Valve Provided UI
As part of the example game mode "Overthrow", there are several new UI components that can be used directly for your custom game, or as a starting point to create your own unique UI. These are primarily designed to handle a wide range of team and player arrangements beyond normal Dota 5v5.
Adding the components
You can opt-in to the Valve authored version by referencing the files listed below in your Custom UI Manifest.
Alternatively, the source for these UIs can be found here: content/dota/panorama/*. You can copy these files to your addon in order to completely customize the UI. However, any changes made to the Valve version of the UI will then not automatically show up in your addon.
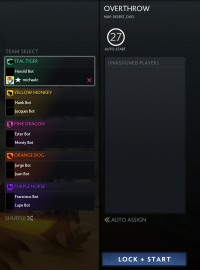
Custom Game Team Select
This is a generic Team Select UI suitable for the custom game setup phase. See Custom Game Setup.
You can opt-in to the Valve-provided version by adding the following to your Custom UI Manifest:
<CustomUIElement type="GameSetup" layoutfile="file://{resources}/layout/custom_game/team_select.xml" />
This UI supports team logos and colors as described in #Shared Parameters
Multi-Team Hero Select Overlay
This UI can be used to replace the players display during hero select, and supports a large number of teams.
You can opt-in to the Valve-provided version by adding the following to your Custom UI Manifest:
<CustomUIElement type="HeroSelection" layoutfile="file://{resources}/layout/custom_game/multiteam_hero_select_overlay.xml" />
This UI supports team logos and colors as described in #Shared Parameters
Multi-Team Topbar Scoreboard
This UI replaces the players display during hero select, and supports a large number of teams. You can opt-in to the Valve-provided version by adding the following to your Custom UI Manifest:
<CustomUIElement type="HudTopBar" layoutfile="file://{resources}/layout/custom_game/multiteam_top_scoreboard.xml" />
You probably also want to disable the default UI that it sits on top of:
GameUI.SetDefaultUIEnabled( DotaDefaultUIElement_t.DOTA_DEFAULT_UI_TOP_TIMEOFDAY, false );
GameUI.SetDefaultUIEnabled( DotaDefaultUIElement_t.DOTA_DEFAULT_UI_TOP_HEROES, false );
GameUI.SetDefaultUIEnabled( DotaDefaultUIElement_t.DOTA_DEFAULT_UI_FLYOUT_SCOREBOARD, false );
This UI can be further customized without copying the entire XML/CSS/JS and opting out of future Valve improvements. Set GameUI.CustomUIConfig().multiteam_top_scoreboard as in this example to inject custom elements into the Valve-provided UI:
GameUI.CustomUIConfig().multiteam_top_scoreboard =
{
reorder_team_scores: true, // sort the teams by score
LeftInjectXMLFile: "file://{resources}/layout/custom_game/overthrow_scoreboard_left.xml",
TeamOverlayXMLFile: "file://{resources}/layout/custom_game/overthrow_scoreboard_team_overlay.xml"
};
This UI supports team logos and colors as described in #Shared Parameters
Multi-Team Flyout Scoreboard
<CustomUIElement type="FlyoutScoreboard" layoutfile="file://{resources}/layout/custom_game/multiteam_flyout_scoreboard.xml" />
This UI supports team logos and colors as described in #Shared Parameters
Multi-Team Endgame Scoreboard
<CustomUIElement type="EndScreen" layoutfile="file://{resources}/layout/custom_game/multiteam_end_screen.xml" />
This UI supports team logos and colors as described in #Shared Parameters
GameUI.CustomUIConfig().team_logo_xml = "file://{resources}/layout/custom_game/overthrow_team_icon.xml";
GameUI.CustomUIConfig().team_logo_large_xml = "file://{resources}/layout/custom_game/overthrow_team_icon_large.xml";
GameUI.CustomUIConfig().team_colors = {}
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_GOODGUYS] = "#3dd296;"; // { 61, 210, 150 } -- Teal
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_BADGUYS ] = "#F3C909;"; // { 243, 201, 9 } -- Yellow
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_1] = "#c54da8;"; // { 197, 77, 168 } -- Pink
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_2] = "#FF6C00;"; // { 255, 108, 0 } -- Orange
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_3] = "#8c2af4;"; // { 140, 42, 244 } -- Purple
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_4] = "#3455FF;"; // { 52, 85, 255 } -- Blue
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_5] = "#c7e40d;"; // { 199, 228, 13 } -- Olive
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_6] = "#815336;"; // { 129, 83, 54 } -- Brown
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_7] = "#1bc0d8;"; // { 27, 192, 216 } -- Light Blue
GameUI.CustomUIConfig().team_colors[DOTATeam_t.DOTA_TEAM_CUSTOM_8] = "#65d413;"; // { 101, 212, 19 } -- Dark Green