AnimGraph Introduction
Source 2 AnimGraph is a data-driven system for dynamically compositing keyframed and procedural skeletal animation, and for controlling when to transition between compositions. It consists of two main parts: an editor for creating node-based graphs that define the animation behavior, and a runtime that evaluates the graphs during gameplay based in input from AI, navigation, environment, and other game systems.
At its core, an AnimGraph is a tree of connected nodes. Each time the game updates, the graph is evaluated to calculate what the pose of the character should be for that frame. During the graph update each node takes the animation poses from its children, performs a operation on it like blending or IK, and passes the resulting pose to its parent. The pose that gets passed to the root of the tree (the Final Pose node) is the one used for the character when it is rendered. Developers can define the animation performance of game characters by combining different types of nodes that will perform different blend operations or make decisions about which of their children's animations to use based on the current state of the game.
The biggest difference to keep in mind when updating a Source 2 project to use AnimGraph is that game code is no longer directly telling the animation system which sequence to play. Instead, the game code provides the graph with commands and context about the game environment, and its up to the logic within the graph to determine what animations to play and how to play them. This allows the game code to focus on higher-level gameplay without having to micro-manage animation, and allows animators to create and iterate on better character performances without needing to understand C++.
AnimGraph Editor
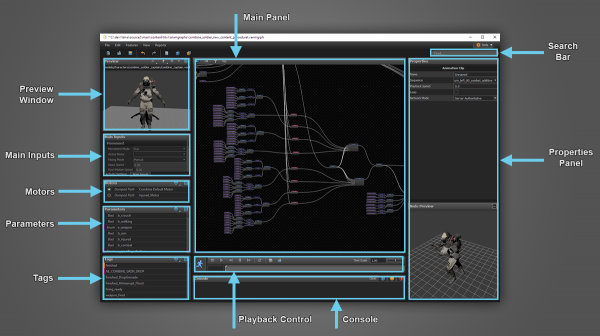
The editor is where you create the graphs that are used by the runtime, test them out in a controlled environment, and debug any errors that you discover.
Main Panel
This is the main area of the editor. It shows a detailed editor for item that is currently being viewed.
By default, it shows all of the nodes and connections at the top level of the graph, but is reused to show specific editor visualizations for more complicated nodes such as state machines and motion matching.
Preview Window
The preview window shows the animation created by running the graph applied to one or more models in real-time when in Preview Mode.
Controls:
 : Use active tool (in preview mode)
: Use active tool (in preview mode) + Alt: Rotate around center of scene
+ Alt: Rotate around center of scene : Turn camera. Hold down and use WSAD key to fly the camera around in first person mode
: Turn camera. Hold down and use WSAD key to fly the camera around in first person mode + Alt: Zoom
+ Alt: Zoom (middle mouse button): Pan
(middle mouse button): Pan (Wheel): Zoom
(Wheel): Zoom
Main Inputs
This panel displays and lets the user control values that are common to all AnimGraphs. This includes things like the look direction and the current slope
Motors
Allows you to add, edit, and remove Motors.
Motors are responsible for taking input from the game or user about how the character should move and converting it into a format that the graph can use to drive animation choices. For example, an AI character might use a Path motor, which will take a path from the navigation system and make sure the character moves along that, or a Player Control Motor which will instead use directional inputs like forward, back, left and right. Characters that don't move don't need a motor.
Motors update twice:
- Before the nodes update, so that they can process any input from the game and make it available to the nodes
- After the nodes have finished updating, so that they can perform any necessary fix-up on the root motion calculated during the node update
Parameters
Allows you to add, edit, and remove AnimGraph Parameters.
Parameters allow other game systems to send information to the graph, so that the graph can make decisions about what animations to play and how to play them. Graphs can have any number of parameters, which are values that the game feeds to the graph to allow it to make decisions about what animations to play. Unlike the fields in the Main Inputs panel, parameters are specific to that graph. These can be things like whether or not to crouch, the character's current health, or which weapon the character is holding.
Parameters are typed, and the type dictates the ways that they can be used:
- Bool Parameters can either be on or off. Good for status that can be toggled
- Enum Parameters can be one of serveral user-defined values, each of which can have a name associated with it. For example, a weapon enum might have values of knife, pistol, rifle or shotgun. While Enum parameters are similar to Int parameters, the fact that they can only have a limited number of values and those values have names that are used throughout the editor make them less error prone than always having to remember that, for example, a value of 2 means rifle.
- Int Parameters can be any whole number
- Float Parameters can be any fractional number
- Vector Parameters consist of 3 floats
Tags
Allows you to add, edit, and remove AnimTags.
AnimTags are signals sent from the AnimGraph to other systems in the game to let them know when particular events happen. They can be placed on items in the graph which are then responsible for sending them to any listeners, and they contain information about the event.
AnimTags are an improvement on AnimEvents from the previous animation system, and are the preferred method of notifying game code that a certain event has happened. While AnimEvents are still supported by AnimGraph for compatibility, Tags offer several benefits:
- Tags can have a duration. Listeners will receive tag notifications in Start/End pairs, or as "fired" which means that it had no duration. With animevents it was possible to create begin/end pairs on an animation, but if the animation is interrupted before it reaches the end event then the game code can get stuck waiting forever. Tags that have started is guaranteed to send an ended notification, even if they are interrupted. They will also get automatically merged, so if one animation has a tag at the end and another has the same tag at the start, then the game code will only see 1 start/end pair instead of 2. Tags can also be put on items other than animations, such as state in the State Machine node.
- Tags are typed. AnimEvents differentiated themselves only with an ID, so the game code has to listen for all animevents even if it was only interested in a particular one. With AnimTags, the game code can register to listen for only the types of tags that it cares about. So for example the sound system can register to receive only Audio tags from the graph.
- Tags can have arbitrary payloads. So an Audio tag can have a sound file, and a cloth tag can have settings for the cloth solver. AnimEvents take only a string as a payload, and while that string can be a KV3 description of several settings, the string still has to get parsed into a struct that the code can use
- Tags are data driven. Each graph can define its own set of unique tags without any modification to code. AnimEvents must all have a unique entry in a static list defined in the code. This list has gotten very big as new events have been created over the years, and events that might be unique to one project will still show up in the builds of all the others, leading to leaks about unannounced projects.
Playback Control
Controls the playback of the AnimGraph in Preview Mode.
 Press the Start Preview button to enter Preview Mode and run the current graph in the editor. You can also load AnimGraph Replay recordings from this panel
Press the Start Preview button to enter Preview Mode and run the current graph in the editor. You can also load AnimGraph Replay recordings from this panel
Console
Displays any errors or warnings about potential problems with the graph when you enter preview mode.
Properties Panel
This panel will display the properties of the currently selected item. This consists of a list of basic properties, and may also include some more detailed information as sub-panels such as mini-editors or 3D previews.
Search Bar
AnimGraphs can get big, and when they do it can be hard to find the node you're looking for. Click on the search box or press Ctrl+f to search the name of a node, node type, or property in the graph. You can also search for Tags or Parameters and the search results will show you all the places where they are used.