Creating Normal Maps
法線マップ(バンプマップ)の作成
テクスチャーに、深さを持たせたいならば、法線マップ(normal map)、別名、パンプマップを加えることで、はるかにリアルなライティングを作れるでしょう(これは、多分、Doom3、Farcry、やHL2が、以前のゲームよりもかなりきれいに見える主要因です)。法線マップは、それぞれのピクセルの位置を変更し、平板なイメージの変わりに、立体的にな表面にするように、ゲームに指定します。
法線マップは、すべらかなコンクリートやメタルのような完全にフラットな表面には、無用なものです。しかし、平らなでこぼこなコンクリートは、法線マップを価値あるものにする深さを十分に持っています。次のものは、古い記事ですが、法線マップのコンセプトをうまく説明しています。Normal Maps
法線マップは、合わせて使用するイメージテクスチャ(カラーマップ)と同じサイズで作成されなければなりません。法線マップを作るためには、いくつかの選択肢が存在します。また、求める質、様々な問題へのスキルや、忍耐に依存するでしょう。
法線マップ作成のワンステップ
もし、Photoshopか、PaintShop Proを持っているのであれば、Nvidia's normal map toolsを利用するができます。ダウンロード先は以下です。GIMPを使っている人にも、ここにツールがあります。しかし、ここでは、Photoshopのツールに焦点を当てます。
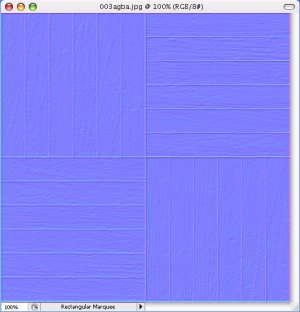
それを使うために、テクスチャのコピーを開き、Normal Map filterに適応させます。テクスチャが十分にバンプが効いていると感じられるような何かを得るまで、セッティングをいじくり回しましょう。色の程度を大きくすればするほど、表面のアングルの程度も大きくなります。とても平面な表面は、全体にわかってミディアムブルーに見えるでしょう。
それをよりもっとコントロールしたいなら、フィルターに適応させる前にはっきりとしたディティールを作るために、イメージをグレースケールにして、明るさやコントラストをいじくり回しましょう。しかし、必ず、テクスチャはRGBモードに戻さなければなりません。さもないと、法線マップツールは機能しないでしょう。 よりよい違ったディティールを得るために何度もこのステップを行いましょう。そして、それから、オーバーレイにセットしたブレンドモードと共にレイヤーのイメージを合わせてみましょう。
Nvidia's normal map tools のざっくりした使い方
1.インストール:
nVidiaのAdobe Photoshop Plug-insページよりダウンロードします(ページの一番下)。
インストール時に、Photoshopのインストール先のフォルダを求めてきますので、必ず、Photoshopのフォルダを選択して指定してください。ディフォルトだと、Photoshopのフォルダになっていません。
2.プラグインを開く:
Photoshopを立ち上げ、TGAファイルを開いて、フィルタのプラグインの中に、NVIDIA Normal Map Filterが追加されているので、それを選択。法線マップのプレビュー画面が表示されます。
OKボタンを押すと、法線マップの元のデータのできあがりです。別名で保存を選択して、_normalと追加して保存します。
3.プラグインの設定を触ったり、データを直接Photoshopで書き込んだりして触ってみてください。
3D Previewボタンを押すと、3D空間で実際にライトが移動してどのようにバンプがかかっているのかを把握することができます。
より詳細な作成事例は、バンプマップの作成方法 (C-SEC)(スクリーンショットあり)を参照してください。
Normal Map from a Height Map
3Dプログラムでの法線マップ
XSI
GPU Surface FX(ver3.5)、GPU Surface FX2(ver4.x), Ultimapper(ver 5.0)で法線マップの作成が行えます。Mod Toolでもこの機能は使用できますが、解像度制限とウォーターマークのため実用的ではありません。
- 低解像度モデルと、高解像度モデルを用意
- 2つの場所を重ねる
- 低解像度を選択してプロパティからGPU Surface FX2選択
- 高解像度ソースの設定で、高解像度モデルをピック
- ノーマル(法線マップ)にチェック
- マップ解像度など設定
- 再生成ボタンで法線マップが作成されます。
詳しくはSoftimage.jpの機能紹介ビデオ リアルタイムシェーダを参照してください。
ゲームの中に法線マップを持ち込む
1. 法線マップをオリジナルテクスチャの同じサイズのTGAとしてセーブします。最後に _normal と付く名前を付けます。そして、それをVTFにコンバートしてください。名前の最後の_normalは、Vtex のコンバートに影響を与えます。レンガの壁の例を使って、brickwall_normal.tgaと名前をつけたことにしましょう。オリジナルのテクスチャと同じ場所に新しいVTFを置きましょう。
VTF Plug-Inを使った法線マップ作成法
NEM'S TOOLSで提供されている、Photoshop用のVTF Plug-In を使用している場合、法線マップは「別名で保存」で、VTFを選択時に出てくるパラメータのうち、Templeteで Normal Map を選択して保存するだけで、法線マップのVTFを作成することができます。Vtex.exeを使うより、こちらの方がより簡単にファイルを作成できます。
2. 鍵括弧({ })の間のどこかに、VMTのラインを追加します。:
"$bumpmap" "texture name"
そして、法線マップのVTFのパスと名前を書き入れます。以下が、法線マップマテリアルのためのVMTの例です。:
"LightmappedGeneric"
{
"$basetexture" "walls/brickwall"
"$surfaceprop" "brick"
"$bumpmap" "walls/brickwall_normal"
}
また、留意すべき点は、複数のマテリアルで、同じ法線マップファイルを使うことができることです。
See also