Entmutigungsfeld
![]() Das Entmutigungsfeld oder Laserfeld ist ein spezielles Energiefeld in Portal 2, das nur den Spieler blockiert (und ihn sofort tötet), nicht aber andere Objekte. Es kann als das Gegenstück zum De/Emancipation Grid betrachtet werden.
Das Entmutigungsfeld oder Laserfeld ist ein spezielles Energiefeld in Portal 2, das nur den Spieler blockiert (und ihn sofort tötet), nicht aber andere Objekte. Es kann als das Gegenstück zum De/Emancipation Grid betrachtet werden.
Manuelle Erstellung
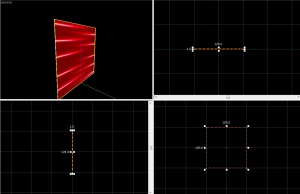
In diesem Tutorial werden wir ein Laserfeld mit einer Breite von 128 Einheiten erstellen. Wählen Sie die Textur tools/toolsnodraw und erstellen Sie einen 128w 1l 128h Blockpinsel.
Klicken Sie nun auf Umschalt + A, um das Texturanwendungswerkzeug zu öffnen, wählen Sie die Vorder- und Rückseite des Pinsels aus, wenden Sie die Textur effects/laserplane an und klicken Sie auf „Anpassen“.
Als nächstes binden Sie den Pinsel an eine Entität, indem Sie auf die Schaltfläche toEntity unten rechts im Hammer Interface klicken und ihn zu einem func_brush mit den folgenden Einstellungen machen:
Property Name Value Name deathfield1_brush Render FX Constant Glow Solidity Never Solid
Jetzt wollen wir, dass das Laserfeld den Spieler tötet, wenn er versucht, es zu durchqueren.
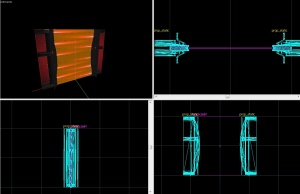
Erstellen Sie dazu einen 128w 2l 128h-Blockpinsel, der den ersten Pinsel überlappt, wenden Sie die tools/toolstrigger-Textur auf jede Fläche an und machen Sie daraus einen trigger_hurt mit diesen Einstellungen:
Property Name Value Name deathfield1_trigger Damage 1000 Damage Cap 1000 Damage Type ENERGYBEAM
Vergewissern Sie sich natürlich, dass die Option Clients aktiviert ist, sonst wird es nicht funktionieren.
Damit es so aussieht, als kämen die Laser nicht einfach aus dem Nichts, erstellen Sie zwei prop_static Entitäten.
Eine links und eine rechts vom Todesfeld-Pinsel.
Wählen Sie das Modell models/props/fizzler.mdl und setzen Sie den Skin auf „2“.
Erstellen Sie nun einen ambient_generic und platzieren Sie ihn ungefähr in der Mitte des Pinsels. Verwenden Sie die folgenden Einstellungen:
Property Name Value Name deathfield1_sound Sound Name LaserGreen.BeamLoop Volume 4 SourceEntityName deathfield1_brush
Die Flags Start silent und Is NOT looped müssen deaktiviert werden!
Nun gut, das Laserfeld selbst ist jetzt bereit, im Spiel verwendet zu werden, aber Sie wollen sicher die Möglichkeit nutzen, es in Ihrer Karte ein- und auszuschalten. Für dieses Beispiel werden wir eine prop_floor_button verwenden. Nennen Sie ihn z. B. „Button“ und erstellen Sie die Ausgaben:
Herzlichen Glückwunsch! Sie haben ein voll funktionsfähiges Laserfeld zur Verwendung in Ihrer Karte erstellt!