Level Design Introduction/Getting Started (Portal 2)
La première partie est de lancer hammer, l'éditeur de niveaux de portal 2 et autres jeux sources.
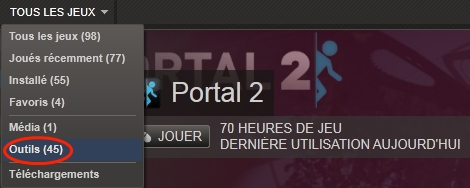
Ouvrez la fenêtre Steam, cliquez sur l'onglet Outil et double-cliquez sur Portal 2 Authoring Tools - Beta.
SI c'est la première fois que vous lancez l'outil, il faudra un certains temps pour qu'il se télécharge.
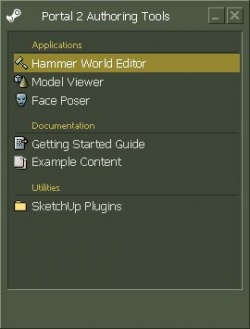
Double-cliquez sur Hammer World Editor pour lancer l'outil de niveau Hammer.
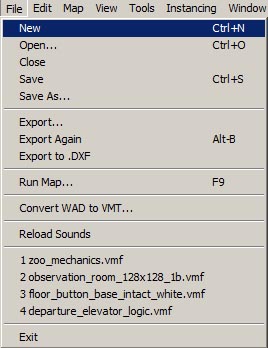
Si Hammer est lancé, vous pouvez créer un nouveau niveau en cliquant sur l'onglet File puis New.
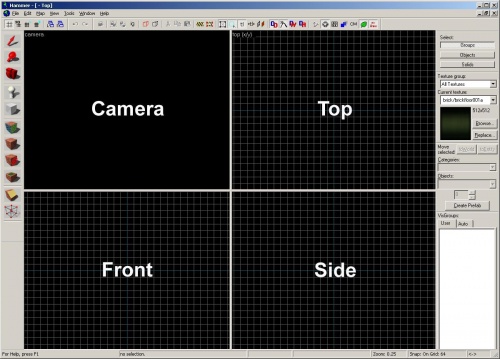
Une nouvelle fenêtre avec 4 écrans d'édition apparaitra.
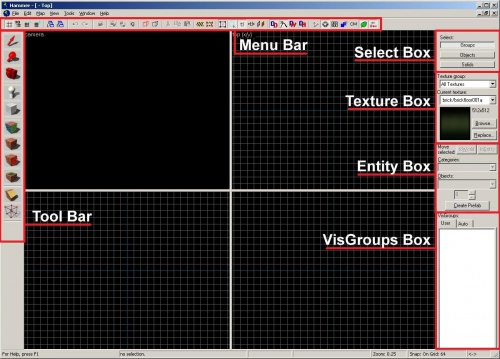
Hammer Editor interface layout
Ceci est une description basique de l'interface de Hammer (en anglais). You will learn how to use these items throughout this tutorial, so don't worry about learning about how they all function quite yet.
Map Views and Operations bars
These bars across the top of the window contain a variety of buttons to control the viewing of objects in the map, as well as controls for the grid and snapping tools.
Tools bar
The Tools bar switches the editor to different modes that allow you to select, build, place, texture, and manipulate different objects in your level.
Selection Mode bar
The Selection Mode bar switches between modes of selecting objects in the map:
- Groups — You will select the whole sets of objects that have been grouped together.
- Objects — You will select an entire object even if it consists of more than 1 component.
- Solids — You will select individual components even if it has been joined with others to make one object.
Texture bar
The Texture bar allows you to see the currently selected texture and to browse for other textures by going into the Browse... button.
Object bar
Used to place objects in your level that are not simple geometry. While brushes are the basic building blocks of levels, entities placed with the Object bar are pretty much everything else. You can place lights, props (models) and items using the Object bar.
VisGroups bar
VisGroups are a way to organize your level. You can place any type of object into VisGroups and label them so that you can hide them or reveal them as a group. This allows you to see what you're working on in a much cleaner way than leaving everything visible.
Status bar
The strip along on the bottom of the interface gives valuable information while you're editing, such as the size of the selected objects and the current grid settings.