V爹的UI
在我们的范例RPG游戏“乱战先锋”中,有几个新的UI元素出现,它们既可以直接被用到你的地图里,也可以让你借鉴从而开发自己的UI。这些元素主要是用来打破原先5V5模式的限制,实现多队伍多玩家的UI。
添加这些元素
你可以参考Custom UI Manifest中的这些文件,选择性加入Valve开发的版本,或者在content/dota/panorama/*.这里找到相关内容。你可以把这些文件拷到你的文件里来完全自定义UI。但是第二种方法下valve对范例版本的UI做的所有更新都不会自动显示在你的图里。
自定义队伍选择
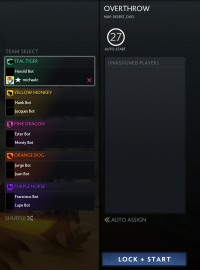
这是一个游戏配置阶段的队伍选择界面。另见:Custom Game Setup
你也可以自己向Valve版本的UI里加一些东西。你需要将这些东西加到自定义Manifest文件:
<CustomUIElement type="GameSetup" layoutfile="file://{resources}/layout/custom_game/team_select.xml" />
UI支持在 #Shared Parameters 中所规定的队标和颜色。
多队伍英雄选择覆盖
这个UI可以用来替换选人时的玩家界面,支持较多队伍。
你可以选择性加入valve的版本,只要在你的Manifest文件中做如下添加:
<CustomUIElement type="HeroSelection" layoutfile="file://{resources}/layout/custom_game/multiteam_hero_select_overlay.xml" />
UI支持在 #Shared Parameters 中所规定的队标和颜色。
多队伍顶端记分板
这个UI用来替换游戏内顶端的记分板。同样支持多队伍。你可以选择性加入valve的版本,只要在你的Manifest文件中做如下添加:
<CustomUIElement type="HudTopBar" layoutfile="file://{resources}/layout/custom_game/multiteam_top_scoreboard.xml" />
你可能需要禁用原来的默认记分板。操作如下:
GameUI.SetDefaultUIEnabled( DotaDefaultUIElement_t.DOTA_DEFAULT_UI_TOP_TIMEOFDAY, false );
GameUI.SetDefaultUIEnabled( DotaDefaultUIElement_t.DOTA_DEFAULT_UI_TOP_HEROES, false );
GameUI.SetDefaultUIEnabled( DotaDefaultUIElement_t.DOTA_DEFAULT_UI_FLYOUT_SCOREBOARD, false );
这部分UI也可进一步自定义,而且不需要复制整个XML/CS/JS代码,也不需要在Valve日后的改动中挑,只需要像范例那样设置GameUI.CustomUIConfig().multiteam_top_scoreboard,就可以在valve版本的UI中自定义UI元素。
GameUI.CustomUIConfig().multiteam_top_scoreboard =
{
reorder_team_scores: true, // sort the teams by score
LeftInjectXMLFile: "file://{resources}/layout/custom_game/overthrow_scoreboard_left.xml",
TeamOverlayXMLFile: "file://{resources}/layout/custom_game/overthrow_scoreboard_team_overlay.xml"
};
UI支持在 #Shared Parameters 中所规定的队标和颜色。
多队伍侧边记分板
<CustomUIElement type="FlyoutScoreboard" layoutfile="file://{resources}/layout/custom_game/multiteam_flyout_scoreboard.xml" />
UI支持在 #Shared Parameters 中所规定的队标和颜色。
多队伍赛后记分板
<CustomUIElement type="EndScreen" layoutfile="file://{resources}/layout/custom_game/multiteam_end_screen.xml" />
UI支持在 #Shared Parameters 中所规定的队标和颜色。
通用变量
GameUI.CustomUIConfig().team_logo_xml = "file://{resources}/layout/custom_game/overthrow_team_icon.xml";
GameUI.CustomUIConfig().team_logo_large_xml = "file://{resources}/layout/custom_game/overthrow_team_icon_large.xml";
GameUI.CustomUIConfig().team_colors = {}
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_GOODGUYS] = "#3dd296;"; // { 61, 210, 150 } -- Teal
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_BADGUYS ] = "#F3C909;"; // { 243, 201, 9 } -- Yellow
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_1] = "#c54da8;"; // { 197, 77, 168 } -- Pink
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_2] = "#FF6C00;"; // { 255, 108, 0 } -- Orange
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_3] = "#8c2af4;"; // { 140, 42, 244 } -- Purple
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_4] = "#3455FF;"; // { 52, 85, 255 } -- Blue
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_5] = "#c7e40d;"; // { 199, 228, 13 } -- Olive
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_6] = "#815336;"; // { 129, 83, 54 } -- Brown
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_7] = "#1bc0d8;"; // { 27, 192, 216 } -- Light Blue
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_8] = "#65d413;"; // { 101, 212, 19 } -- Dark Green