Setting Up a New AnimGraph
Creating a New Empty Graph
Open the AnimGraph Editor from the Asset Browser window. The editor starts with a new, empty graph.
Setting a Preview Model
Next, we need to set the model that this graph will use to preview its animation. Until we do, the Editor won't be able to populate the fields with lists of animation clips, bone names, etc.
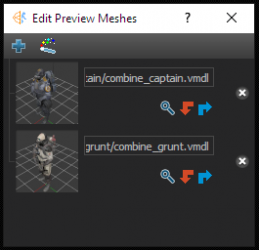
Click the settings button on the Preview window to bring up a dialog that will let you select one or more models. You can add models manually or (in the case of an existing AnimGraph) use the wizard to search through the assets and automatically add models that are set to use this graph
When you close the dialog, the first model in the list should show up in the preview window. You can switch between models by clicking on the model's name at the top of the Preview window:
Add a Motor (Optional)
We'd like characters using this graph to move around, so we're going to need to add a motor to it. If we were making a statically animated entity (for example, a health station) we could skip this step.
Go to the Motor panel and click the Add button ![]() . Choose the Path Motor, which is a simple motor that drives the character along a path.
. Choose the Path Motor, which is a simple motor that drives the character along a path.
Graphs can have multiple motors so that characters can support multiple movement modes. The default motor is indicated by the radio button, can the current motor can be changed during Preview Mode in the editor.
Add a Root Node
At a minimum, the graph needs a Final Pose node. This node is the root of the graph; the starting point for the graph evaluation. Only nodes that are connected to the Final Pose node will be included as part of the graph update.
Right-click in the main area of the graph and select Create Node → Final Pose.
You now have a functional graph, if not a very interesting one.
Click the preview button  to start playing the graph, and the character will remain stationary in its t-pose. This is because, without any data being fed to it, the Final Pose just falls back to the character's bind pose. Click it again to stop playing the graph and go back to edit mode.
to start playing the graph, and the character will remain stationary in its t-pose. This is because, without any data being fed to it, the Final Pose just falls back to the character's bind pose. Click it again to stop playing the graph and go back to edit mode.
Adding Animation Clips
Now right-click in the main editor panel and add an Animation Clip node. Click on its Out handle on the right hand side, and connect it to the Final Pose node.
Enhanced Node Editors
The white triangle in the corner of nodes indicates that it has a custom editor that is used for making changes beyond just what appears in the Property Editor. Double-click these nodes to open their custom editors. To go back to the main graph view, use the arrows at the top of the main panel.
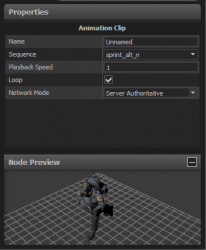
With the new node selected, its properties should appear in the Properites panel. From the "Sequence" drop-down list in the node's properties, pick a forward run animation to play, and the Properties panel should show a preview of the animation. Check the "Loop" box so that the animation won't stop playing when it reaches the end.
Click the preview button again, and this time you'll see the character playing the animation you selected in the Preview window.
Save your graph so you can start using it with entities.
Setting a Model to use the Graph
The final step to have an entity use the new graph is hook it up in the settings for the entity's model.
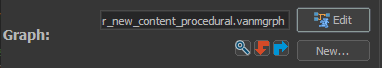
Open the model in Modeldoc. At the top of the Outliner panel are the settings where you tell the model which graph to use. Click the search icon to browse the available assets and select the new graph.
Recompile the model, and now when the model loads it will also load the new graph and use it to control its animations.
Adding Movement Settings (Optional)
Entities that are not stationary need a Movement Settings object on their model in order to navigate through levels properly. The navigation system uses these settings to control how sharp the turns in navigation paths should be, and the AnimGraph uses them to know how fast the character should move.
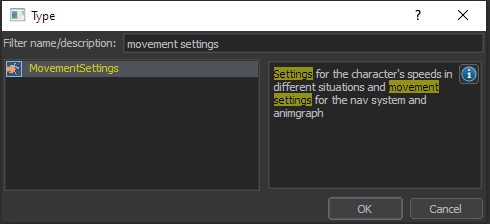
With the model loaded in ModelDoc, click the Add button in the Outliner panel to create a Movement Settings modeldoc node.
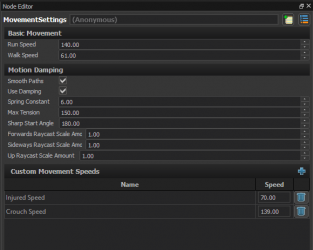
The Movement Settings define at minimum the speed that the character should move at when walking and running (in inches per second). You can optionally define additional movement types with different target speeds. During gameplay, the game code is responsible for picking the active movement mode for the character and passing the appropriate speed to the graph