Fr/Making a wall of water
January 2024
Principe
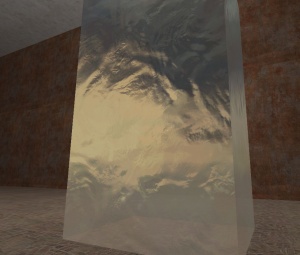
Dans certains cas, créer un mur d'eau est une solution. Cependant le shader "water" ne peut pas faire ça, il est limité à une surface plane, non verticale. On utilise donc ici un shader courant : "LightmappedGeneric", avec des paramètres propres au shader "water" pour remédier au problème.
Vous pourrez simuler des réflexions avec des cubemaps, du brouillard seulement avec le matériaux "bottom", mais pas de réfractions. Tout comme le shader water il faut utiliser 2 VMT. Le BUMP utilisé sera celui fourni par Valve et utilisé par les matériaux "water".
VMT top
Pour la texture "$basetexture", une image générée sous Photoshop avec un filtre nuage convient, faites une couche alpha selon la transparence désirée. Vous pourrez ensuite l'exporter vers un fichier .vtf utilisable sous Source avec les outils adéquats.
"LightmappedGeneric"
{
"%compilewater" 1
"$abovewater" 1
"$surfaceprop" "water"
"$bottommaterial" "..."
"$basetexture" "dev/water_moving" //texture basique que vous avez faite précédemment
"$bumpmap" "dev/water_normal" //bump map
"$translucent" "1"
"$envmap" "env_cubemap"
"$envmaptint" "[1 .9 .8]"
"$envmapcontrast" "1"
"$fogenable" "1"
"$fogcolor" "[ 1 1 1 ]"
"$fogstart" 0
"$fogend" 50
"Proxies"
{
"AnimatedTexture"
{
"animatedtexturevar" "$basetexture"
"animatedtextureframenumvar" "$frame"
"animatedtextureframerate" 21.00
}
"AnimatedTexture"
{
"animatedtexturevar" "$bumpmap"
"animatedtextureframenumvar" "$bumpframe"
"animatedtextureframerate" 21.00
}
}
}
Vous remarquerez ici que la texture basique est animée alors qu'il s'agit seulement d'une image. Cela est nécessaire pour que le bumpmap s'anime.
VMT Bottom
"LightmappedGeneric"
{
"$basetexture" "..."
"$translucent" "1"
"$fogenable" "1"
"$fogcolor" "[ 1 1 1 ]"
"$fogstart" 0
"$fogend" 300
}