VGUI PanelListPanel
A PanelListPanel is a vgui2 element defined in the vgui_controls library, in the file PanelListPanel.cpp. PanelListPanels are available in all source games. PanelListPanels display a list of user-specified label, control pairs.
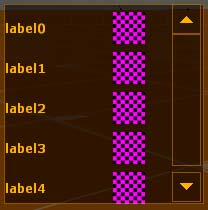
Example Usage
Before creating anything, we first need to include our header files and use the vgui namespace.
#include <vgui_controls/Label.h>
#include <vgui_controls/ImagePanel.h>
#include <vgui_controls/PanelListPanel.h>
using namespace vgui;
These next two blocks of code generally should be added to the constructor.
PanelListPanels can be created via the c++ keyword new with a simple call to PanelListPanel:
PanelListPanel* myPanel = new PanelListPanel(this, "myPanel");
Once we have our PanelListPanel created, we can now add controls to it:
char buffer [40];
for (int i = 0; i < 5; i++)
{
// Create Image
Q_snprintf(buffer, sizeof(buffer), "image%i", i);
ImagePanel* imagePanel = new ImagePanel( this, buffer );
imagePanel->SetImage(scheme()->GetImage("", false));
// Create Label
Q_snprintf(buffer, sizeof(buffer), "label%i", i);
Label* label = new Label( this, buffer, buffer );
label->SetText(buffer);
// Add Label and Image to PanelListPanel
m_pList->AddItem(label, imagePanel);
}
With m_pList being a pointer to the PanelListPanel.
Its also important to note that scheme::GetImage's first argument begins from "materials/vgui" and no extensions should be provided. So, scheme()->GetImage("vgui/eye", false) would really point to "materials/vgui/vgui/eye.vmt".
Lastly we'll set the control size and make it visible.
void CExample::PerformLayout()
{
BaseClass::PerformLayout();
m_pList->SetBounds( 280, 300, 200, 200 ); //posX, posY, width, height
m_pList->SetVisible( true );
}
And we're done!
Interesting Notes
- While the latest episodic code does not support multiple columns, the orangebox code might (needs verification).
- Adding labels to to the list is optional. If you do not want to add a label to the control, you can call AddItem with a NULL label.
m_pList->AddItem(NULL, imagePanel);
- The size of the leftmost labels column can be adjusted by calling SetFirstColumnWidth(int)
- You can download my Custom VGUI Control, VGUI ControlGrid, to add support for multiple columns (if you don't already have it) and to fix the bug mentioned below.
Known Problems With PanelListPanel
- On multi-columned PanelListPanels, the labels are stacked ontop of eachother.