Authoring and Using TrueType Fonts
The Source engine and VGUI support native TrueType fonts, complete with anti-aliasing and other effects.
If you want information on vfont files. You can refer to this steam guide to learn how to convert ttf to vfont.
Using Fonts for icons and graphics
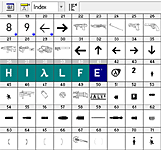
In Half-Life 2 and Counter-Strike: Source, this capability is used not only for displaying text, but also for some graphics. For example, many of the graphics in each game's heads up display (HUD) are displayed using font characters rather than traditional bitmaps. At run-time, the Source engine loads and converts the fonts into textures.
Other objects such as main menu logotypes are also displayed using TrueType fonts. In order to make the HL2 logotype display correctly on the game's main menu screen, the characters in the logo including kerning were individually added to a special font.
Fonts vs. Bitmaps
When creating graphics for use on-screen, fonts offer some distinct advantages, but also some disadvantages when compared with bitmaps.
- Fonts are vector graphics. This means they can be rendered at any resolution without loss of detail.
- Fonts are monochromatic. A font can be rendered in any single color, but multi-colored or full-color fonts are not possible.
- Fonts are not easily authored by most artists. Familiarity with bitmap-authoring tools is much more prevalent than experience with vector-graphics authoring, so typically it's easier for people to create bitmap graphics.
- Font authoring requires special tools. (see below)
Authoring Tools
The best tool out there is called Fontlab. Valve used this to create the glyphs in HL2 and CS:S. FontLab is pretty expensive, though (around US $500).
The makers of Fontlab have a low-priced version called TypeTool. It costs about $100. TypeTool is a great option for MOD teams -- it's not free, but it'll save lots of headaches.
There's a cheaper alternative out there named "Font Creator Program". It looks like a good low-cost alternative.
For Windows users also try Type light 3.1 - a freeware OpenType™ font editor this is a free for personal and limited commercial use edition of the full version... Type 3.1 - OpenType™ font editor for typeface design
There are even free font creation tools, including "FontForge". Since FontForge was initially developed for Linux and other Unix-like systems, however, it requires "Cygwin" (also free) to use FontForge on Windows. It's probably easier to install FontForge on Linux (good for dedicated server development, too).
Notes on FontLab
The FontLab format .vfb source file can be downloaded here.
Other vector authoring software
FontLab and the other packages mentioned here have decent bezier curve manipulation tools, but if you've got lots of vector manipulation to do, it's preferable to use a more robust package like Adobe Illustrator. FontLab will accept clipboard data seamlessly from Illustrator, so cut and paste works fine.
A full tutorial on the subject of authoring fonts for the Source engine would be nice, wouldn't it?
Tutorial LINK: Here is a tutorial on changing one item (death icon) in a standard CSS font, not a worthy of a full tutorial for the above Wiki link but it does give an insight into the basic authoring of a font and how to alter then name and edit the file to work in CSS. It also has a link Windows users will appreciate, a freeware "light" version editor that is easy to set up and use, it is a light version but good enough to alter TTF files for HUD customization.
Modifying the CSS HUD - Making a New Font dodbits.com
Custom fonts for text display
You may also want to create a custom font for displaying text in your game. A gothic typeface for a game about vampires, for example. This is a great idea, but please keep a few things in mind:
- There are lots of characters in a "complete" font. When you've authored all of the ASCII characters, you're really not finished. This is mostly important for localization. Read about character sets for languages other than English.
- Your font needs to be readable at many different sizes. Testing the game running in many different resolutions is important. See notes on Schemes below for information on how to control font sizes at different resolutions.
- Fonts are covered by copyright. (See note below)
The "Scheme"
In order to load and use custom fonts, they'll need to first be enabled in ClientScheme.res.
For fonts which you're not sure are installed on the user's computer (any font not part of the core operating system), you'll need to enable the font as part of the scheme's "CUSTOM FONT FILES" section. This loads the font and registers it with Windows for screen display.
//////////////////////// CUSTOM FONT FILES /////////////////////////////
//
CustomFontFiles
{
"1" "resource/HALFLIFE2.ttf"
"2" "resource/HL2crosshairs.ttf"
}
The font also needs to be defined in the "FONTS" section of ClientScheme.res. Once the font specification has been added to ClientScheme.res, your code or vgui panel can reference it by name.
In the following example,
- tall refers to pixel height at 640 x 480 resolution. See note below.
- weight is the amount of artificial (programatically added) bold-ness on a scale from 100 to 1200 (where 400 is "normal")
- antialias enables font smoothing
- additive tells the font to be rendered by adding its brightness to the pixels "behind it", which can sometimes mean greater readability, depending on context
- custom means that the font is registered with Windows at runtime -- it hasn't been officially "installed" on the user's system
HudNumbers
{
"1"
{
"name" "HalfLife2"
"tall" "32"
"weight" "0"
"antialias" "1"
"additive" "1"
"custom" "1"
}
}
The above parameters are all that are necessary for most on-screen elements.
It is also possible to add special effects to the rendering of TrueType fonts. Half-Life 2 includes at least two such effects: Blur and Scanlines.
In the following example from ClientScheme.res,
- blur is not the degree of blurriness, but rather the number of times the blurred font should be rendered additively on top of itself during the TrueType rasterization. Therefore, the number 5 ensures that the blurry number will be quite bright on screen.
- scanlines is the number of pixels between scanlines. A larger number is more suitable for larger on-screen elements, or a more coarse-looking display.
WeaponIconsSelected
{
"1"
{
"name" "HalfLife2"
"tall" "64"
"weight" "0"
"antialias" "1"
"blur" "5"
"scanlines" "2"
"additive" "1"
"custom" "1"
}
}
Height and scaling
The font specified above has a height ("tall") specified. This height is in pixels, and unless otherwise specified (with a yres command, explained below), the height is based on a screen resolution of 640 x 480 pixels. The actual height of a font character in pixels will change as the resolution of the game engine window changes. So in the above example, if the game is running at 1280 x 960, the font HalfLife2 will be rendered 128 pixels tall.
Occasionally, we need more control over exactly how a font scales across different resolutions. To pick exact pixel sizes for a given resolution or range of resolutions, the parameter yres is added to a font's specification in ClientScheme.res.
HudSelectionText
{
"1"
{
"name" "Verdana"
"tall" "8"
"weight" "700"
"antialias" "1"
"yres" "1 599"
}
"2"
{
"name" "Verdana"
"tall" "10"
"weight" "700"
"antialias" "1"
"yres" "600 767"
}
"3"
{
"name" "Verdana"
"tall" "12"
"weight" "900"
"antialias" "1"
"yres" "768 1023"
}
"4"
{
"name" "Verdana"
"tall" "16"
"weight" "900"
"antialias" "1"
"yres" "1024 1199"
}
"5"
{
"name" "Verdana"
"tall" "17"
"weight" "1000"
"antialias" "1"
"yres" "1200 10000"
}
}
In the above example, Verdana will be rendered at a height of 8 pixels whenever the engine is running in a window having a vertical resolution between 1 and 599 pixels, and so on.
Linux Support
Certain 32-bit versions of the Source Engine have font rendering issues on Linux. This includes any game based on Source SDK 2013.
When troubleshooting font issues on Linux, the command vgui_spew_fonts is very helpful. This command will list all of the font definitions in each loaded scheme, and will include the actual font and font size that was selected.
Fallback Fonts
Many fonts come as standard on Windows that are not included by default on Linux. This includes fonts such as Verdana, MS Trebuchet, Lucida Console, and Tahoma. When a font not present on the player's computer is specified in the scheme file, then Source will fallback on whatever fonts are available. This will often be DejaVu Sans on linux, though not all distributions come with that font. You can specify one or more fallback fonts in several ways:
MultipleNamesSpecified
{
"1"
{
// If multiple names are specified, then Source will use the first applicable one.
"name" "Verdana"
"name" "Liberation Sans"
}
}
MultipleNamesSpecifiedInline
{
"1"
{
// If multiple names are specified, then Source will use the first applicable one.
"name" "Verdana, Liberation Sans" // TODO: Verify that this works
}
}
ExplicitDefinitions
{
"1"
{
// You can explicitly set the font name, or any other parameter, depending on platform.
// Note that even if the linux user has Verdana installed, it will not be used!
"name" "Liberation Sans" [$LINUX]
"name" "Verdana"
}
}
ExplicitDefinitions
{
// You can explicitly set entire font groups to be for one platform or another.
"1" [$LINUX]
{
"name" "Liberation Sans"
"tall" "12"
}
"1" [!$LINUX]
{
"name" "Verdana"
"tall" "9"
}
}
Font Scaling
When running the game in Linux, text may be sized differently than on Windows, even if the same font is being used. This is because the Linux version of VGUI tries to guess the best font size, instead of relying on the font size you specify being correct. This can be very troublesome, but it is possible to work around. Some fonts have no scaling applied. For example, the included symbol font Marlett will never require any correction, as it always selects the same size. There are also a few fonts where Source will request a larger size than you specify, though this is likely due to janky fonts. Usually, the size the source engine requests will be too small, and you will have to increase the font size to maintain legibility.
It is best to only use custom fonts for this, as different fallback fonts may have different scaling factors, and fixing the sizes for one could make them worse for another.
Font Weight
The "weight" parameter is ignored on Linux. This can be worked around by explicitly requesting a bold font family when on Linux.
Fallback Characters
In Linux, the fallback font for Unicode characters is hardcoded to be WenQuanYi Zen Hei. If this font is not included on the system, then these characters won't render (even if another font on the system could render them). It may be possible to include that font (or a different font named the same) as a custom font. More investigation is needed.
Copyrights
Fonts are protected by copyright. It is not ok to include other people's fonts in your game -- they should be treated the same way as any other game asset (models, sounds, etc.). If you did not create your font from scratch, then you probably do not have the right to distribute it. If you've found a font that you're sure you would like to be able to use in your game, you'll need to contact its creator to find out if you can obtain distribution rights.
Several licensing options are available for fonts. Most of them offer limited redistribution rights. You can for example be allowed to redistribute the font for the sole purpose of letting other people read what you wrote with it.
TrueType font files have the ability to list their licensing options in them.