strike:Source, Day of Defeat:Source) haben einen Minikartenmodus, der eine Levelübersicht zeigt und Spieler und Objekte auf diese Karte projiziert. Eine „Übersichtskarte“ ist ein Bild, das aus Screenshot im Spiel erstellt wurde und erstellt werden muss, sobald eine neue Karte fertiggestellt ist.
![]() Counter-Strike: Global Offensive hat auch eine Minikartenfunktion. Aus der Sicht des Spielers verhält sich die Minikarte im Spiel genauso wie in früheren Versionen von Counter-Strike. Doch aus Entwicklersicht hat sich gegenüber der Erstellung einer Levelübersicht in Counter-Strike: Source einiges geändert.
Counter-Strike: Global Offensive hat auch eine Minikartenfunktion. Aus der Sicht des Spielers verhält sich die Minikarte im Spiel genauso wie in früheren Versionen von Counter-Strike. Doch aus Entwicklersicht hat sich gegenüber der Erstellung einer Levelübersicht in Counter-Strike: Source einiges geändert.
Die großen Unterschiede sind:
- In CS:GO wird die Kartenübersicht als „Radar“ bezeichnet.
- CS:GO verwendet keine VTFs und VMTs für das Radar.
- In CS:GO werden Radardateien als ".DDS"-Datei gespeichert.
- Es gibt nur zwei notwendige Dateien, um eine funktionierende Basis-Minikarte zu erhalten, die '.DDS" und eine ".txt". Die ".DDS" dient als Kartenübersichtsbild, und die ".txt" teilt der Source-Engine mit, wie um die Übersicht anzuzeigen.
Um die Unterschiede im Detail zu vergleichen, lies: Level-Übersichten und sieh dir an, wie man eine Level-Übersicht für Counter-Strike: Source erstellt.
Machen Sie das rohe Übersichtsbild
- Starte das Spiel. Klicken Sie auf Optionen und wechseln Sie zur Registerkarte Video. Ändern Sie Auflösung auf "1280x1024" Pixel und das Seitenverhältnis auf "Normal". -width 1280 -height 1024".
- Lade das neue Level mit der Map
<mapname>Konsolenbefehl und aktiviere"sv_cheats 1". - Schliess dich einen Team an.
- Deaktiviere Bots in der Karte.
"bot_quota 1"mit der Konsole. - Binden Sie den Befehl "Screenshot" an eine Taste usw.
"bind p screenshot"mit der Konsole. Dies ist wichtig, da die Verwendung der Standard-Screenshot-Taste (F5) ein komprimiertes JPEG anstelle eines rohen TGA erfordert. - Entfernen Sie alle HUD-Elemente mit den Konsolenbefehlen
"cl_drawhud 0","r_drawviewmodel 0"und"hidepanel all". - Entfernen Sie störende Welteffekte wie Skyboxen (
"r_skybox 0"), Nebel ("fog_override 1"und"fog_enable 0"), Requisiten ( optional:"r_drawstaticprops 0"), usw. - Player-Clipping ausschalten.
"noclip"mit der Konsole. Gehen Sie dann zu einer Position, von der Sie die gesamte Ebene von oben sehen können. - Wechseln Sie mit dem Konsolenbefehl
"cl_leveloverview x"in den orthogonalen Modus, wobei x der Skalierungsfaktor ist. - Setzen Sie
"cl_leveloverviewmarker 1024"so, dass rechts eine rote Hilfslinie angezeigt wird. Sie müssencl_drawhud 1kurz umschalten, ausrichten und dann das HUD wieder ausschalten. - Sie können sich bewegen, während der cl_leveloverview-Modus eingeschaltet ist. Sie befinden sich immer noch im Zuschauermodus und bewegen sich, bewegen Sie also die Pfeiltasten, um die Position zu ändern. Ändern Sie nun den Maßstab so, dass die Karte in das durch die rote Linie definierte Quadrat passt. Der rechte Rand Ihrer Karte sollte sich links von der roten Linie befinden, alles rechts von der roten Linie wird in einem späteren Schritt abgeschnitten. Überprüfen Sie den beigefügten Screenshot, um zu sehen, wie dieser Schritt in
de_dust2aussieht. - Die aktuellen Projektionsdaten (Position und Maßstab) werden in der Konsole aktualisiert, zB "Overview:
scale 6.00, pos_x -2651, pos_y 4027". - Wenn alles perfekt ist, machen Sie einen Screenshot (mit der Taste, die Sie an "Screenshot" gebunden haben) und notieren Sie die Projektionsdatenwerte. Sie werden sie in einem späteren Schritt benötigen.
Hier sind alle benötigten Befehle als bind:
- o => Übersichtsmodus
- p => Nimm Screenshot
//Übersichtsmodus //Skript von The RaZZeR App bind "o" "change_resolution; clear_view; clear_map; clear_game; record_config; radar_image"; bind "p" "screenshot"; alias "change_resolution" " mat_setvideomode 1280 1024 1;"; alias "clear_view" "sv_cheats 1; cl_drawhud 0; r_drawviewmodel 0; hidepanel all; net_graph 0;"; alias "clear_map" "bot_quota 1; bot_kick all; r_skybox 0; fog_override 1; fog_enable 0"; alias "clear_game" "mp_freezetime 0; mp_roundtime 9999; mp_roundtime_defuse 9999; mp_roundtime_hostage 9999; mp_roundtime_deployment 9999; mp_warmup_end;"; alias "record_config" "con_logfile overview_info.log;"; alias "radar_image" "noclip; cl_leveloverviewmarker 1024; cl_leveloverview 5";
Dieses Skript speichert die Konsole-Ausgabe in einer Protokolldatei, die unter „csgo/overview_info.log“ gespeichert wird. Auch die Auflösung wird auf 1280x1024 (4:3) gefenstert geändert.
Erstellen Sie die .DDS
Mit Photoshop
- Starten Sie Photoshop und öffnen Sie die von Ihnen erstellte .TGA-Datei. Es sollte sich unter
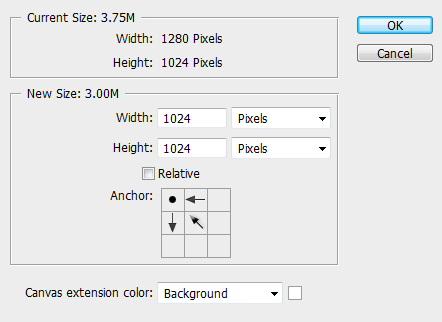
"%STEAMINSTALL%\SteamApps\common\Counter-Strike Global Offensive\csgo\screenshots"befinden. Wobei"%STEAMINSTALL%"das Verzeichnis ist, in dem Sie Steam installiert haben. Dies ist höchstwahrscheinlich"C:\Program Files (x86)\Steam". - Stellen Sie mit dem Werkzeug Leinwandgröße (Bild -> Leinwandgröße) die neue Breite des Bildes auf 1024 Pixel ein. Klicken Sie im Ankerbereich auf das Kästchen oben links.
- Doppelklicken Sie im Ebenenbedienfeld auf die Ebene mit der Bezeichnung „Hintergrund“. Ein Fenster "Neue Ebene" wird angezeigt, drücken Sie OK.
- Wählen Sie Bildbereiche aus, die auf der Minikarte transparent sein sollen, und drücken Sie dann die Rücktaste.
- Einige Leute möchten ihren Minikarten verschiedenfarbige Merkmale hinzufügen, wenn Sie möchten, tun Sie dies jetzt.
- Speichern Sie das Bild als .DDS-Datei. (Datei -> Speichern unter). Der Dateiname sollte Ihr Kartenname gefolgt von
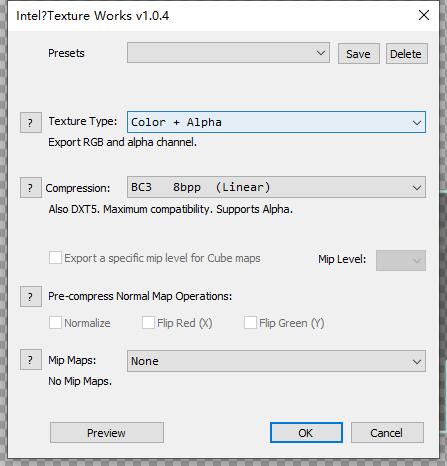
"_radar"sein, z. (de_dust_radar.dds). Das Dateiformat sollte D3D/DDS sein. Speichern Sie die Datei unter"%STEAMINSTALL%\SteamApps\common\Counter-Strike Global Offensive\csgo\resource\overviews" - Wenn das Dialogfeld "Intel Texture Works" geöffnet wird, klicken Sie auf das Dropdown-Feld oben links und ändern Sie die Option "Texturtyp" und "Komprimierung" von
"Color"und"BC1 4bpp( Linear)"zu"Color + Alpha"und"BC3 8bpp(Linear)"wie im Bild unten gezeigt.
- Sie haben jetzt erfolgreich die .DDS-Datei für Ihre Karte erstellt.
Mit GIMP
(dieses Tutorial wurde mit GIMP 2.6 geschrieben, sollte aber für alle GIMP 2.x funktionieren)
- Laden Sie das DDS Plugin 2.0.2 herunter und installieren Sie es.
- Starten Sie GIMP und öffnen Sie die erstellte .TGA-Datei. Es sollte sich unter „%STEAMINSTALL%\SteamApps\common\Counter-Strike Global Offensive\csgo\screenshots“ befinden. Wobei "%STEAMINSTALL%" das Verzeichnis ist, in dem Sie Steam installiert haben. Dies ist höchstwahrscheinlich "C:\Programme (x86)\Steam".
- Stellen Sie mit dem Werkzeug Leinwandgröße (Bild -> Leinwandgröße) die neue Breite des Bildes auf 1024 Pixel ein. behalte die Höhe bei 1024.
- Wählen Sie Bildbereiche aus, die auf der Minikarte transparent sein sollen, und drücken Sie dann die Löschtaste.
- Einige Leute möchten ihren Minikarten verschiedenfarbige Merkmale hinzufügen, wenn Sie möchten, tun Sie dies jetzt.
- Speichern Sie das Bild als .DDS-Datei. (Datei -> Speichern unter). Der Dateiname sollte Ihr Kartenname sein, gefolgt von „_radar“, z. (de_dust_radar.dds). Das Dateiformat sollte D3D/DDS sein. Speichern Sie die Datei unter „%STEAMINSTALL%\SteamApps\common\Counter-Strike Global Offensive\csgo\resource\overviews“.
- Wenn das DDS-Dialogfeld geöffnet wird, klicken Sie auf das Dropdown-Feld oben links und ändern Sie das Dropdown-Menü für die Komprimierung von „None“ auf „BC1/DXT1“. OK klicken".
- Sie haben jetzt erfolgreich die .DDS-Datei für Ihre Karte erstellt.
Erstellen Sie das Übersichtsskript
Erstellen Sie schließlich eine Textdatei namens <mapname>.txt in <game dir>\resource\overviews\. Diese Datei definiert die genauen Zahlen, die zum Ausrichten der Übersicht erforderlich sind. Das Folgende ist ein Beispiel aus de_vertigo:
Verwenden Sie für das Skript Ihrer Karte die Projektionsdaten, die Sie sich in Schritt 12 von Erstellen Sie das rohe Übersichtsbild notiert haben.
// HLTV-Übersichtsbeschreibungsdatei für de_vertigo.bsp
"de_vertigo"
{
"material" "overviews/de_vertigo_radar" // Texturdatei
"pos_x" "-3168" // X-Koordinate
"pos_y" "1762" // Y-Koordinate
"scale" "4.0" // Maßstab, der beim Aufnehmen des Screenshots verwendet wurde
"rotate" "0" // Karte wurde im Bildeditor um 90 Grad gedreht
"zoom" "1.3" // Optimaler Zoomfaktor, wenn die Karte in voller Größe angezeigt wird
//Symbole und Positionen des Ladebildschirms
"CTSpawn_x" "0.22"
"CTSpawn_y" "0.73"
"TSpawn_x" "0.63"
"TSpawn_y" "0.10"
"bombA_x" "0.17"
"bombA_y" "0.78"
"bombB_x" "0.73"
"bombB_y" "0.68"
"Hostage1_x" "0.56"
"Hostage1_y" "0.83"
"Hostage2_x" "0.48"
"Hostage2_y" "0.64"
"Hostage3_x" "0.47"
"Hostage3_y" "0.78"
"Hostage4_x" "0.30"
"Hostage4_y" "0.88"
"Hostage5_x" "0.42"
"Hostage5_y" "0.86"
}
"pos_x" (rote Linie) und "pos_y" (grüne Linie) entsprechen der Draufsicht auf Hammer, wobei X links/rechts und Y unten/oben ist. Durch Absenken des Maßstabs wird das Radar größer.
Um die korrekten Positionen aller Ladebildschirmsymbole zu erhalten, müssen Sie Ihre fertige Radardatei in Photoshop öffnen. Drücken Sie dann Strg+R, um das Lineal-Tool zu erhalten (stellen Sie sicher, dass es auf Prozent eingestellt ist). Sie erhalten den korrekten Wert, indem Sie das obere und linke Lineal ziehen. Beachten Sie, dass beispielsweise 31,12 % wie 0,31 geschrieben werden.
Mehrere Höhen hinzufügen
Nach dem Wildfire-Update auf CSGO können Sie Ihrem Radar jetzt mehrere Höhenbilder hinzufügen. Dazu erstellen Sie mehrere Radardateien, in denen Ihre unterschiedlichen Pfade je nach Größe des Spielers in der Welt hervorgehoben werden. Sie können auf das neue de_nuke für Beispiele in den Dateien Ihres Spiels verweisen.
- mapname_lower_radar
- mapname_radar (Dies ist das Erdgeschoss)
- mapname_higher_radar
Fügen Sie dann Folgendes zu Ihrer Übersichtstextdatei hinzu.
"verticalsections"
{
"default" // Verwenden Sie das primäre Radarbild
{
"AltitudeMax" "600"
"AltitudeMin" "-500"
}
"lower" // untere Radardatei
{
"AltitudeMax" "-500"
"AltitudeMin" "-10000"
}
"higher" // höhere Radardatei
{
"AltitudeMax" "10000"
"AltitudeMin" "600"
}
}
- Geben Sie „cl_showpos 1“ in die Spielkonsole ein und überprüfen Sie die Höhe.
- Die höheren/niedrigeren .dds-Dateien werden nicht vom Workshop-Publishing-Tool aufgenommen und müssen manuell gepackt werden, um im Steam Workshop verwendet zu werden.
Fazit
Unten ist ein Screenshot des Radars im Spiel. Wenn Sie alle Schritte korrekt ausgeführt haben, sollte das fertige Produkt in etwa so aussehen:
Ressourcen
Bombenseite frei Bombenseite A
Bombenseite A  Bombenseite B
Bombenseite B 
CT-Symbol  T-Symbol
T-Symbol  Geisel-Symbol
Geisel-Symbol