Destinations/开始第一步
< Zh | Destinations
Jump to navigation
Jump to search
This article has multiple issues. Please help improve it or discuss these issues on the talk page. (Learn how and when to remove these template messages)


This article is an orphan, meaning that few or no articles link to it.
You can help by adding links to this article from other relevant articles.
adding links to this article from other relevant articles.
January 2024
You can help by
January 2024
开始Destination创意工坊工具
在本篇教程中,我们通过创建一个destination场景来介绍关于Destination 创意工坊工具的基本知识。
在本教程中我们将讲到:
- 创建一个项目
- 玩家出生点,地板,光源
- 编译和测试
- 导入模型进入Destination 创意工坊工具
- 添加传送点
- 添加天空
- 提交文件到Destination 创意工坊
准备工作
- A 3D Model in OBJ or FBX format 一个OBJ或者FBX格式的3D模型
- Destinations Workshop Tools (免费)
- 你可以使用Destination创意工坊工具制作3D场景并且可以上传到Steam创意工坊。下载完成之后你可以在库>工具里面找到此应用程序
创建项目
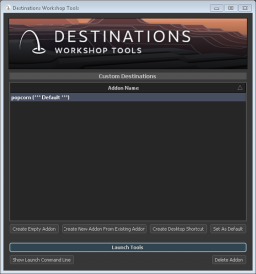
- 打开Destination 创意工坊工具 - 你可以在Steam工具库里面找到.
- 创建新的Destination,点击“Create Empty Addon”(创建空的项目)然后命名(这将在你创意工坊文件路径中使用).
- Destination项目和Dota2自定义游戏很相似。项目包括地图,模型,材质,Panorama UI文件,Lua脚本等——这些是项目的必须要求.
- 选择你的项目点击“Launch Tools.”(运行工具)这将开启Destinations的工具模式.
打开 Hammer
- Hammer是维尔福公司的关卡编辑器。这是在发布前进行所有工作的编辑工具.
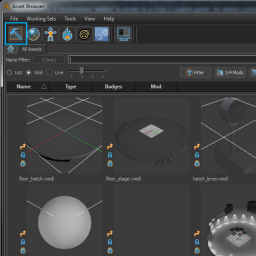
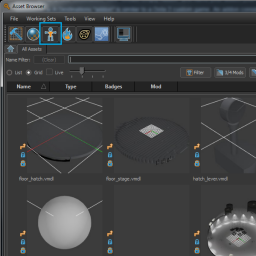
- 在资源管理器(Asset Browser)界面,点击左上方的Hammer工具.
- 在Hammer工具中,使用Ctrl+N(或者File > New File)创建一个新地图.
放置玩家出生点
- 当你载入Destination场景时这将是玩家的出生点.
- 选择最左边工具栏里面的实体工具(Entity tool)(灯泡图标).
- 确认下实体是不是“info_player_start”(应该是默认的).
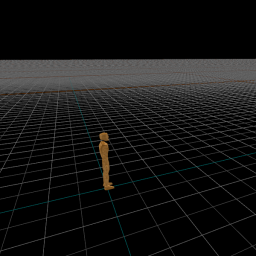
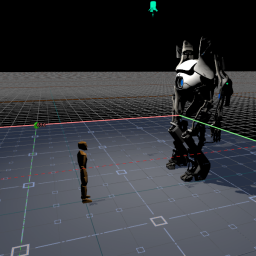
- 点击中间的窗口放置玩家出生点。它看来像低多边形的科学家,很好的参照物.
- 你可以使用移动(快捷键T)和旋转工具(快捷键R)来设置出生点的位置.
- 更多的信息你可以浏览 Hammer工具的导航: Hammer Navigation
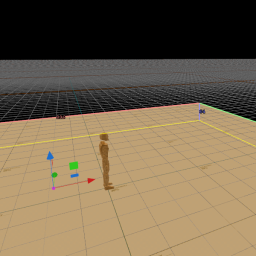
添加一个地板
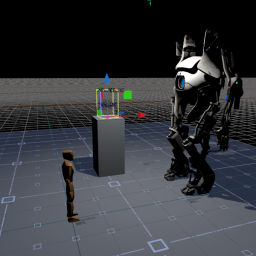
- 点击左边的方框工具(block tool).
- 点击中心面板并且拖动创建一个地板.
- 将玩家出生点包含在地板的中心.
- 使用“[“缩小网格.
- 按“T”切换到移动模式.
- 拖动向下箭头,使网格与地面原点齐平.
添加光源
- 点击左边的实体工具(entity tool).
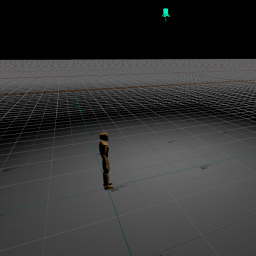
- 选择“light_spot”实体.
- 点击中心面板放置光源.
- 使用移动(T)和旋转(R)工具调整光源在玩家出生点上方.
- 你可以在属性中调整亮度.
编译和测试
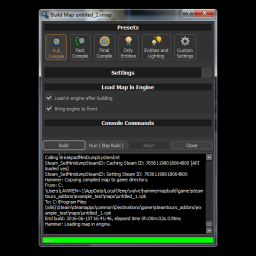
- 按F9,点击Build(编译)地图,在VR中观察.
- 会要求你保存一下.
- 大功告成后,你能在VR中看到一束投射光,其他能做的并不多,我们在接下来的步骤中解决它.
导入模型进入Destination 创意工坊工具
- 返回资源管理器(Asset Browser)点击模型编辑器(Model Editor)按钮.
- 浏览并选择你的OBJ或者FBX文件.
- 当询问你是否创建一个新内容时候,点击确定.
- 在对话窗口中,按“…”按钮选择你Destination目录.
- 创建一个你想要的文件夹(例如你的destination名称).
- 操作结束后,结果应该类似".../steamtours_addons/popcorn/models/popcorn".
- 在"Collision type" (碰撞类型)下拉,选择"Collision using exact geometry"(使用精确几何网格).
- 其他的默认就可以了.
- 点击确定,可能导入需要一段时间,这取决与模型的复杂性.
拖入模型进入Hammer
- 从资源管理器(Asset Browser)中找到你的模型(你可以使用搜索).
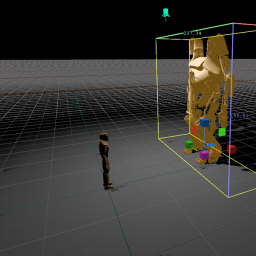
- 找到它后将模型拖入进Hammer工具.
- 它现在应该出现在场景之中.
- 使用“E”调整大小,“T”移动, “R”旋转,重复使用这些操作,直到将模型处理到满意.
- 你可以编译之后在VR中观看(F9).
放置传送区域
传送区域决定了玩家可以传送的范围.传送类型有两种 - 网格和标记.
放置传送网格
- 传送网格是你设置的一个广阔平坦的区域,它将限制玩家的传送范围.
- 选择多边形工具(Polygon tool).
- 点击顶点画出你想要的传送区域.按 Enter键完成..
- 你可能需要移动(T)和缩放(E)来调整多边形区域.确保传送网格高于地表,防止出现叠影现象(Z-fighting).
- 在材质(materials)搜索框中搜索“teleport”(传送),找到teleport_area_visible.vmat,将它覆盖在多边形网格上.
- 点击并且拖动材质到多边形网格上.
- 选择多边形,你能在右边看到选项面板.
- 如果你没看到选项,确保网格在最上方被选中.
- 如果传送网格很复杂不是简单的矩形,在Object Properties中的"Physics Type"(物理类型)选择 "Mesh" (网格)属性,这可以使传送正确附着在网格上.
- 点击“Tie Selected Meshes to Entity”(转换成网格实体)
- 类型选择vr_teleport_area into the field 并点击确定.这可以给网格附上传送区域限制的属性.
- 如果你的传送区域并非平面,应当确保你的Object Properties中的"Physics Type"(物理类型)转换成"Mesh"网格.
放置传送标记
- 传送标记是应对不规则区域或者景点传送非常好的选择.
- 选择实体工具(灯泡图标).
- 实体类型选择vr_teleport_marker.
- 放置传送标记非常简单,和放置模型一样,它可以被拖动放置.
添加天空
- 如果你的场景中没有天空,那么背景完全是黑色的.
创建天空材质
- 添加一个天空材质, 首先你需要一个 cube-map 或者 lat-long 天空图片 (就像是在SteamVR中使用的背景).
- 你需要的图片需要相当高的分辨率– 8192 x 4096, 或者 4096 x 2048.
- 在资源管理器中, 点击材质按钮.
- 点击左上方的新建材质.
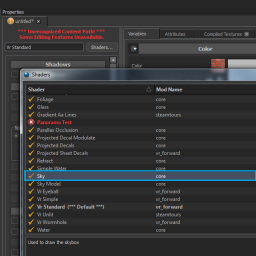
- 在中心面板, 点击 Shaders(着色器)… 按钮. 选择“Sky” (天空).
- 按Ctrl+S保存.
- 存储后, 右键材质面板 “Open containing folder”.
- 将天空材质拖入目录.
- 返回材质编辑器, 点击放大镜找到天空贴图.
- 选择你的天空贴图并应用.
在Destination场景中使用天空
- 返回Hammer之中.
- 选择实体工具(灯泡图标)
- 实体类型选择env_sky.
- 点击放置在你的地图之中. (无论放在哪里,它都会在正确的位置生成天空. )
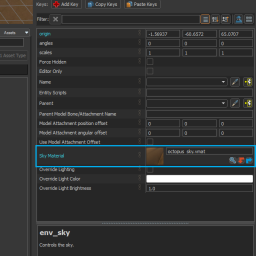
- 在 Object Properties 面板, 点击放大镜找到 Sky Material(天空材质).
- 找到天空的背景材质并选中它.
- 天空应该被放置在你的地图之中,编译测试后你可以看到它!
可选:添加立方体映射
- 立方体映射使用vr_standard渲染反射以及环境光照.实现更加真实的光照,它可以被用在你的场景之中.
- 选择实体工具(灯泡图标).
- 实体类型选择env_cubemap_box.
- 将实体大致放到场景的中心 - 这将是场景反射和照明的计算点.
- 拖动立方体两侧显示的白点,包裹整个场景包括外围墙壁.
- 现在在中心右键点击放置立方体映射实体,选择cubemap:写入自定义立方体映射...
- 当弹出一个储存对话框时候选择你地图的目录.
- 创建一个新的文件夹 - 通常叫作'yourmapname_baked' .(yourmapname替换成你地图的名称)
- 存储立方体映射在这里 - 可以命名成'yourmapname_custom_cubemap_123.exr'.
- 现在系统会烘焙立方体映射在场景中所有的静态几何体上.
- 一旦烘焙立方体映射,会在对话框中询问你是否应用它 - 点击是.
- 在3D视图中,实体表现出像是一个镜面球体 - 这有助于可视化烘焙,它并不会出现在你编译的地图中.
- 记住当你改变场景后需要再次烘焙,否则会不起作用!
- 如果远处天空出现黑色的切面,你需要在实体Object Properties中增加 'Bake Far Z'的值.
测试Destination场景
- 按F9进行编译测试。选择"Full Compile"选项.
- 编译完成后能够在VR中测试你的Destination场景.
- 继续在Destination场景中添加编辑模型、环境以及光照,直到你认为可以提交到创意工坊为止.
提交到Steam创意工坊
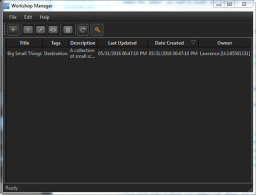
- 一旦你满意你的作品,回到资源管理器(Asset Browser)界面,点击Workshop Manager按钮.
- 点击"+"图标,选择File(文件)>New Submission(新的提交)
- 填写描述并选择一个封面作为Destination的预览.可以选择屏幕截图作为封面缩略图预览.
- 最后,点击“Submit”(提交)上传你的Destination项目至Steam创意工坊.需要等待一会儿,取决于文件大小.
- 现在你的项目会展示在Destination创意工坊.
- 不要忘了同意创意工坊协议,否则其他人不能看到你的创作.
恭喜!现在其他玩家将可以下载你的项目进行游玩..