Creating a working mini-map for CS:GO
It is covered here for historical and technical reference.
Intro and Basics
Some mods (Counter-Strike:Source, Day of Defeat:Source) have a mini-map mode, that shows a level overview and projects players and objects on that map. An overview map is an image made from in-game screenshots and must be created once a new map is finished.
Counter-Strike: Global Offensive also has a mini-map feature. From the player's point of view, the mini-map behaves the same in game as in previous versions of Counter-Strike. But from a developer point of view quite a few things have changed from creating a level overview in Counter-Strike: Source.
The big differences are:
- In CS:GO the map overview is referred to as the "radar."
- CS:GO doesn't use VTFs and VMTs for the radar.
- In CS:GO radar files are saved as a ".DDS" file.
- There are only two necessary files to get a basic mini-map working the '.DDS" and a ".txt". The ".DDS" serves as the map overview image, and the ".txt" tells the Source engine how to display the overview.
To compare the differences in finer detail, read: Level Overviews and see how to make a level overview for Counter-Strike: Source.
Make the raw overview image
- Start the game. Click Options and switch to the Video tab. Change Resolution to "1280x1024" pixels and the Aspect Ratio to "Normal".If you have problem setting the resolution (small screen),you can add a startup option " -width 1280 -height 1024".
- Load the new level with the map
<mapname>console command and enable"sv_cheats 1". - Join a team.
- Turn off bots in the map.
"bot_quota 1"using the console. - Bind the "screenshot" command to a key, etc.
"bind p screenshot"using the console. This is important, as using the default screenshot key (F5) will take a compressed JPEG rather than a raw TGA. - Remove any HUD elements with console commands
"cl_drawhud 0","r_drawviewmodel 0"and"hidepanel all". - Remove disturbing world effects like skyboxes (
"r_skybox 0"), fog ("fog_override 1"and"fog_enable 0"), props (optional:"r_drawstaticprops 0"), etc. - Turn off player clipping.
"noclip"using the console. Then move to a position where you can see the whole level from above. - Switch to orthographic mode with the console command
"cl_leveloverview x", where x is the scale factor. - Set
"cl_leveloverviewmarker 1024"to show a red helper line on the right. You will need to briefly togglecl_drawhud 1, line it up, and then toggle the HUD off again. - You can move around while cl_leveloverview mode is on. You are still in spectator mode and moving, so move the arrow keys to change the position. Now change scale so the map fits into the square defined by the red line. The right edge of your map should be on the left of the red line, anything to the right of the red line will be chopped off in a later step. Check the attached screenshot to see how this step looks in
de_dust2. - The current projection data (position and scale) will be updated in the console, eg "Overview:
scale 6.00, pos_x -2651, pos_y 4027". - Once everything is perfect, take a screenshot (using the key you bound to "screenshot") and write down the projection data values. You will need them in a later step.
Here are all the needed commands as bind:
- o => Overview-Mode
- p => Take screenshot
//Overview-Mode //Script by The RaZZeR App bind "o" "change_resolution; clear_view; clear_map; clear_game; record_config; radar_image"; bind "p" "screenshot"; alias "change_resolution" " mat_setvideomode 1280 1024 1;"; alias "clear_view" "sv_cheats 1; cl_drawhud 0; r_drawviewmodel 0; hidepanel all; net_graph 0;"; alias "clear_map" "bot_quota 1; bot_kick all; r_skybox 0; fog_override 1; fog_enable 0"; alias "clear_game" "mp_freezetime 0; mp_roundtime 9999; mp_roundtime_defuse 9999; mp_roundtime_hostage 9999; mp_roundtime_deployment 9999; mp_warmup_end;"; alias "record_config" "con_logfile overview_info.log;"; alias "radar_image" "noclip; cl_leveloverviewmarker 1024; cl_leveloverview 5";
This script dumps the console output in a log file which is saved at "csgo/overview_info.log". Also the resolution gets changed to 1280x1024 (4:3) windowed.
Create the .DDS
Using Photoshop
- Start up Photoshop and open the .TGA file that you created. It should be located at
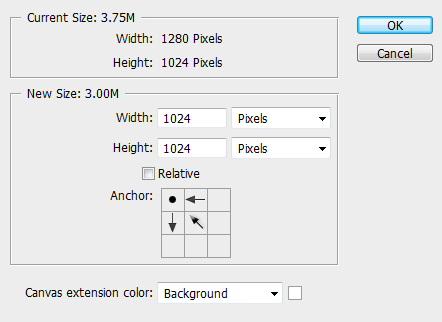
"%STEAMINSTALL%\SteamApps\common\Counter-Strike Global Offensive\csgo\screenshots". Where"%STEAMINSTALL%"is the directory in which you have steam installed. This is most likely"C:\Program Files (x86)\Steam". - Using the Canvas Size tool (Image -> Canvas Size) set the new width of the image to be 1024 pixels. And in the anchor section click the top-left box.
- In the layers panel double click on the layer labeled Background. A "New Layer" window will pop up, press OK.
- Select areas of the image which you wish to be transparent when on the mini-map, then press the backspace key.
- Some people like to add different colored features to their mini-maps, if you wish to do so do that now.
- Save the image as a .DDS file. (File -> Save As). The file name should be your map name followed by
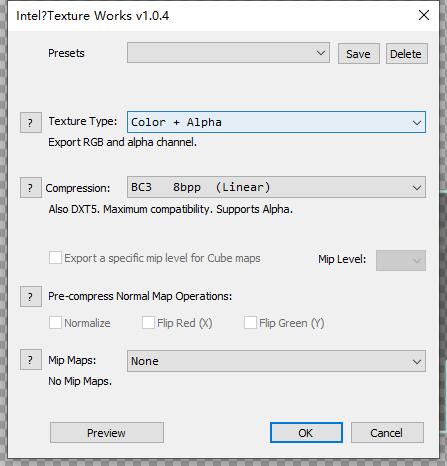
"_radar"ex. (de_dust_radar.dds). The file format should be D3D/DDS. Save the file to"%STEAMINSTALL%\SteamApps\common\Counter-Strike Global Offensive\csgo\resource\overviews" - When the Intel Texture Works dialog box opens click the drop down box at the top left, and change the "Texture Type" and "Compression" option from
"Color"and"BC1 4bpp(Linear)"to"Color + Alpha"and"BC3 8bpp(Linear)"As shown in the image below.
- You now have successfully created the .DDS file for your map.
Using GIMP
(this tutorial was written using GIMP 2.6, but should work for all GIMP 2.x)
- Download and install the GIMP DDS Plugin 2.0.2 (preincluded with newer versions of Gimp)
- Start up GIMP and open the .TGA file that you created. It should be located at "%STEAMINSTALL%\SteamApps\common\Counter-Strike Global Offensive\csgo\screenshots". Where "%STEAMINSTALL%" is the directory in which you have steam installed. This is most likely "C:\Program Files (x86)\Steam".
- Using the Canvas Size tool (Image -> Canvas Size) set the new width of the image to be 1024 pixels. keep the Height at 1024.
- Select areas of the image which you wish to be transparent when on the mini-map, then press the delete key.
- Some people like to add different colored features to their mini-maps, if you wish to do so do that now.
- Save the image as a .DDS file. (File -> Save As). The file name should be your map name followed by "_radar" ex. (de_dust_radar.dds). The file format should be D3D/DDS. Save the file to "%STEAMINSTALL%\SteamApps\common\Counter-Strike Global Offensive\csgo\resource\overviews".
- When the DDS dialog box opens click the drop down box at the top left, and change the compression drop down from "None", to "BC1/DXT1". Click "OK".
- You now have successfully created the .DDS file for your map.
Create the overview script
Finally, create a text file called <mapname>.txt in <game dir>\resource\overviews\. This file will define the precise numbers needed to align the overview. The following is an example taken from de_vertigo:
For your map's script use the projection data that you wrote down in step 12 of Make the raw overview image
// HLTV overview description file for de_vertigo.bsp
"de_vertigo"
{
"material" "overviews/de_vertigo_radar" // texture file
"pos_x" "-3168" // X coordinate
"pos_y" "1762" // Y coordinate
"scale" "4.0" // scale used when taking the screenshot
"rotate" "0" // map was rotated by 90 degrees in image editor
"zoom" "1.3" // optimal zoom factor if map is shown in full size
//loading screen icons and positions
"CTSpawn_x" "0.22"
"CTSpawn_y" "0.73"
"TSpawn_x" "0.63"
"TSpawn_y" "0.10"
"bombA_x" "0.17"
"bombA_y" "0.78"
"bombB_x" "0.73"
"bombB_y" "0.68"
"Hostage1_x" "0.56"
"Hostage1_y" "0.83"
"Hostage2_x" "0.48"
"Hostage2_y" "0.64"
"Hostage3_x" "0.47"
"Hostage3_y" "0.78"
"Hostage4_x" "0.30"
"Hostage4_y" "0.88"
"Hostage5_x" "0.42"
"Hostage5_y" "0.86"
}
"pos_x" (red line) and "pos_y" (green line) correspond to the top view of Hammer where X is left/right and Y is down/up. Lowering the scale makes the radar bigger.
To get the correct positions of all loading screen icons you have to open up your finished radar file in Photoshop. Then press Ctrl+R to get the Ruler-Tool (make sure it's set to percent). You get the correct value by dragging the top and left ruler. Note that for example 31.12% are written like 0.31.
Adding Multiple Heights
After the Wildfire update to CSGO you can now have multiple height images added to your radar. This is done by creating multiple radar files with your different paths highlighted depending on the player's height in the world. You can reference the new de_nuke for examples inside your game's files.
- mapname_lower_radar
- mapname_radar (This is the ground floor)
- mapname_higher_radar
Then add the following to your overview text file.
"verticalsections"
{
"default" // use the primary radar image
{
"AltitudeMax" "600"
"AltitudeMin" "-500"
}
"lower" // lower radar file
{
"AltitudeMax" "-500"
"AltitudeMin" "-10000"
}
"higher" // higher radar file
{
"AltitudeMax" "10000"
"AltitudeMin" "600"
}
}
- Type "cl_showpos 1" in game console check the Altitude.
- The higher/lower .dds files will not be included by the Workshop publishing tool, and must be packed manually to be used on the Steam Workshop.
Conclusion
Below is a screen capture of the radar in game. If you followed all the steps correctly, then the finished product should look something like this:
Resource
Bombsite Clear Bombsite A
Bombsite A  Bombsite B
Bombsite B