Создание мини-карты
В статье описывается процесс создания мики-карты для ![]() Counter-Strike: Global Offensive, для создания мини-карт к другим играм читайте Level Overviews.
Counter-Strike: Global Offensive, для создания мини-карт к другим играм читайте Level Overviews.
Вступление и основы
Некоторые игры, к примеру Counter-Strike: Source и Day of Defeat: Source, имеют мини-карту, на которой изображены карта, игроки и объекты.
В Counter-Strike: Global Offensive есть мини-карта, так же как и в прошлых играх серии. С точки зрения игрока мини-карта не изменилась, но вот с точки зрения разработчиков процесс создания мини-карты отличается от Counter-Strike: Source.
Основные различия:
- В CS:GO мини-карта является радаром.
- CS:GO не использует VTF и VMT файлы.
- В CS:GO мини-карта сохраняется в ".DDS" файл.
- Требуется только два основных файла для работы мини-карты, ".DDS" и ".txt". ".DDS" содержит изображение уровня, а ".txt" основные настройки отображения изображения.
Для сравнения, вы можете прочитать Level Overviews и увидеть как создать мини-карту для Counter-Strike: Source.
Создание заготовки изображения уровня
- Запустите CS:GO. Откройте НАСТРОЙКИ→НАСТРОЙКИ ВИДЕО. Установите Разрешение равным "1280 x 1024" при Формате экрана равным "Обычный, 4:3".
- Загрузите карту у которой хотите сделать мини-карту с помощью консольной команды (далее просто команды)
map <имякарты>. Примечание:Для включения консоли, активируйте её в НАСТРОЙКИ→ПАРАМЕТРЫ ИГРЫ, Включить консоль разработчика (~)
Примечание:Для включения консоли, активируйте её в НАСТРОЙКИ→ПАРАМЕТРЫ ИГРЫ, Включить консоль разработчика (~) - Выберете команду.
- Включите использование чит-команд с помощью команды
sv_cheats 1. - Отключите ботов командой
bot_quota 1. - Запрограммируйте (забиндите) команду
screenshotна клавишу, используя командуbind <клавиша> screenshot. (рекомендовано <клавиша> = P) Примечание:Важно использовать команду
Примечание:Важно использовать команду screenshot, т.к. при нажатии F5, изображение сохраняется сжатым в формате JPEG, вместо несжатого TGA. - Отключите элементы интерфейса командой
cl_drawhud 0;r_drawviewmodel 0;hidepanel all. - Отключите эффекты карты, такие как дым и небо, командой
r_skybox 0;fog_override 1;fog_enable 0, так же вы можете отключить prop_static объекты командойr_drawstaticprops 0, если это требуется. - Включите прохождение сквозь стены командой
noclipи переместитесь над картой так, чтобы видеть всю карту. - Переключить метод отображения командой
cl_leveloverview <масштаб>. (Попробуйте начать со <масштаб> = 4-5, так же можно использовать дробные числа, к примеру 3.4) - Используйте команду
cl_leveloverviewmarker 1024, чтобы включить линию-помощника. Примечание:Если линия не появилась, переключите
Примечание:Если линия не появилась, переключите cl_drawhud 1, что бы линия появилась, а потом снова отключите интерфейсcl_drawhud 0. Примечание:Чтобы выполнить все выше перечисленное одной командой, вставьте в консоль
Примечание:Чтобы выполнить все выше перечисленное одной командой, вставьте в консоль sv_cheats 1;bot_kick;bot_quota 1;cl_drawhud 0;r_drawviewmodel 0;hidepanel all;r_skybox 0;fog_override 1;fog_enable 0; noclip;cl_leveloverviewmarker 1024;mp_ignore_round_win_conditions 1. - Вы можете перемещать камеру с помощью стрелок на клавиатуре. Теперь передвигая камеру и меняя <масштаб> сделайте так что бы карта была в квадрате ограниченным красной линией. Все что находится левее красной линии будет позже убрано. Для проверки можете посмотреть на изображение справа, на нём видно как выглядит этот шаг на de_dust2.
- При перемещении в консоли будут обновляться данные о позиции (pos x, pos y) и масштабе (scale). Это выглядит как: "Overview: scale 6.00, pos_x -2651, pos_y 4027".
- Убедитесь что все хорошо и сделайте скриншот, используя ранее запрограммированную <клавишу>, а так же сохраните последние данные "Overview:" из консоли. Они понадобятся позже.
Создание .DDS
Используя Photoshop
- Запустите Photoshop и откройте скриншот сделанный ранее. Он должен располагаться в
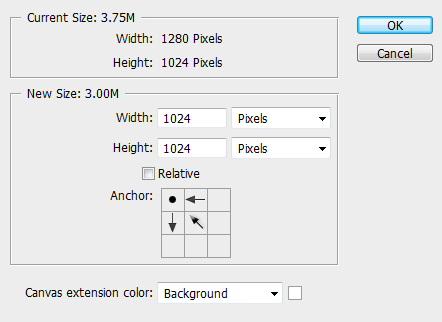
"%STEAMINSTALL%\SteamApps\common\Counter-Strike Global Offensive\csgo\screenshots". Где"%STEAMINSTALL%"директория куда у вас установлен Steam. Обычно"C:\Program Files (x86)\Steam". - Выберете Изображение→Размер холста... (Alt+Ctrl+C) установите ширину равной 1024 пикселя. В окне расположение нажмите на верхний левый угол, после чего нажмите ОК. Должно получиться как на изображении ниже.
- В окне слои слева снизу дважды нажмите на слой с названием "Фон". В открывшемся окне нажмите ОК.
- Некоторые любят добавлять на изображение обозначения, самое время это сделать сейчас. (К примеру зоны выделение зон покупки и мест закладки бомб)
- Сохраните .DDS файл. (Файл→Сохранить как...). Имя файла должно соответствовать имени карты с припиской
"_radar". (Пример: de_dust_radar.dds) Тип файла — D3D/DDS. Примечание:Если .DDS формат отсутствует в параметрах сохранения, тогда вам надо установить плагин для photoshop. Вы можете загрузить его здесь: NVIDA .DDS Plug-In
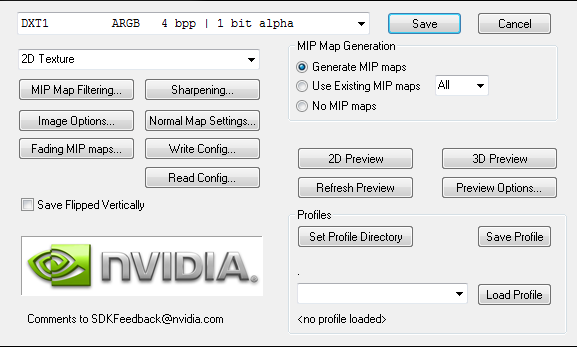
Примечание:Если .DDS формат отсутствует в параметрах сохранения, тогда вам надо установить плагин для photoshop. Вы можете загрузить его здесь: NVIDA .DDS Plug-In - В DDS окне в выпадающем меню сверху смените
"DXT1 RGB 4 bpp | no alpha"на"DXT1 ARGB 4 bpp | 1 bit alpha", как на изображении ниже. - После сохранения переместите файл в
"%STEAMINSTALL%\SteamApps\common\Counter-Strike Global Offensive\csgo\resource\overviews". - Вы успешно создали .DDS файл вашей карты.
Используя GIMP
(это руководство было написано для GIMP 2.6, но оно должно работать и на поздних версиях GIMP 2.x)
- Загрузите и установите DDS плагин для GIMP 2.0.2.
- Запустите GIMP и откройте .TGA файл, который Вы создали. Он должен находиться в "%STEAMINSTALL%\SteamApps\common\Counter-Strike Global Offensive\csgo\screenshots". "%STEAMINSTALL%" - директория, в которой Вы установили Steam. Это скорее всего "C:\Program Files (x86)\Steam".
- Используя инструмент "Размер холста" (Изображение -> Размер холста), установите ширину изображения на 1024 пискелей, оставив высоту без изменений (1024).
- Выберите участки изображения, где Вы хотите прозрачность на мини-карте, затем нажмите клавишу Del.
- Некоторые люди любят добавлять разные цветовые особенности на свои мини-карты, если Вы хотите того же самого, самое время сделать это сейчас.
- Сохраните изображение в формате ".DDS". (Файл -> Сохранить как). Имя файла ".DDS" должно состоять из имени вашей карты и "_radar" (например - de_dust_radar.dds). Формат файла должен быть D3D/DDS. Сохраните файл в "%STEAMINSTALL%\SteamApps\common\Counter-Strike Global Offensive\csgo\resource\overviews".
- Когда откроется диалог DDS, нажмите на выпадающее меню сверху слева и измените вид компрессии с "None" на "BC1/DXT1", затем нажмите "Готово".
- Вы успешно создали файл .DDS для вашей карты.
Создание _spectate .DDS
Повторяя процесс из предыдущего раздела статьи вы можете создать <mapname>_radar_spectate.DSS файл. Если этот файл присутствует в директории <game dir>\resource\overviews\, то изображение карты на экране загрузки будет заменено на него.
Создание файла настроек
В завершении требуется создать файл с названием <mapname>.txt в директории <game dir>\resource\overviews\. (Пример: C:\Program Files (x86)\Steam\SteamApps\common\Counter-Strike Global Offensive\csgo\resource\overviews) Данный файл содержит данные для выравнивания изображения уровня. Для примера рассмотрим такой файл для карты de_dust2:
Используйте данные которые вы запоминали в пункте 12 создания заготовки изображения уровня.
// HLTV overview description file for de_dust2.bsp
"de_dust2"
{
"material" "overviews/de_dust2" // Путь к файлу с изображением уровня без указания формата относительно csgo директории
"pos_x" "-2400" // Данные, которые вы запомнили
"pos_y" "3383" // Данные, которые вы запомнили
"scale" "4.4" // Данные, которые вы запомнили
"rotate" "1" // карта была повернута на 90 градусов в редакторе
"zoom" "1.1" // Увелечение
// Позиции значков на экране загрузке уровня
"CTSpawn_x" "0.60"
"CTSpawn_y" "0.22"
"TSpawn_x" "0.36"
"TSpawn_y" "0.93"
"bombA_x" "0.80"
"bombA_y" "0.20"
"bombB_x" "0.20"
"bombB_y" "0.15"
}
Для значков заложников используйте:
"Hostage1_x" "0.56" "Hostage1_y" "0.83" "Hostage2_x" "0.48" "Hostage2_y" "0.64" "Hostage3_x" "0.47" "Hostage3_y" "0.78" "Hostage4_x" "0.30" "Hostage4_y" "0.88" // и так далее...
А так же для одиночного места закладки бомбы:
"bomb_x" "0.37" "bomb_y" "0.42"
Заключение
Если вы сделали все правильно, у вас должно получится что-то подобное изображению ниже.
Ресурсы
Место закладки бомбы  Место закладки бомбы A
Место закладки бомбы A  Место закладки бомбы B
Место закладки бомбы B 
Знак спецназа  Знак террористов
Знак террористов  Знак заложника
Знак заложника