버튼 (포탈 2)
January 2024
This page either contains information that is only partially or incorrectly translated, or there isn't a translation yet.
If this page cannot be translated for some reason, or is left untranslated for an extended period of time after this notice is posted, the page should be requested to be deleted.
Also, please make sure the article tries to comply with the alternate languages guide.
![]() 버튼은 포탈 시리즈에서 상호 작용 개체입니다. 포탈 2에서는 버튼을 다른 방법으로 활성화 시킬 수 있는 방법이 있습니다. 표준 버튼은 플레이어에 의해 작동될 수 있습니다. 바닥에 있는 버튼은 플레이어와 큐브 모두 활성화될 수 있으며, 큐브 버튼에 의해서 키고 끌 수 있습니다.
버튼은 포탈 시리즈에서 상호 작용 개체입니다. 포탈 2에서는 버튼을 다른 방법으로 활성화 시킬 수 있는 방법이 있습니다. 표준 버튼은 플레이어에 의해 작동될 수 있습니다. 바닥에 있는 버튼은 플레이어와 큐브 모두 활성화될 수 있으며, 큐브 버튼에 의해서 키고 끌 수 있습니다.
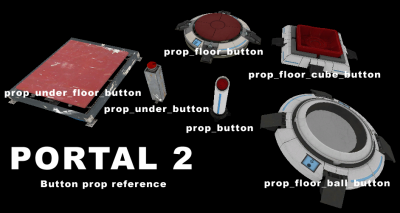
버튼
길쭉하며, 빨간색으로 덮혀있으며, 플레이어가 간단하게 활성화 시킬 수 있습니다. 타이머와 묶을 수 있습니다.
제작
첫째로 prop_button 엔티티를 당신이 원하는 위치에 놓습니다. 버튼을 누를때 발생해야 하는 동작을 logic_relay 또는 인스턴스에OnPressed를 출력에 포함시킵니다.
버튼이 타이머를 작동하는 행위를 가지려면, Delay Before Reset를 원하는 값으로 설정한 뒤 Play timer sound?를 “Yes.”로 재설정합니다. 타이머가 활성화 될때 OnButtonReset로 직접 트리거를 연결할 수 있습니다.
동일한 방식으로 prop_under_button 기능을 하지만, 다른 모델을 가지고 있으며, 옛 애퍼쳐의 지하 부분에 사용됩니다.
바닥 버튼
오리지널 버튼
바닥에 위치하며, 큐브나 플레이어 모두 활성화할 수 있습니다.
제작
엔티티 생성 도구를 선택하고 목록에서 prop_floor_button 을 선택합니다. 맵에 원하는 곳에 그것을 생성합니다. 버튼 속성으로 가서, 당신이 그것을 누르면 (OnPressed) 또는 (OnUnPressed)될 때 무슨 일이 일어나는지 선택할 수 있습니다.
“Class Info” 탭에서 Button model 속성에서 버튼을 보이는 방법을 변경할 수 있습니다. 모델 메뉴에서 “portal_button” 필터로 찾으실 수 있습니다.
게임에 표시되는 베이스를 만들려면 단순히 'base'에 인스턴스![]() 를 추가합니다. VMF. 네 가지의 베이스가 있습니다: destroyed\intact black, destroyed\intact white
를 추가합니다. VMF. 네 가지의 베이스가 있습니다: destroyed\intact black, destroyed\intact white
큐브 버튼
prop_floor_cube_button를 삽입하여 만듭니다. 사각형 버튼의 버전은 대부분 prop_weighted_cube에 의해서만 활성화되고 있습니다. 이전 버튼과 같은 출력을 하고 있습니다. 출력은 기존의 버튼과 동일합니다.
공 버튼
prop_floor_ball_button를 삽입하여 만듭니다. 그것은 작은 구체에 버튼이 활성화되기 때문에prop_weighted_cube에서 큐브 타입은 구체로 설정합니다. 출력은 기존의 버튼과 동일합니다.
조명 표시기
당신이 버튼을 누르면 작동하는 조명을 직접 만들려면 여기 만드는 방법이 있습니다:
Step 1: "indicator_lights_wall"로 텍스쳐를 선택하고 라이트 패스를 만들기 위해 오버레이를 적용합니다.
Step 2: 이름은 모두 같은 이름입니다. (따라오시려면 button_lights_01)
Step 3: env_texturetoggle 엔티티를 조명 옆에 만들고, 그 이름을 light_change. 브러시 대상을 button_lights_01로 설정합니다. (or what you named the overlays of all the lights)
Step 4: 버튼을 선택, alt + enter 키를 입력, 출력 탭으로 이동, 다음과 같이 두 출력을 설정합니다:
다됬습니다! 작동될겁니다!
힌트: For a straight length of lightstrip that is longer than the length of one strip (four circles), you can adjust the overlay properties to make it longer rather than make duplicates of the strip. This is accomplished by editing the U Start or U End keyvalue in the properties window for the overlay.
When you first place a strip with the overlay tool, either U Start or U End will be 1. This is a multiplier for repeating the overlay - how many strips long the overlay will be. So if you change the value to 2, this will make the overlay have two lengths of strip, which effectively puts 8 circles into it. Note this does not change the length of the overlay, and you have to stretch the overlay to fit the desired length of the strip so the circles are the correct aspect ratio.
To stretch the overlay, turn off SmartEdit. uv0, uv1, uv2 and uv3 are four coordinates (corners of your overlay) towards a center orientation point (your info_overlay position), like an axis system. The first value of a coordinate represents the x-value, the second the y-value and the third the z-value (always 0 here). As you can see from the default coordinates they form a rectangle. If you chose a scale of 2, your x-coordinates should be doubled too. But don't touch the y-values!