Создание настенного света
You can help by finishing the translation.
If this page cannot be translated for some reason, or is left untranslated for an extended period of time after this notice is posted, the page should be requested to be deleted.
Also, please make sure the article complies with the alternate languages guide.
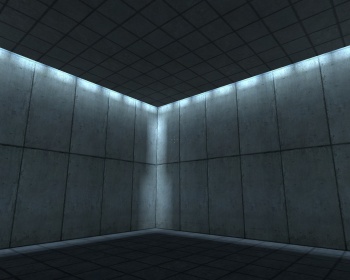
В этом туториале вы научитесь создавать настенный свет, как в тестовых камерах Portal.
Шаги
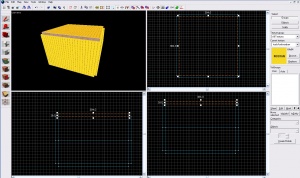
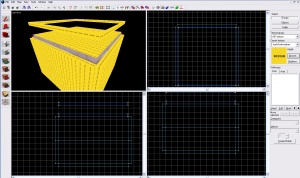
Шаг 1
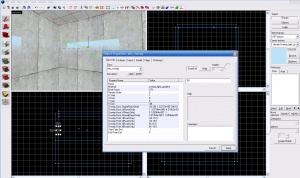
Создайте комнату, в туториале мы будем использовать комнату 384*384*256 со стенами 16 юнитов в ширину.
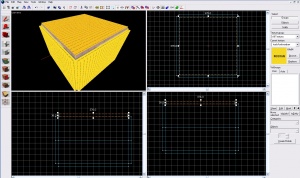
Шаг 2
Текстуры краёв потолка должны быть одинаковыми.
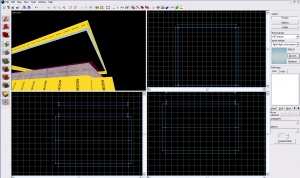
Шаг 3
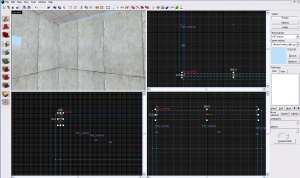
Уменьшите потолок на четыре с каждого конца, должно получиться так 384*384 -> 376*376
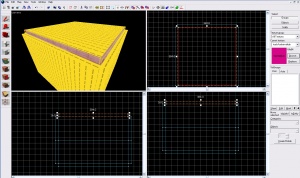
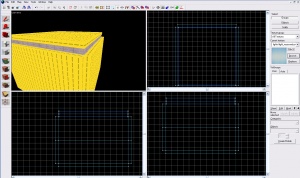
Шаг 4
Соpдайте браш 4*16 с текстурой invisible и поставьте его рядом с потолком. Они должны быть рядом, чтобы не возникало утечек.
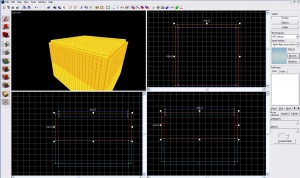
Шаг 5
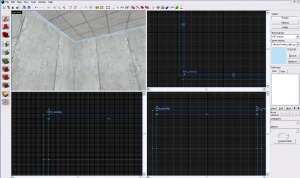
Скопируйте невидимые браши и поменяйте им текстуру на nodraw. Подвиньте их повыше невидимых брашей для быстрого выполнения шестого шага
Шаг 6
Поменяйте нижнюю текстуру 4×16 nodraw брашей на light_recessedcool002. Поверните текстуру с помощью face edit tool чтобы он был параллелен блоку с самой яркой стороной с градиентной лицевой стороной внутри комнаты.
Шаг 7
Подвиньте nodraw браши на верхушку невидимых брашей.
Шаг 8
Выберите все верхние стены и вытяните их вверх, так чтобы они закрывали невидимые браши.
Шаг 9 (Optional)
Вам не нужно ставить оверлеи, различия незначительны.
Добавьте оверлей с декалью decals/overlay_light_gradient и измените vstart/end на .99 instead of 1.
Шаг 10
Установите размер на размер отверстия.
Шаг 11
Повторите это для каждой стены
Шаг 12
Скомпилируйте свою карту и проверьте её на утечки.