Portal - Tutorial - Indicator Lights
Warning: Display title "Portal - Tutorial - Indicator Lights" overrides earlier display title "Creating indicator lights".
This tutorial will show you how to create indicators on the ground and walls that change color when the trigger is activated. It assumes you have moderate knowledge on the Hammer Overlay Tool.
Overlays
The bulk of the lights are comprise info_overlays. The four textures used are:
signage/indicator_lights/indicator_lights_floorsignage/indicator_lights/indicator_lights_wallsignage/indicator_lights/indicator_lights_corner_wallsignage/indicator_lights/indicator_lights_corner_floor
Indicators on the walls or ceiling will use the signage/indicator_lights/indicator_lights_wall and signage/indicator_lights/indicator_lights_corner_wall textures while the indicators on the floor will use the signage/indicator_lights/indicator_lights_floor and signage/indicator_lights/indicator_lights_corner_floor textures.
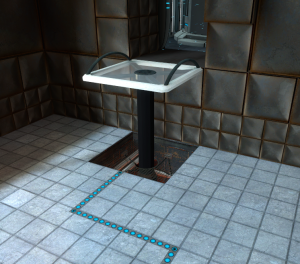
Start the indicator strip from the activator to what the activator will activate, for instance, a button connecting to a door. Rename the indicators to anything. Resize the corners to 8x8 and resize the strips to 8x32 while Texture Lock is enabled.
If your strip needs to be shorter or longer than 32x8, disable Texture Lock and resize it. Be sure that there is a circle for every 8 units on the strip. Enable Texture Lock once you are finished with an individual strip.
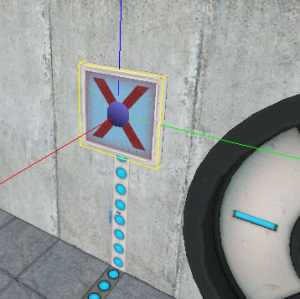
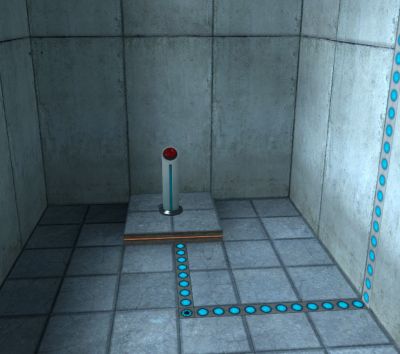
Doorstate Indicators
These indicators are to be used with Test Chamber Doors.
Create a prop_static and enter the following properties:
Property Name Value World Model models/props/sign_frame01/sign_frame01.mdl
Align the center of the side you need to the last indicator strip.
Create a 32Wx4Lx32H block brush textured with tools/toolsnodraw. Texture the front with signage/signage_doorstate. Align this brush so it fits inside the prop_static sign frame.
Tie the brush to a func_brush entity and give it the same name as your info_overlay entities.
Ending indicators without doorstate
This is quite simple, all you have to do is add a corner indicator to the end of your path, for instance, test chamber 06.
Changing the color
1. Create a env_texturetoggle entity somewhere near your overlays. Give it the following properties:
Property Name Value Name button_lights_toggle Target Brush(es) button_lights (or whatever you named the overlays/func_brush)
2. Now just add the following output to the trigger for your button/switch/etc:
Test Element Indicators
Some testing elements have their own unique indicator rules.
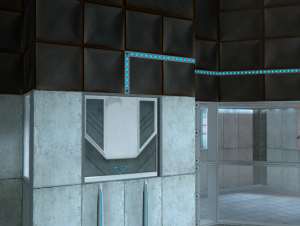
Test Chamber Doors
Place the doorstate 64 units above the ground and place it 12 units away from the door it self.
Lab Doors
Place the indicator above it while centering it horizontally.
Lab doors that open to a catcher box will have the indicator centered below it.
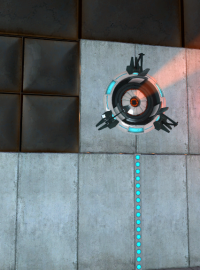
Activator Testing Elements
Almost all activator elements like Buttons, switches, Energy Ball Catchers, etc... have their indicator start from the center.