Knopf (Portal 2)
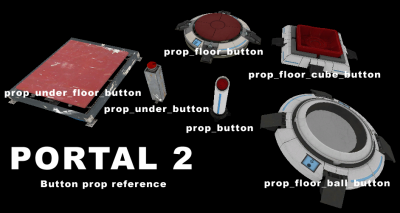
Knöpfe sind interaktive Objekte in den Portal-Spielen. Es gibt verschiedene Arten von Knöpfen in Portal 2, welche auf verschiedenen Wegen aktiviert werden können. Der Standard-Knopf kann nur durch einen Spieler aktiviert werden. Ein "Floor-Button" kann sowohl durch einen Spieler, als auch durch einen Würfel aktiviert werden, "Cube-Buttons" können nur durch Würfel aktiviert werden.
Knopf
Der hohe, nur durch einen Spieler aktivierbare Knopf ist sehr einfach zu erstellen. Er kann mit einem Timer verknüpft werden.
Erstellung
Platzieren Sie zunächst ein prop_button-Entity auf dem Boden und verschieben Sie dieses an die gewünschte Position. Leiten Sie dann den OnPressed-Ausgang in ein logic_relay oder zu einer Instanz, die die Aktionen beinhaltet, die geschehen sollen, wenn der Knopf gedrückt wird.
Um den Button auch als Timer verwenden zu können, setzen Sie die Delay Before Reset-Eigenschaft auf die gewünschte Menge an Zeit und die Play timer sound?-Eigenschaft auf "Yes". Lenken Sie OnButtonReset zum Trigger, der aktiviert werden soll, wenn die Zeit abgelaufen ist.
Prop_under_button funktioniert genauso, hat aber ein anderes Model, und wird in den Untergrundbereichen vom alten Aperture benutzt.
Floor-Button
Originaler Knopf
Oft, aber nicht zwingend auf dem Boden platziert, kann er sowohl durch einen Spieler als auch durch Würfel aktiviert werden.
Erstellung
Wählen Sie das Entity-Erstellungstool und suchen Sie prop_floor_button aus der Liste heraus. Erzeugen und platzieren Sie es am gewünschten Ort. In den Eigenschaften des Knopfes können Sie entscheiden, was passiert, wenn der Knopf gedrückt (OpPressed) oder losgelassen (OnUnPressed) wirde. Mit der Eigenschaft "Button model" können Sie das Aussehen des Buttons ändern. Wählen Sie im Model-Browser einfach "portal_button" aus.
Um den Sockel für den Knopf zu erstellen, wie man in im Spielverlauf sieht, fügen Sie einfach eine Instanz mit der "Sockel"-.VMF hinzu. Es gibt vier verschiedene Sockel: destroyed\intact black, destroyed\intact white
Cube-Button
Erstellt durch das Platzieren eines prop_floor_cube_button. einer Version des Knopfes, die quadratisch ist, quadratisch aus dem Grund, dass er nur durch prop_weighted_cube-Würfel aktiviert wird. Er hat dieselben Ausgänge wie die anderen "Floor-Buttons".
Ball-Button
Erstellt durch das Platzieren eines prop_floor_ball_button. Eine Version des Knopfes, die kleiner und rund ist, weil sie nur durch ein prop_weighted_cube des CubeType "Sphere" aktiviert wird. Er hat dieselben Ausgänge wie die anderen "Floor-Buttons".