Procedural Materials
Procedural materials allow an image to be changed at the pixel level during runtime. To create a procedural material you will need 4 things. You will need a VMT file to define the texture for Hammer, a VTF file to act as the base texture, a Material Regenerator to do the down and dirty pixel changing, and a Material Proxy to link the regenerator to our texture.
The VMT file
Let's start by defining our VMT file. In here we will need to start by defining the type of shader this texture "inherits" from, is the best way I can describe it. So, if we pick something like, "LightmappedGeneric", we wont be able to make a procedural material because that shader is not setup for being changed at runtime, even if you flag your VTF as being procedural. You will just end up with a black image :). So, for our purposes I would choose something like, "UnlitGeneric". Another option is "MonitorScreen". Because these shaders do not limit us to a static material.
The next step is to choose a basetexture. More than anything this texture is there for purposes of having a canvas to paint on. You can always change it at runtime to increase its size...but I'm going to try and keep this as simple as possible. So for now, just come up with a name for your texture, we will actually create it in the next step.
After choosing a base texture, we need to come up with our proxy name. We will define it later, but for now just come up with something creative. PixelRenderer, excellent choice. Now your VMT file should look something like this.
"UnlitGeneric"
{
"$basetexture" "nicks_materials/prodscreen"
"$translucent" 1
"Proxies"
{
"PixelRenderer"
{
}
}
}
The VTF file
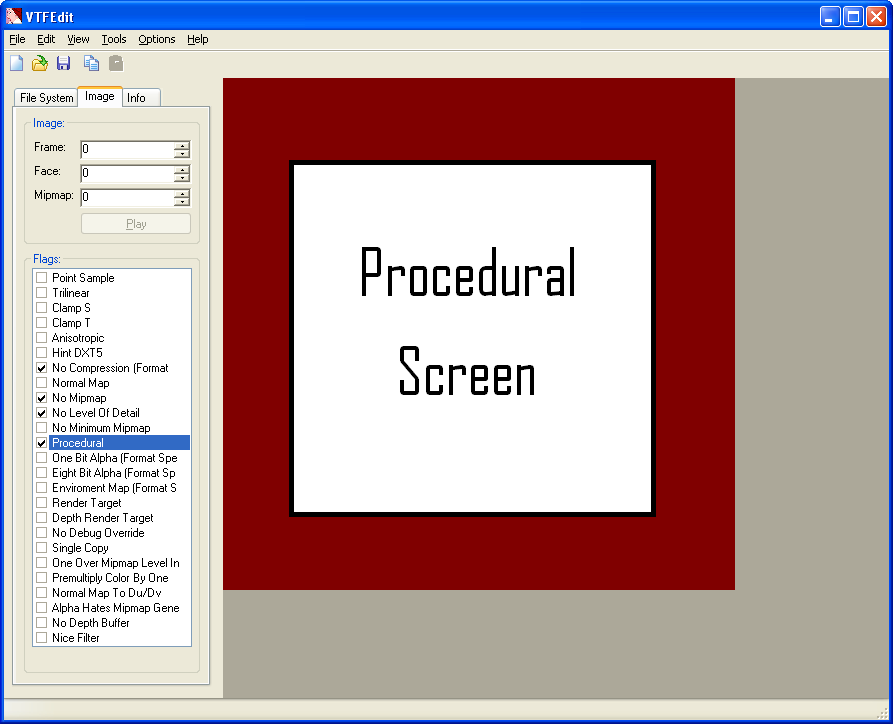
I'm going to recommend you use VTFEdit for this, because it's a great program. Start off by opening up your Paint program of choice. I'm not rich so I'll stick with MS Paint. Go ahead and make it 512x512, it doesn't need to be anything special...a red background with the words "Procedural Screen" work wonderfully. Now, in VTFEdit, you will need to import your newly created texture.
Here is what mine looks like.
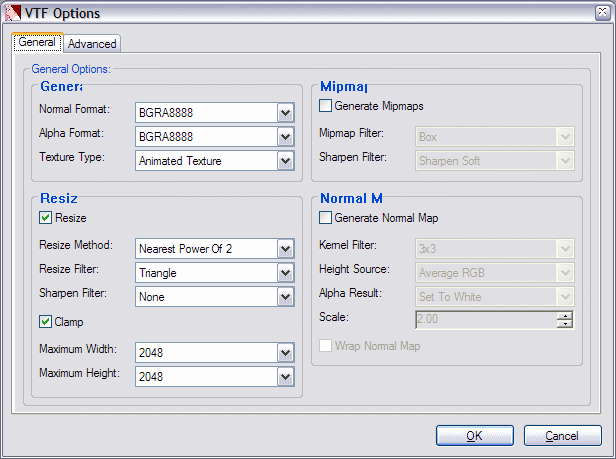
So, after you are finished importing we need to set some flags. These flags tell us an abundance of information about the image.
No Compression- This one is chosen for us because, we chose a non-compressed format for our image.
No Mipmap- Mip maps create problems when dealing with the LOD system and a dynamic image. If we change the pixels in the image, the mip maps would need to be regenerated, and if you don't you will end up with random memory spew obfuscating parts of our beautiful procedural image.
No Level of Detail- We don't want our image futzed the further away we get.
Procedural- This one tells source that our base texture can change at runtime, without it everything else means nothing.
So in VTFEdit, it looks something like this:
The material regenerator
Now, comes the part you've all been waiting for...and probably skipped right down to. So lets get to it. This is the brains of the operation, the meat of the can, the...you get the idea. Start out by defining our class. It will need to inherit from ITextureRegenerator, because that's the regenerator interface. There are 2 methods that we will need to overwrite for this to work. RegenerateTextureBits(), which will be doing the pixel changing and Release(), which will act as our destructor.
class CProceduralRegenerator : public ITextureRegenerator
{
public:
CProceduralRegenerator( void ) {};
virtual void RegenerateTextureBits( ITexture *pTexture, IVTFTexture *pVTFTexture, Rect_t *pSubRect );
virtual void Release( void );
};
Now we need to regenerate our texture bits.
void CProceduralRegenerator::RegenerateTextureBits( ITexture *pTexture, IVTFTexture *pVTFTexture, Rect_t *pSubRect )
{
CPixelWriter pixelWriter;
pixelWriter.SetPixelMemory( pVTFTexture->Format(),
pVTFTexture->ImageData( 0, 0, 0 ), pVTFTexture->RowSizeInBytes( 0 ) );
// Now upload the part we've been asked for
int xmax = pSubRect->x + pSubRect->width;
int ymax = pSubRect->y + pSubRect->height;
int x, y;
for( y = pSubRect->y; y < ymax; ++y )
{
pixelWriter.Seek( pSubRect->x, y );
for( x=pSubRect->x; x < xmax; ++x )
{
pixelWriter.WritePixel( y%256, 0, 0, 255 );
}
}
}
Also define your Release() method, and delete anything you create.
void CProceduralRegenerator::Release()
{
//delete stuff
}
The material proxy
Here we will connect our regenerator to our texture. There is already an article on the Material Proxy so I wont go into too much detail. But start out by defining your material proxy class. It should look something like this:
class CProceduralProxy: public IMaterialProxy
{
public:
CProceduralProxy();
virtual ~CProceduralProxy();
virtual bool Init( IMaterial* pMaterial, KeyValues *pKeyValues );
virtual void OnBind( void *pC_BaseEntity );
virtual void Release( void ) { delete this; }
virtual IMaterial *GetMaterial() { return m_pTextureVar->GetOwningMaterial(); }
private:
IMaterialVar *m_pTextureVar; // The material variable
ITexture *m_pTexture; // The texture
ITextureRegenerator *m_pTextureRegen; // The regenerator
};
Here's a basic constructor to just set all our pointers to NULL.
CProceduralProxy::CProceduralProxy()
{
m_pTextureVar = NULL;
m_pTexture = NULL;
m_pTextureRegen = NULL;
}
Our destructor will be called when release is called note the { delete this; } inside the class definition of the method Release(). Here we will disconnect our regenerator from the texture.
CProceduralProxy::~CProceduralProxy()
{
if (m_pTexture != NULL)
{
m_pTexture->SetTextureRegenerator( NULL );
}
}
The Init method is used to initialize everything during the precache period of loading.
bool CProceduralProxy::Init( IMaterial *pMaterial, KeyValues *pKeyValues )
{
bool found;
m_pTextureVar = pMaterial->FindVar("$basetexture", &found, false); // Get a reference to our base texture variable
if( !found )
{
m_pTextureVar = NULL;
return false;
}
m_pTexture = m_pTextureVar->GetTextureValue(); // Now grab a ref to the actual texture
if (m_pTexture != NULL)
{
m_pTextureRegen = new CProceduralRegenerator( ); // Here we create our regenerator
m_pTexture->SetTextureRegenerator(m_pTextureRegen); // And here we attach it to the texture.
}
return true;
}
The OnBind() method is called for lots of reasons, read the Material Proxy article for more info. But think of this as our refresh method. We use this to tell the regenerator it needs to update the bits, which happens every time a new frame is rendered. The Download() method is how we tell the regenerator to redraw. You have the option of passing in a sub-rectangle of space you want to change, but all it does is send that info to your regenerator which you can use or ignore. If you don't give it a rectangle it sends a rectangle matching the full dimensions of our texture.
void CProceduralProxy::OnBind( void *pEntity )
{
if( !m_pTexture ) // Make sure we have a texture
return;
if(!m_pTextureVar->IsTexture()) // Make sure it is a texture
return;
m_pTexture->Download(); // Force the regenerator to redraw
}
This exposes our proxy to the outside world and allows Source to match up the proxy class with the name listed as the proxy in the VMT file.
EXPOSE_INTERFACE( CProceduralProxy, IMaterialProxy, "PixelRenderer" IMATERIAL_PROXY_INTERFACE_VERSION );
Conclusion
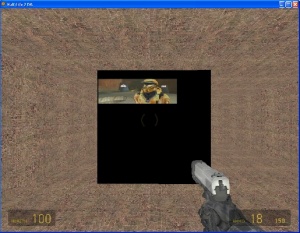
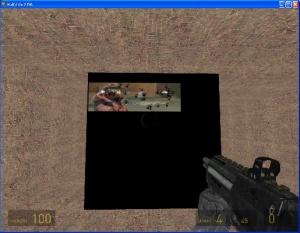
This brings us full circle, and now our texture should bend to the will of our imagination on what to render at runtime. So now it's up to you to find a use for this feature. I'm currently working on an AVI renderer to be used in game, for various movie playing applications. You don't need to edit much of the code above to add this feature to your own games. For more information, you should checkout AVIKit, it has a very simple interface for doing just this. For more information about playing movies in Source, see AVI Materials.
Here is an example of Red vs. Blue: Episode 1 playing in HL2.