Creating rotating panels
Method A: Func_door_rotating
1. Draw a brush with the ![]() Block Tool the size of the panel you need. Don't make it too thin as this could cause glitches when a portal is placed on it later. A thickness of 8 units is reliable.
Block Tool the size of the panel you need. Don't make it too thin as this could cause glitches when a portal is placed on it later. A thickness of 8 units is reliable.
2. Tie this new brush to a func_door_rotating. For this tutorial, name it "flip_panel".
3. Depending on what you need, adjust the key values:
Property Name Value Comments Name flip_panel Needed to later send an input to the panel. Speed 380 The speed of the rotation. Set to whatever you prefer. The Flip Panel of the Puzzle Maker uses 380. Start Sound a3_jump_intro_rotating_panel_travel_01.wav If wanted, set a sound that will always play when the flip panel starts to rotate. It is not needed to add an aditional ambient_generic. Stop Sound a3_jump_intro_rotating_panel_arrival_01.wav If wanted, set a sound that will always play when the flip panel comes to halt. Again, it is not needed to add an aditional ambient_generic. Delay Before Reset (-1 stay) -1 Once the panel has rotated, it will automatically rotate back after the amount of seconds set here. If you set -1, it will not flip back automatically but wait for an input to do so. Spawn Position Closed This can be set to either Open or Closed. It doesn't matter which one you choose, but the later inputs depend on what you used here. For this tutorial, leave this at Closed. Distance 180 This is the is distance in degrees that the panel will rotate. We want a panel that rotates from front to back so we choose 180 degrees.
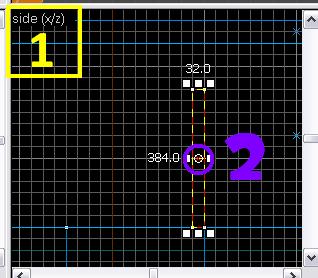
4. Find the correct axe to rotate on. We set the brush to rotate 180 degrees, but we didn't specify on which axe it should rotate so it actually flips around. The easiest way to do this is the method described in func_door_rotating.
5. Create inputs to make the flip panel flip. You could use a prop_floor_button for example.
My Output Target Entity Target Input OnPressed flip_panel Open OnUnPressed flip_panel Close
Method B: Func_Brush parented to rotating model
1. Create a prop_dynamic entity with the following settings:
Property Name Value Name trans_panel Pitch Yaw Roll (X Y Z) 90 0 0 World Model models/anim_wp/simple_panel_transforms/simple_panel.mdl
2. Create a block brush of any size you wish (64x16x64 recommended) and align it with the model. Tie it to a func_brush entity with the following settings:
Property Name Value Name trans_brush Parent trans_panel,panel_attach
3. Create a ambient_generic entity with the following settings:
Property Name Value Name trans_sound_end Sound name World.SpeedFlingRotatingPanelStop Volume 2
4. Return to prop_dynamic entity and set up the output as follows:
5. Create a prop_button entity and set up the output as follows:
This will rotate the panel along with brush. Second line will rotate the panel back to normal position after a delay.
You can also connect the rotating panel to any other kind of input. Set the outputs to this:
Cleaned up and polished by LemonLake
Comparison
While it might sound complicated to set up the func_door_rotating in Method A at first, the advantage of this method is that it saves two ambient_generics, one prop_dynamic and a lot of inputs for parenting and rotating.
However, this method has one disadvantage over Method B: The simple_panel rotation animation has a "lively" effect of over-rotating and then snapping back into place while the func_door_rotating just stops after rotating.